checked 默认勾选
disabled 禁用,对所用input都好使
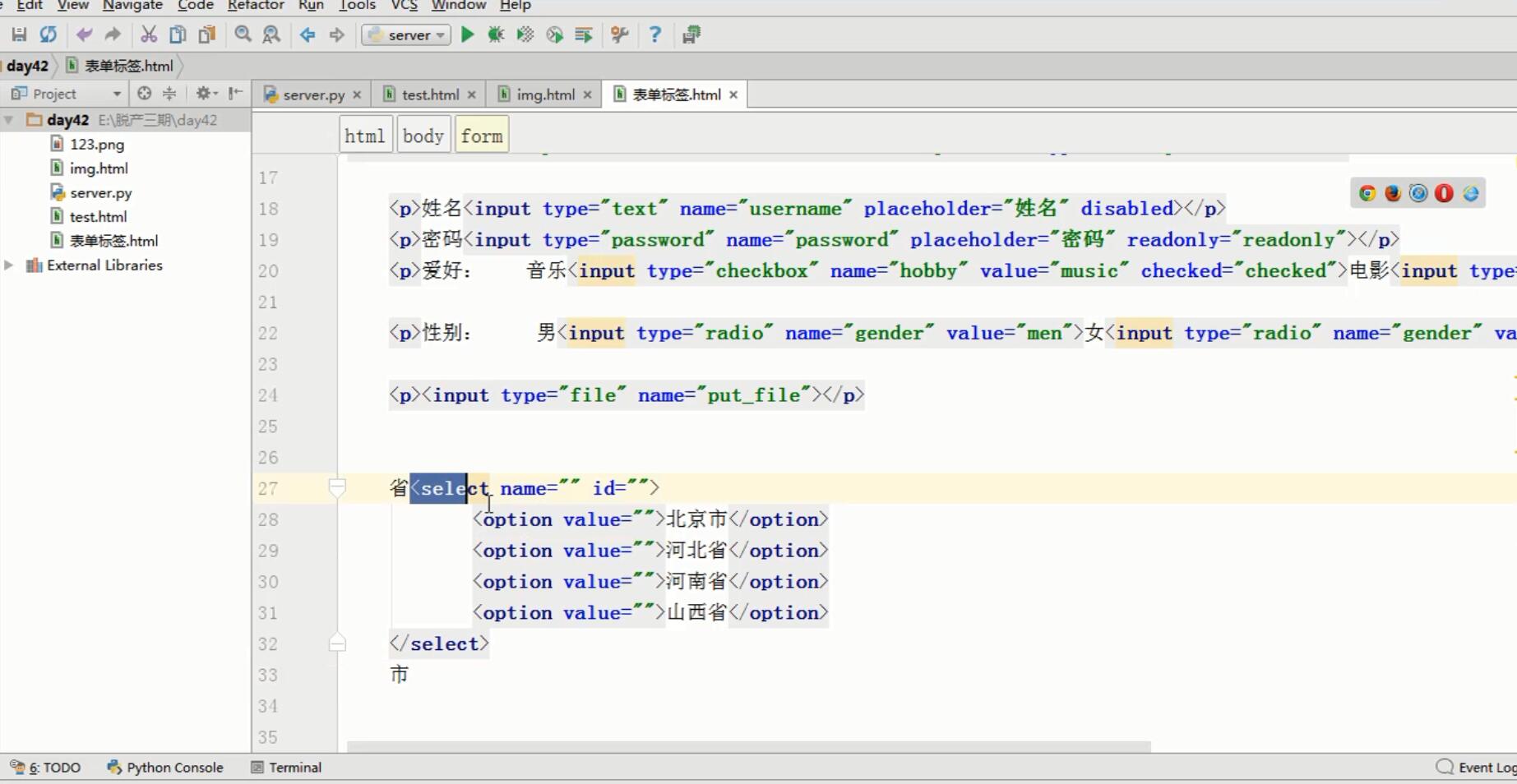
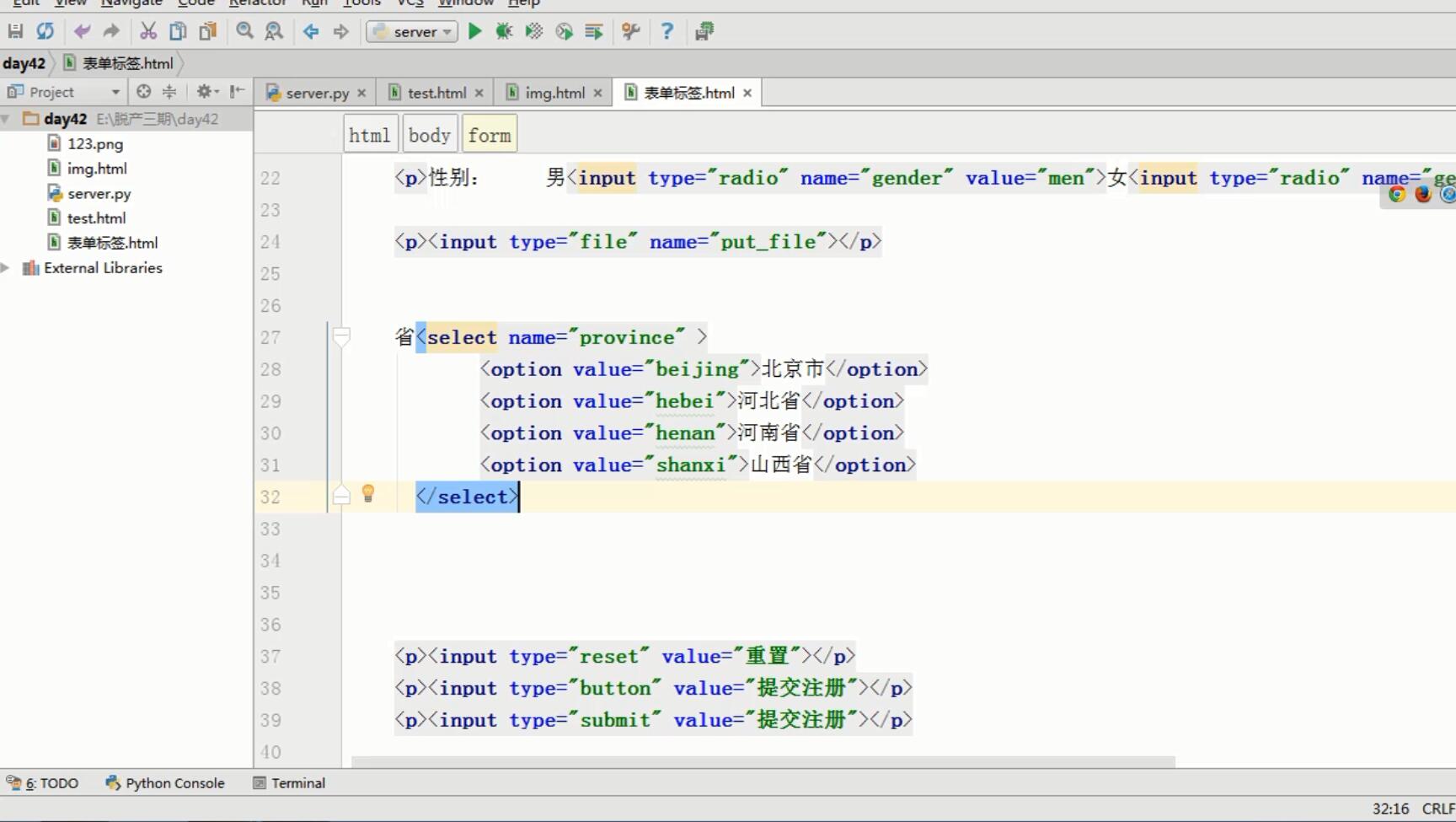
