CSS之⑬内(padding)外(margin)边距/以及盒子居中显示
QQ:3020889729 小蔡
- 边距的作用
- 内边距——padding属性
- 外边距——margin属性
- margin实现盒子中心对齐
QQ:3020889729 小蔡
边距的作用
内边距——padding属性
效果:
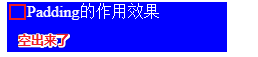
未设置padding的效果:

修改为左内边距大小20px的效果:

padding属性分类
- padding——复合设置边距
- padding-left_设置左内边距——直接设置一定大小就可以体现效果效果
- padding-right_设置右内边距——直接设置一定大小就可以体现效果
- padding-top_设置上内边距——直接设置一定大小就可以体现效果
- padding-bottom_设置下内边距——直接设置一定大小就可以体现效果
简单属性设置如下:
padding-left: 20px;
这里说一下padding复合属性的使用:
//属性值设置顺序如下:
//从左至右,依次为:上、右、下、左内边距的设置。
padding: 10px 50px 20px 50px;
//补充:
//①如果只填写一个参数,则相当于四个参数都是这个值.
//②如果只写两个个参数或者说不足四个参数时,参数值遵循下同上值,左同右值
//——也就是上有边距值,下不填,默认下和上一样大;右填,左就默认为右值.
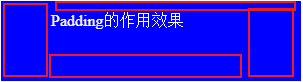
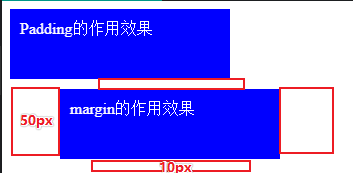
效果:(说明Padding会改变盒子本身实际显示的大小,设置内边距时,应该考虑实际大小,做适当修正)——10px 50px 20px 50px;

未设置padding的效果:

padding属性值(单位)
padding属性值设置时,存在着复合设置外,还有,单位的多样选择。
- 以像素为单位,px;如:20px,就是产生一个20像素大小的边距
- 以单位字体大小为单位欸,em;如:2em,就是产生一个当前内容存在的一个字体的大小两倍的边距
- 以百分比为单位,%;如:10%,就是按照当前未设置边距时的盒子大小的百分比添加边距
外边距——margin属性
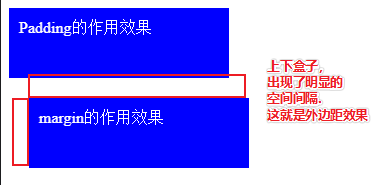
效果:
未设置margin的效果:

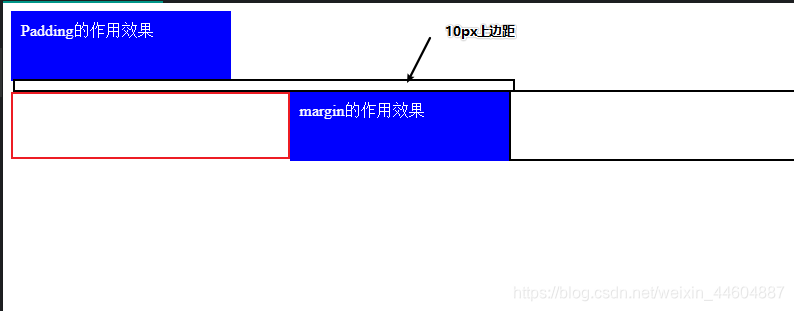
修改为左外边距/上外边距大小20px的效果:

margin属性分类
- margin——复合设置外边距
- margin-left_设置左外边距——直接设置一定大小就可以体现效果效果
- margin-right_设置右外边距——直接设置一定大小就可以体现效果
- margin-top_设置上外边距——直接设置一定大小就可以体现效果
- margin-bottom_设置下外边距——直接设置一定大小就可以体现效果
简单属性设置如下:
margin-left: 20px;
margin-top: 20px;
这里说一下margin复合属性的使用:
//属性值设置顺序如下:
//从左至右,依次为:上、右、下、左外边距的设置。
margin: 10px 50px 20px 50px;
//补充:
//①如果只填写一个参数,则相当于四个参数都是这个值.
//②如果只写两个个参数或者说不足四个参数时,参数值遵循下同上值,左同右值
//——也就是上有边距值,下不填,默认下和上一样大;右填,左就默认为右值.
效果:(说明,外边距不改变盒子实际大小,而是体现在两盒子之间的间隔)——10px 50px 20px 50px;

未设置margin的效果:

margin属性值(单位)
margin属性值设置时,存在着复合设置外,还有,单位的多样选择。
- 以像素为单位,px;如:20px,就是产生一个20像素大小的边距
- 以单位字体大小为单位欸,em;如:2em,就是产生一个当前内容存在的一个字体的大小两倍的边距
- 以百分比为单位,%;如:10%,就是按照当前未设置边距时的盒子大小的百分比添加边距
margin实现盒子中心对齐
设置合适的盒子宽度,确定宽度之后,可以使用auto,自动中心对齐。
说一下自动中心对齐参数,auto的使用:
- 只用一个参数,参数为auto,那么是全局居中,也就是按照当前页面/父盒子为布局范围,取中心位置显示——一般体现为上下外边距为0,左右居中。
- 设定上参数值,右参数值auto,则是实现固定上下边距左右居中——常用。
全局居中效果:(上下边距默认无)——margin: auto;

左右居中效果:(保持设置上下边距外,再左右居中)——margin: 10px auto;