面对广大小白同学,进行小程序入门教程
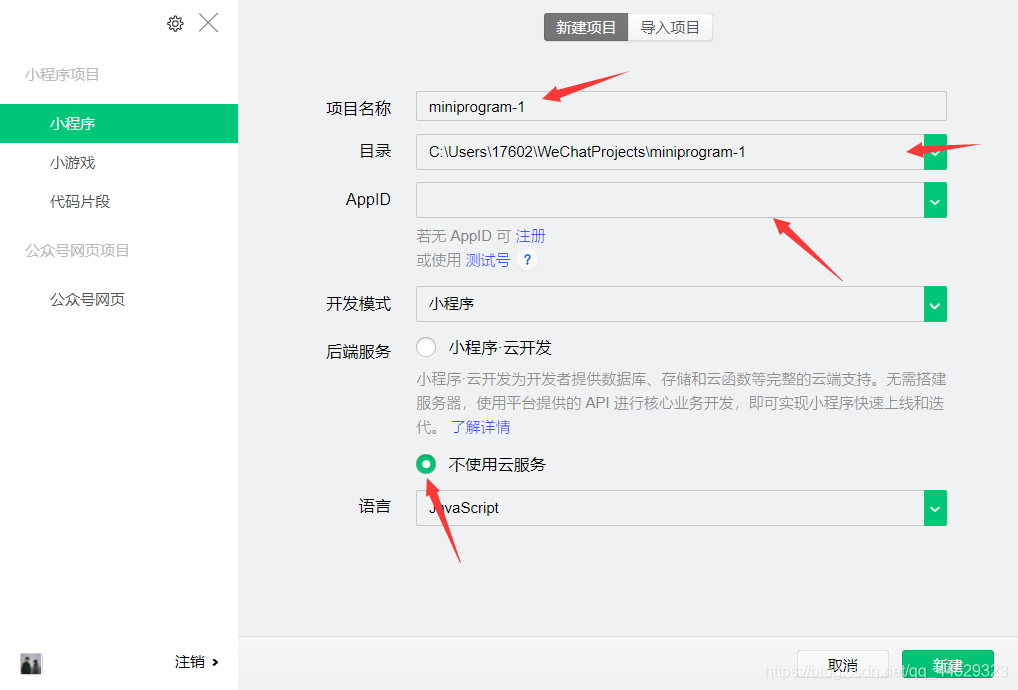
1.打开微信小程序会出现这样的界面

1.给项目起一个名字,自己比较习惯用英文,不使用云开发
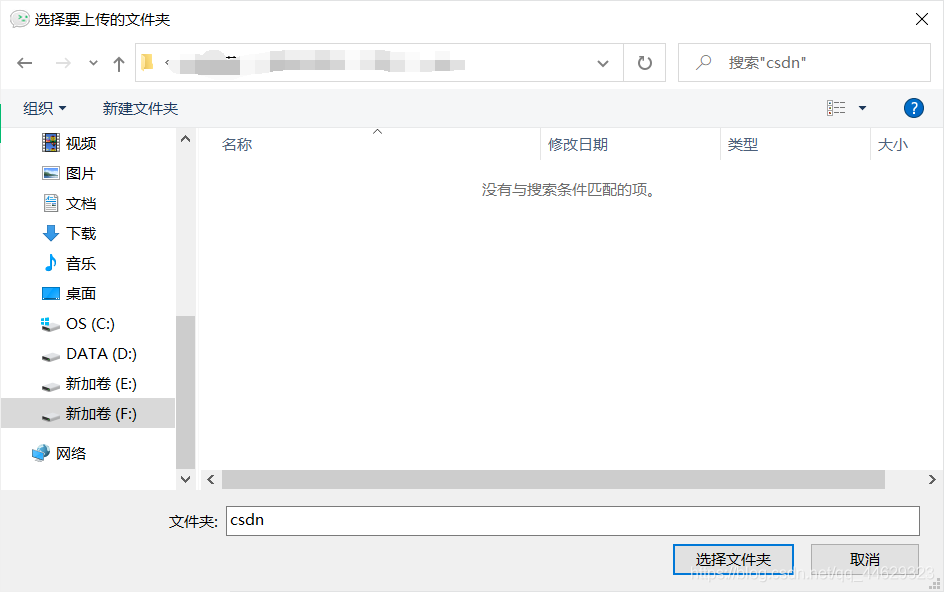
2.目录可以自己选择(首先应该新建一个空的项目文件夹,点击选择文件夹,点击新建)