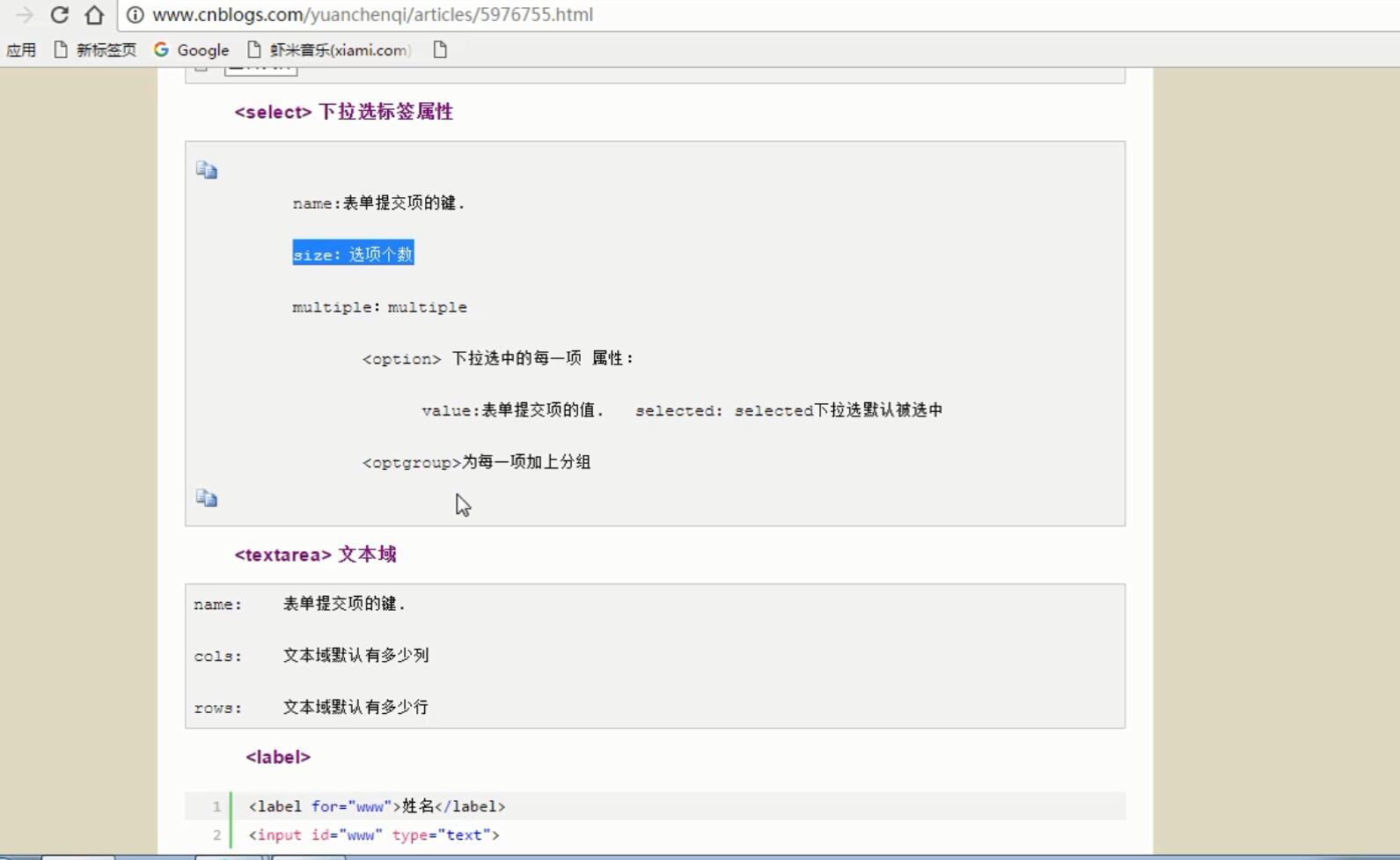
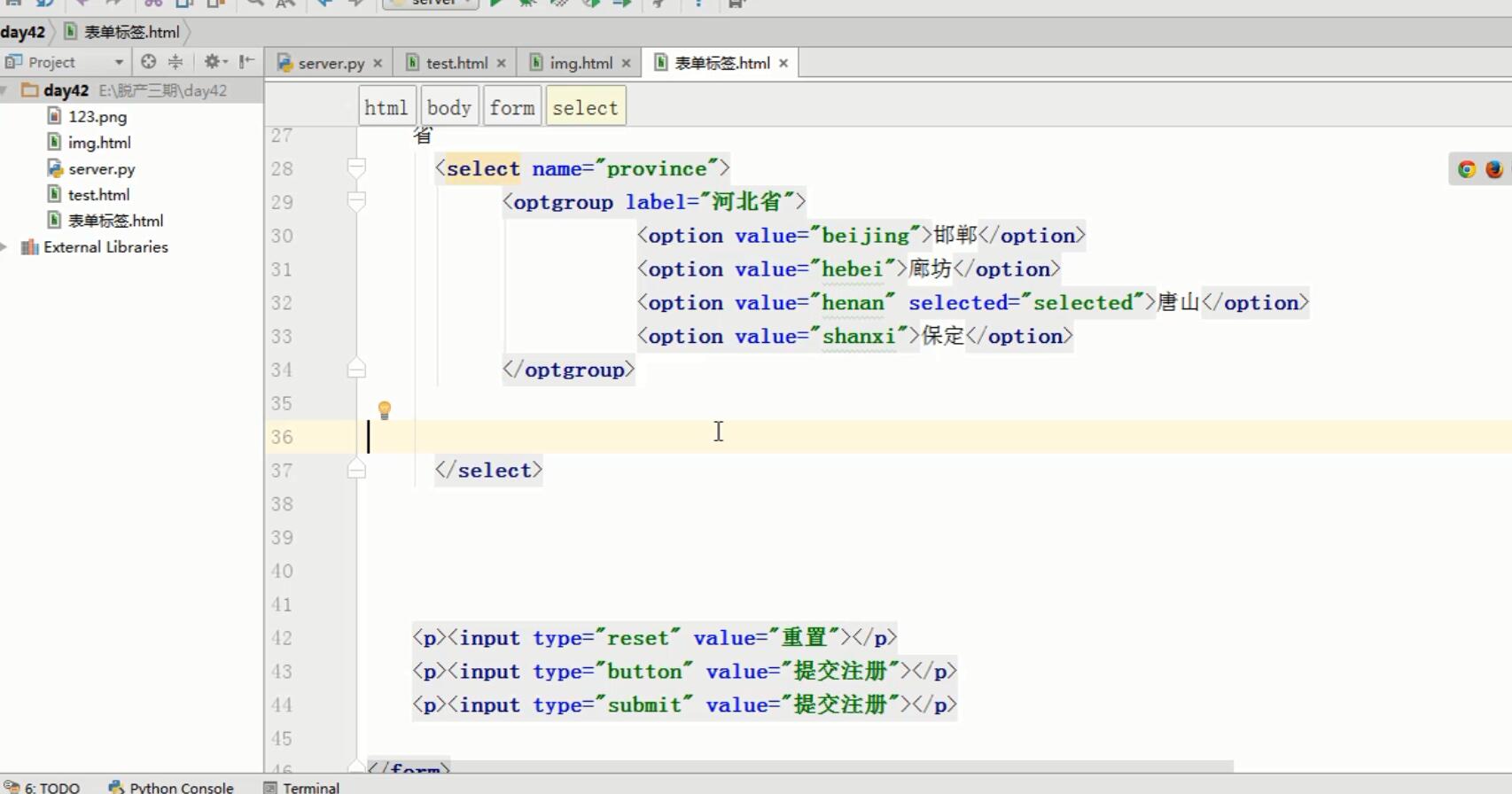
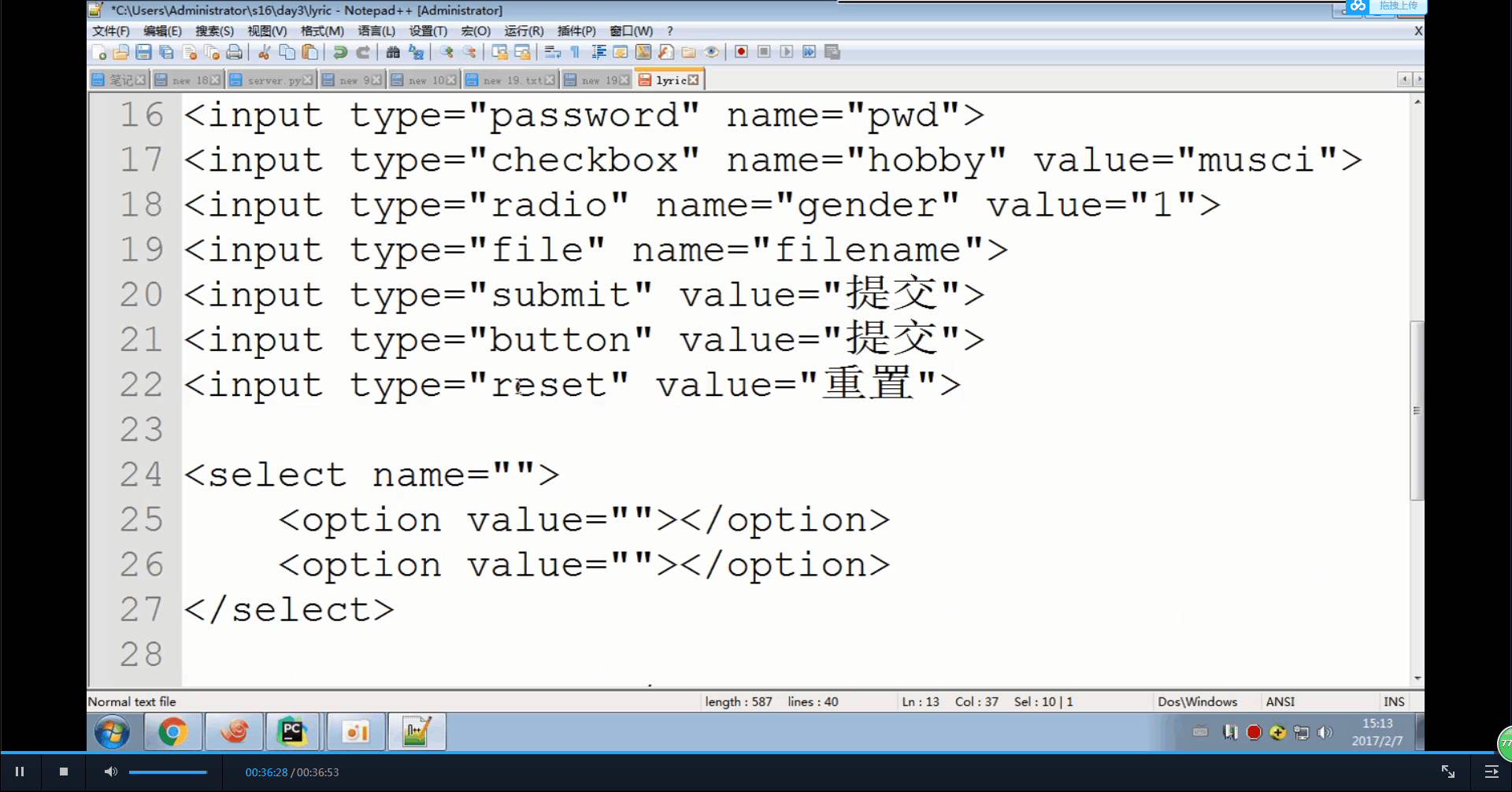
