随笔记录方便自己和同路人查阅,学习CSS时最好先学会HTML。
#------------------------------------------------我是可耻的分割线-------------------------------------------
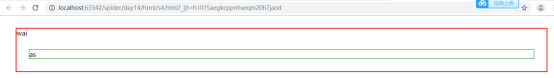
Padding内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input系列</title>
</head>
<body>
<div style="height:70;padding:30px;border:2px red solid;">wai
<div style="height:30;border:1px solid green;padding:30px;">as</div>
</div>
</body>
</html>
效果:

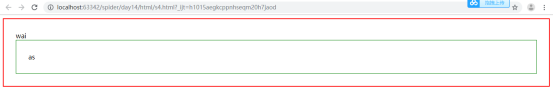
Margin外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input系列</title>
</head>
<body>
<div style="height:40;margin:30px;border:2px red solid;">wai
<div style="height:30;border:1px solid green;margin:30px;">as</div>
</div>
</body>
</html>
效果: