CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合。
重叠结果计算规则:
- 两个相邻的外边距都是正数时,折叠结果是它们两个之间较大的值.
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值.
- 两个边距一正一负时,折叠结果是两者相加的和.
具体演示:
<div class="ev"> <div class="div1">这是第一个块</div> <div class="div2">这是第二个块</div> </div>
先定义两个块元素。我是用,记得把span的样式设置成为块元素,否则达不到想要的效果。
<div class="ev"> <span class="div1">这是第一个块</span> <span class="div2">这是第二个块</span> </div>
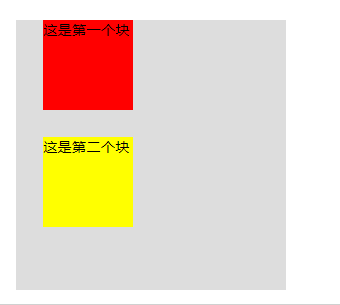
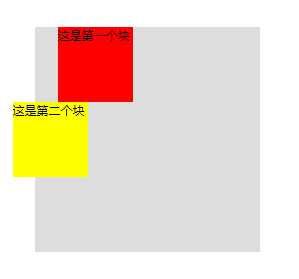
第一种情况,margin都为正
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

用浏览器检查元素。可以看到两个块的外边距重叠了,为30px;边距重叠现象的解决办法是BFC,这个概念下次再详细介绍。


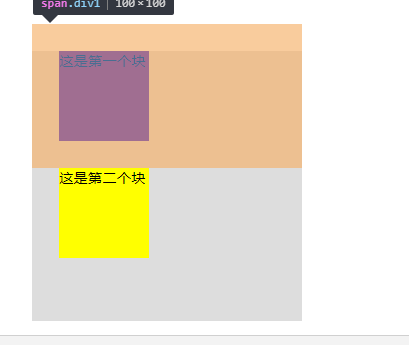
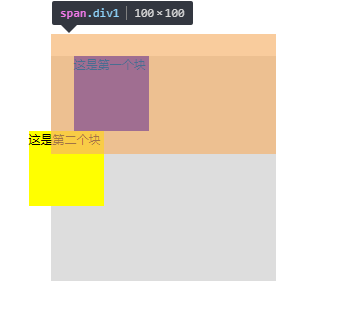
第二种情况,margin都为负
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:-30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

可以明显的看到,仍然有边距重叠,且第二个块向第一个块的内部重叠了30px;



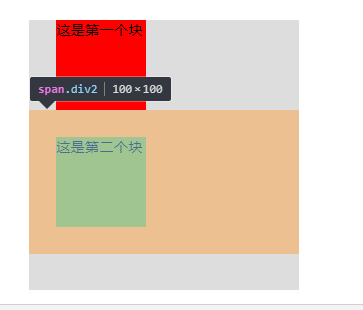
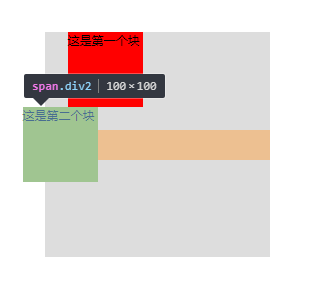
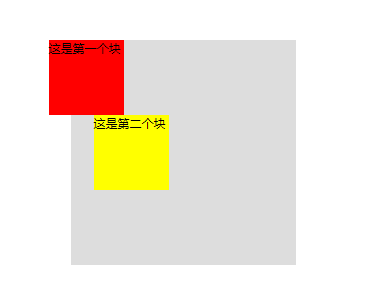
第三种情况 第一个块margin为正,第二个块margin为负
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

话不多说,自己看图


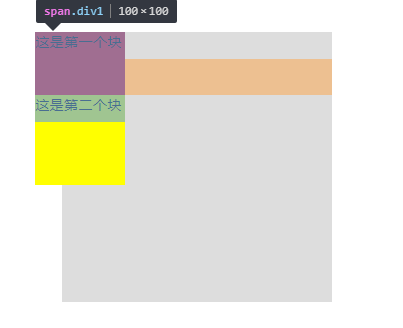
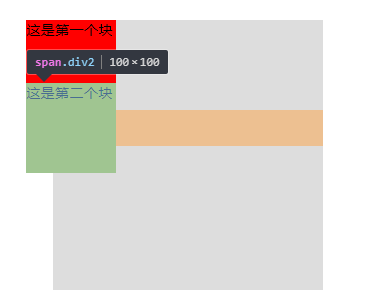
第四种情况 第一个块margin为负,第二个块margin为正
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:-30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:30px; background-color:yellow; } </style>


以上就是我的演示,实际是有局限性的,比如说,我的margin都设置成了同样的30px,设置成不一样的值又是怎样的效果?
再比如说,我用的块都是100*100px的大小,如果块元素大小不同,又是怎么样的效果?
欢迎大家下方留言交流~