HTML之⑧表单域标签(form)的使用总结
QQ:3020889729 小蔡
博客内容简要:主要包含表单域标签,以及使用的例子和效果。
表单域标签_form
<!-- 表单域标签包含三个属性:action,name,method -->
<!-- action——指将信息返回的服务器/指定网址 -->
<!-- name——指表单域名称——在代码规范中,务必写好 -->
<!-- method——指表单元素提交方式 -->
<form>
<!-- 中间添加表单元素 -->
<!-- 表单域包含元素:input输入标签,select下拉标签,textarea文本域标签 -->
</form>
表单域属性的使用
form标签元素定义了如何发送数据。它的所有属性都是为了让您配置当用户点击提交按钮时发送的请求。两个最重要的属性是action和method。
action属性
回看表单结构
这个属性定义了发送数据要去的位置。它的值必须是一个有效的URL。如果没有提供此属性,则数据将被发送到包含这个表单的页面的URL。
action属性之url
回看表单结构
url为网络地址。
而action属性的设置,决定了form标签元素将表单信息返回到指定的网址(url)。
action属性的使用
1.绝对url(网络地址)传输
<form action="http:xxxxx">
<!-- 使用绝对url,将会把数据传到指定的url -->
</form>
2.相对url(网络地址)传输
<form action="/someelse">
<!-- 使用相对url,将会把数据传到服务器上不同的url -->
<!-- 相对url,取决于当前服务器下拥有怎么样的url -->
</form>
3.返回当前包含表单的url传输
<!-- <form>或<form action="">两种形式都可以 -->
<form action="">
<!-- 空url传输 返回当前url -->
</form>
method属性
回看表单结构
提供表单数据返回方式。
method属性之get
<!-- get方法:返回数据位于url末尾 -->
<form action="http:xxxxx" method = "get">
<!-- get方法 指数据返回的主体为空,而是将数据值追加到url返回 -->
</form>
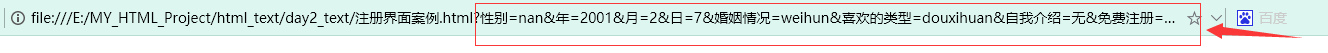
效果:(?号后边即为数据)
如返回形式如下:www.foo.com/?say=Hi&to=Mom

method属性之post
<!-- post方法:返回数据位于一个数据主体 -->
<form action="http:xxxxx" method = "post">
<!-- post方法 指数据返回的主体不为空,返回一个数据体给服务器url -->
</form>
效果:
POST / HTTP/2.0
Host: foo.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
say=Hi&to=Mom
name属性
回看表单结构
以提供多表单的时候,提供识别——使得代码易读。