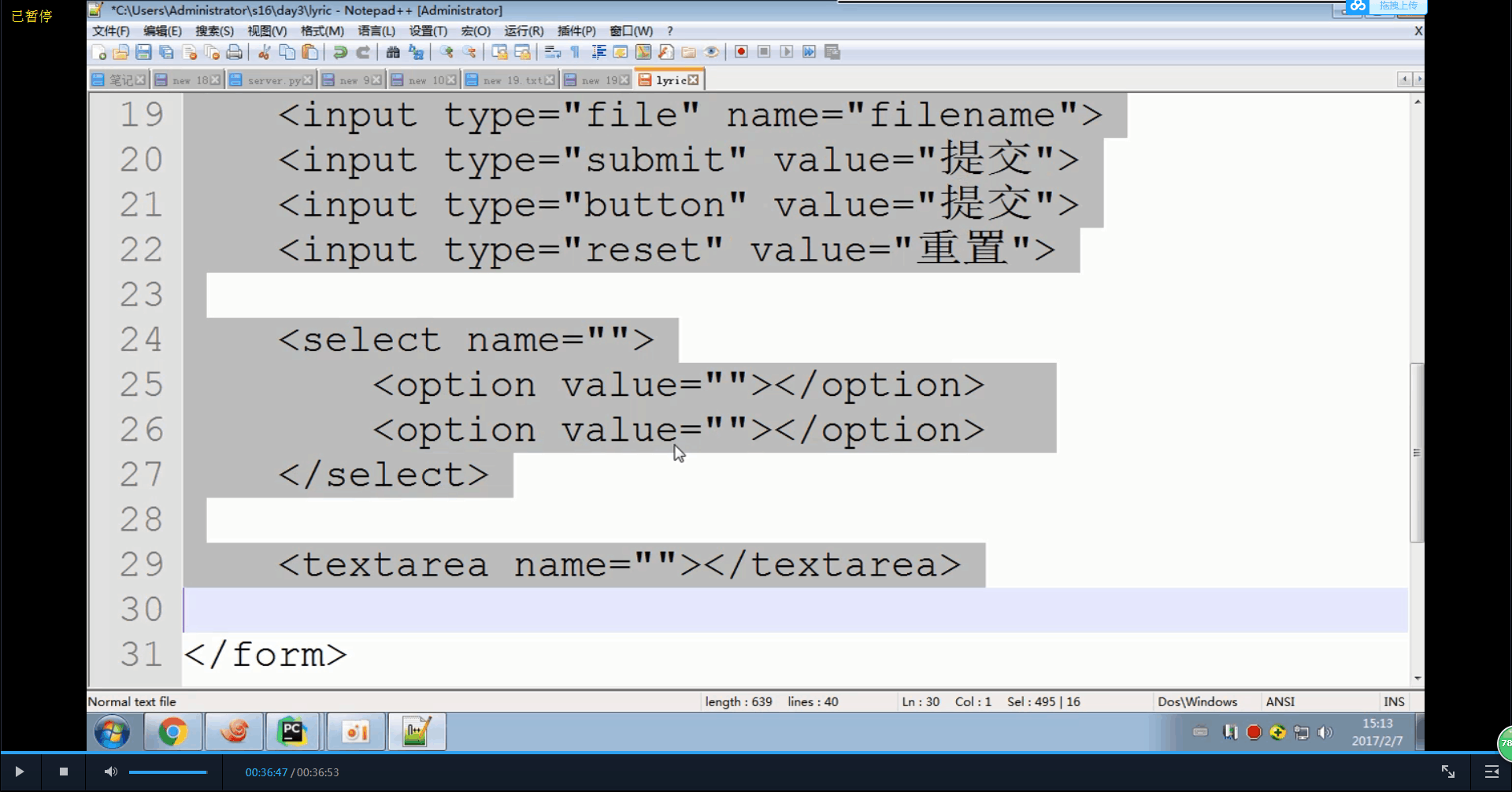