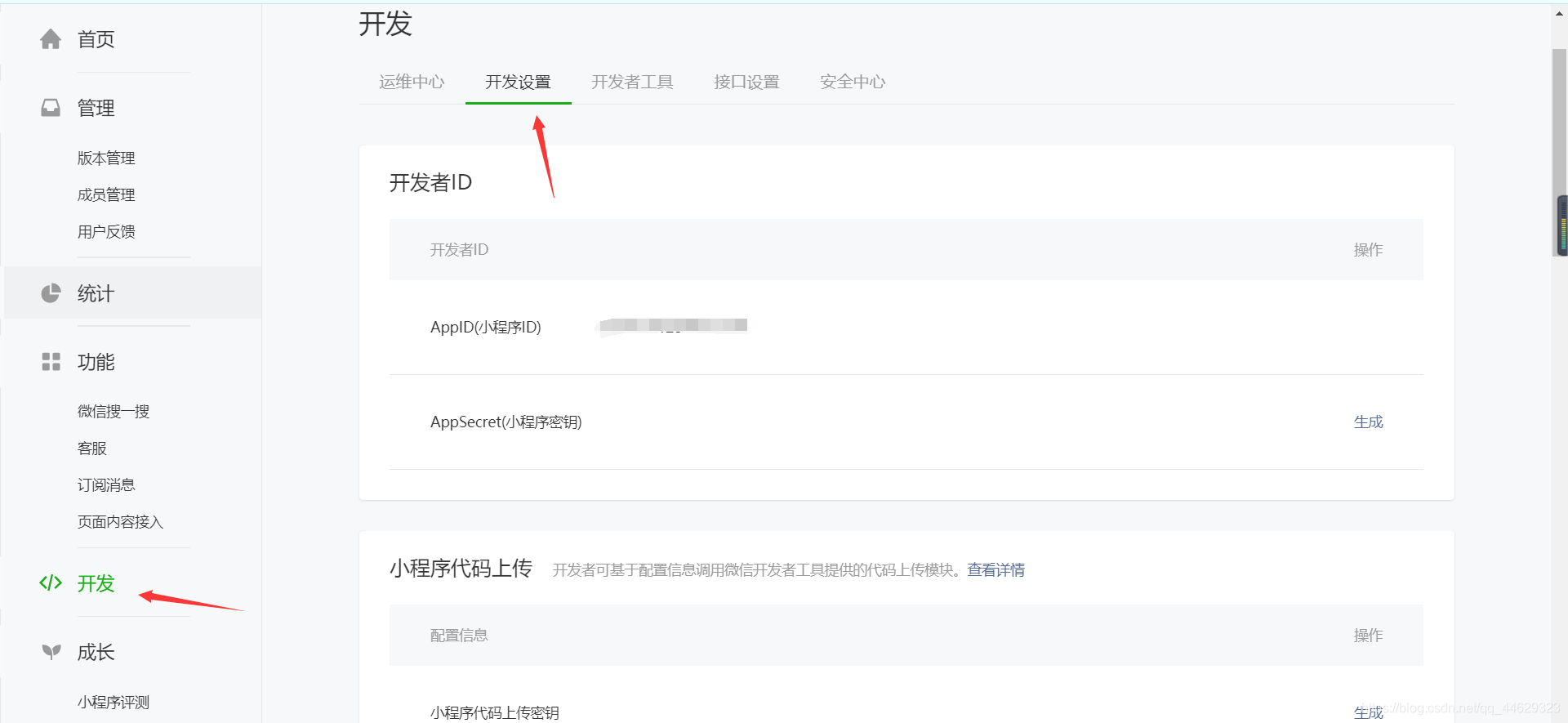
3.AppID:可以在官网查看(1.首先登录,2.点击开发,3.点击开发者设置)
https://mp.weixin.qq.com/

