var opop = {
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: response.data.data.maxCounts,
left: 'left',
top: 'bottom',
text: ['高', '低'],
calculable: true,
colorLightness: [0.2, 100],
color: ['#c05050','#e5cf0d','#5ab1ef'],
dimension: 0
},
grid: {
right: 40,
top: 100,
bottom: 40,
width: '15%'
},
xAxis: [{
position: 'top',
type: 'value',
boundaryGap: false,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
}],
yAxis: [{
type: 'category',
data: response.data.data.provinceForUsersCountDescarr,
axisTick: {
alignWithLabel: true
}
}],
series: [{
z: 1,
name: '全部',
type: 'map',
map: 'china',
left: '10',
right: '15%',
top: 100,
bottom: "15%",
zoom: 0.75,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
//roam: true,
data: response.data.data.countForProvince
},{
name: '个人',
z: 2,
type: 'bar',
label: {
normal: {
show: true
},
emphasis: {
show: true,
}
},
itemStyle: {
emphasis: {
color: "rgb(254,153,78)"
}
},
data: response.data.data.usersCountForProvinceDescPro
},{
name: '单位',
z: 2,
type: 'bar',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
emphasis: {
color: "rgb(254,153,78)"
}
},
data: response.data.data.usersCountForProvinceDescIns
}]
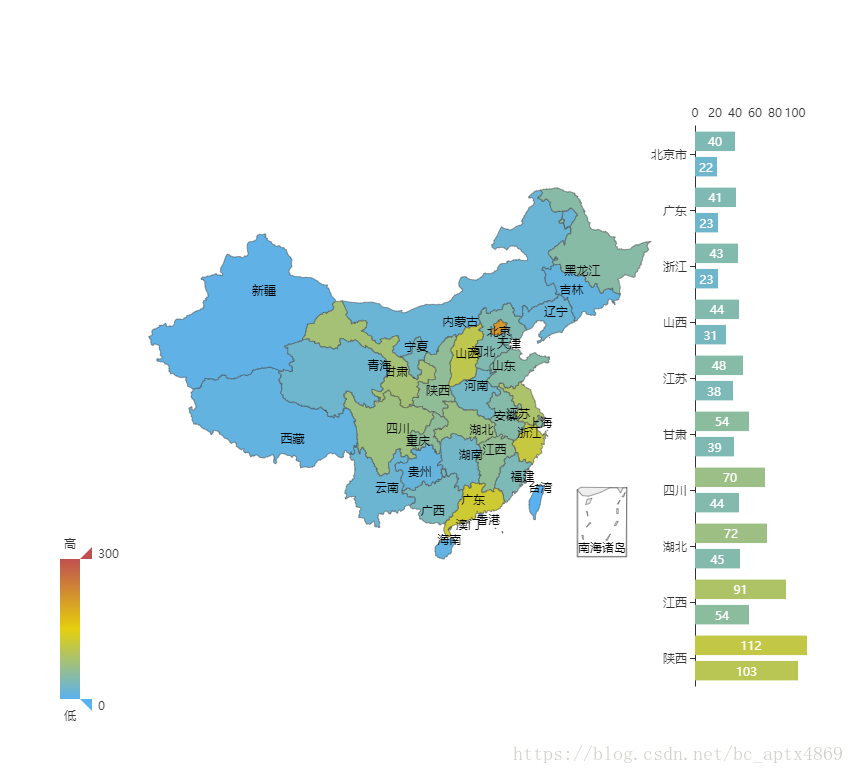
};Echarts 地图和柱状图结合,且柱状图多列内容
猜你喜欢
转载自blog.csdn.net/bc_aptx4869/article/details/79866057
今日推荐
周排行