select标签(下拉选标签)
省份和市级联动,用JS技术
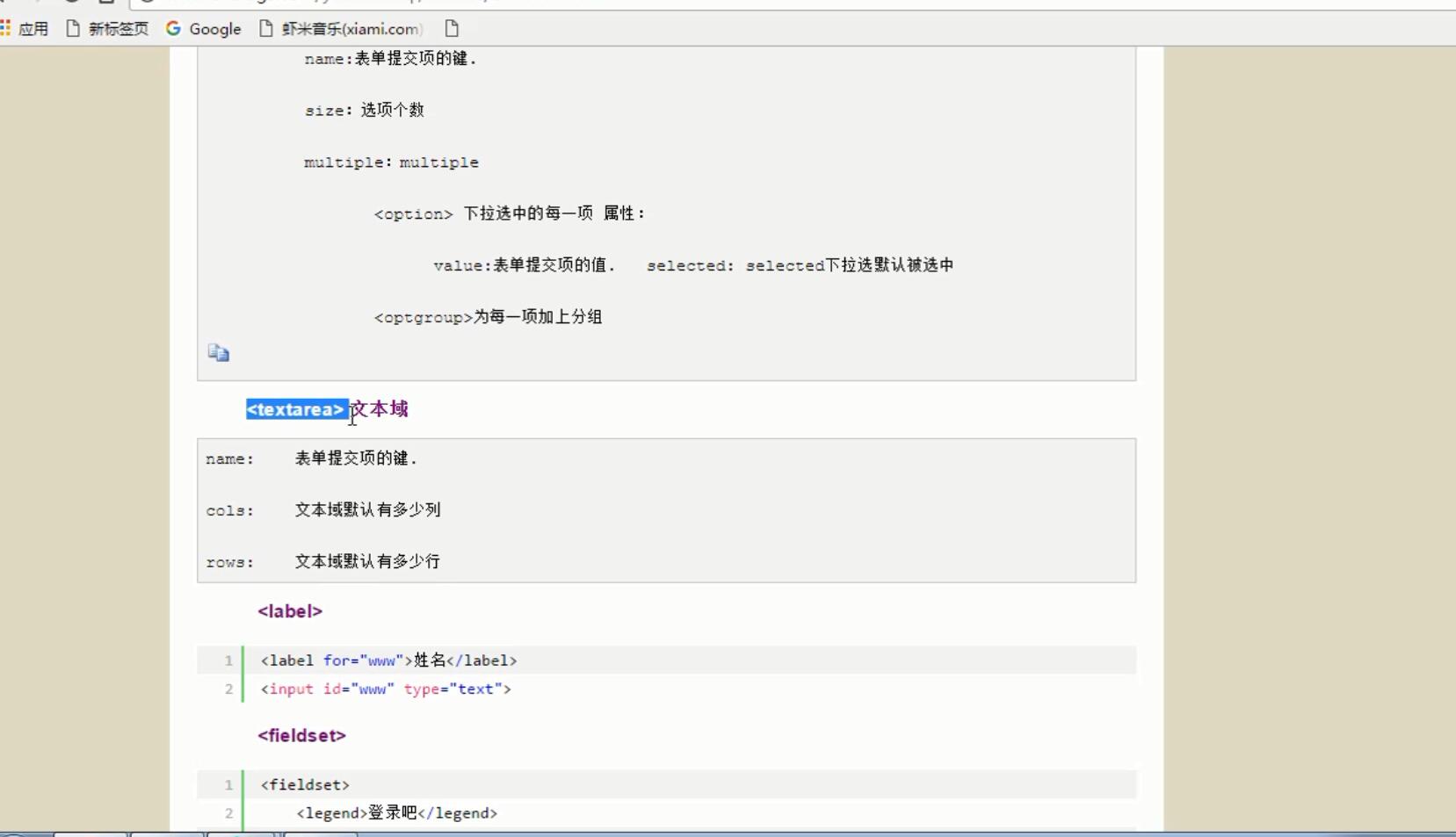
