一切根源都要从form标签说起,不得不说form标签的功能很强大,首先先从form标签自身入手,再讨论包含其中的标签
form标签
作用
- 用于获取网站用户数据,提交给网站管理者一种渠道
基本属性
- action属性:提交地址,值为URL(传送目标,处理表单信息的服务器端应用程序)
- method属性:提交方式,值为Post方法可以传递大量信息,值为Get方法(默认方式)将值附加到请求该页URL中,适合传递少量信息
- enctype属性:提交数据类型
- name属性:表单名称
代码如下:
<form action="" method="" enctype="" name=""></form>先作为了解,重点介绍下form标签下表单元素
input标签
最基本代码:
<input type=""> 根据type属性值演变不同的控件
文本类型:
单行文本框
用户名: <input type="text" name="文本框名称" value="初始值" size="显示字符个数" maxlength="最多容纳字符数" readonly="readonly"(设为只读) disabled="disabled"(设置不可操作)>
密码框:
密码: <input type="password" value="初始值" size="显示字符个数" maxlength="最多容纳的字符数">效果图:
![]()
选择类型:
单选框:
性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女需要与name属性连用,要不就变成多选的了
效果图
![]()
复选框:
爱好:<input type="checkbox"/>篮球
<input type="checkbox"/>足球
<input type="checkbox"/>羽毛球
效果图:

按钮类型
<input type="submit">
<input type="button" value="你好">
<input type="reset">
效果图
![]()
多行文本框标签
长文本的输入会用到这个标签
<textarea cols="5" rows="5"></textarea>效果图:

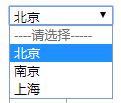
select标签(下拉列表框)
<select >
<option value="" disabled>----请选择-----</option>
<option value="">北京</option>
<option value="">南京</option>
<option value="">上海</option>
</select>
效果图:

label标签
在上述的单选中,选中小圆点才可以实现选中,如下图
![]()
那么如何点击文字就可以实现呢,有两种方式
一、label 将文字和控件包含在一起
<label >
<input type="radio" name="sex"/>男
</label>
<label >
<input type="radio" name="sex"/>女
</label>
二、为控件一个id属性,label的for属性关联这个id
<input type="radio" name="sex2" id="man" /> <label for="man">男</label>
<input type="radio" name="sex2" id="woman" /> <label for="woman">女</label>
浏览框(文件上传域)
<input type="file" name="名称" size="显示长度" >效果图:
![]()
最后一定注意,下面这几个标签全部要在form下级写哦