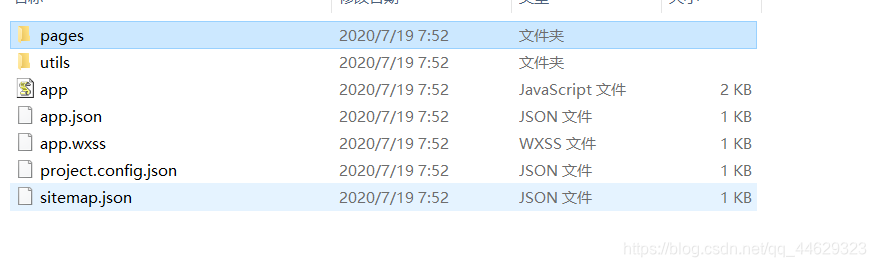
4.新建项目之后文件夹里会出现如下文件

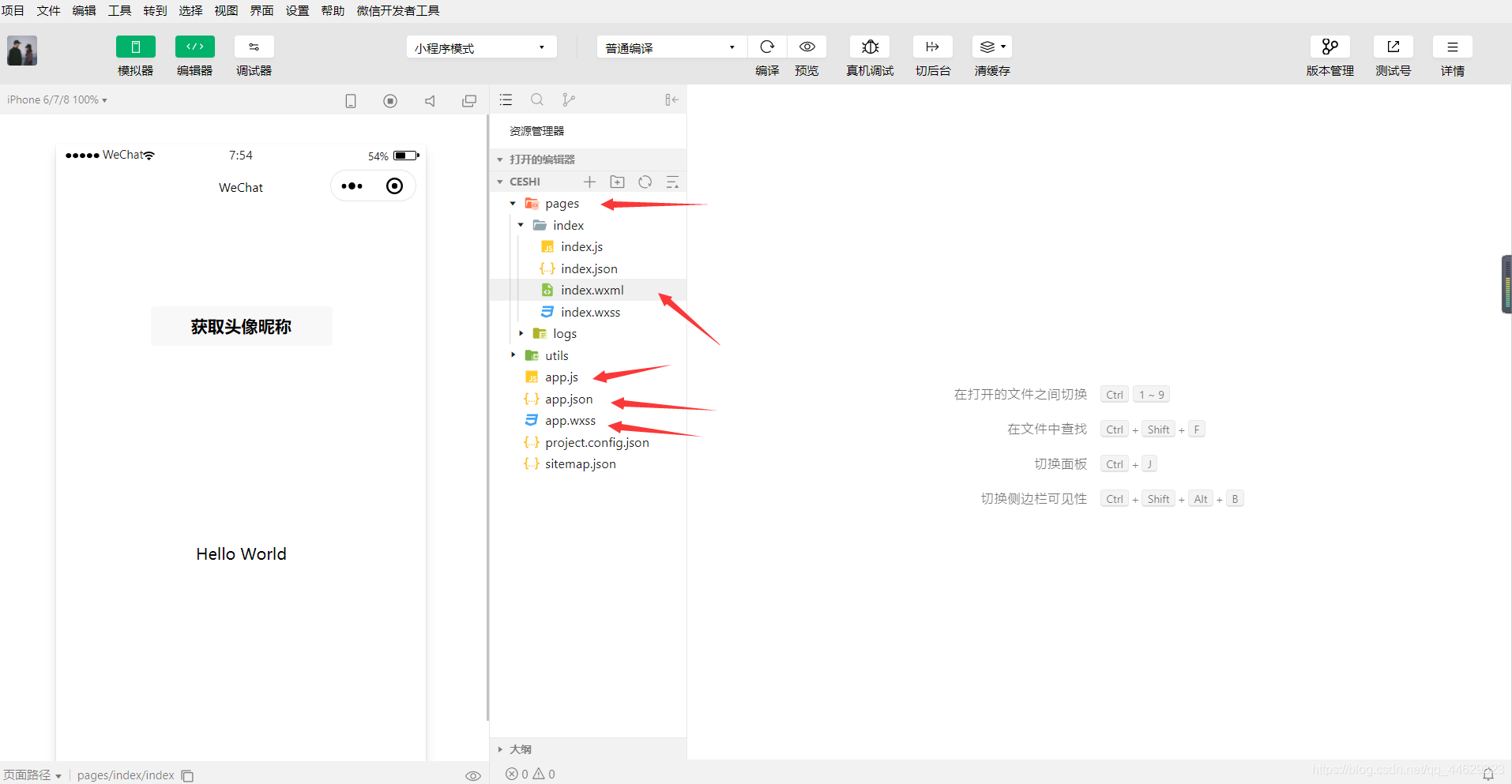
5.进入项目

简单介绍下其中几个文件夹pages文件夹是存放页面文件目录(就是在这些页面中进行小程序的编写)
index.wxml相当于html页面,
index.js页面写js逻辑函数方法的页面,
index.json应用程序的配置页面,
index.wxss页面样式文件常和index.wxml相互作用,
app.js总体的(公共的应用程序逻辑文件),
app.json公共的应用程序配置文件,
app.wxss公共的页面样式文件。
(其中在app.json中可以新建页面文件,方法如图)新建的文件是一个空白包和index包一样可以在里面进行小程序的编写

好了今天的微信小程序的新建就讲到这里下次讲讲微信小程序编写