option选项
multiple可以多选 size="2"设置多选的最大个数
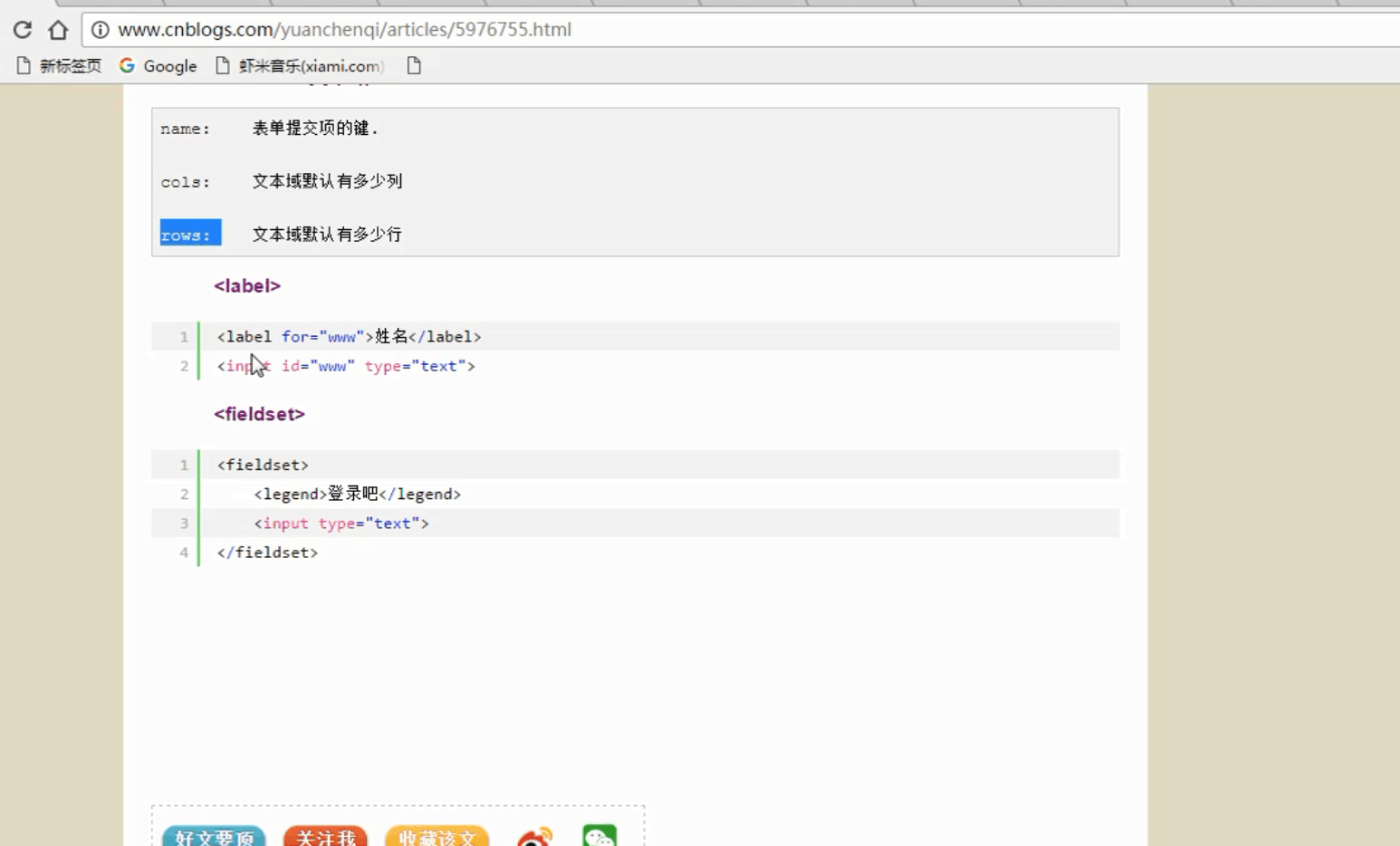
name表单提交项的键
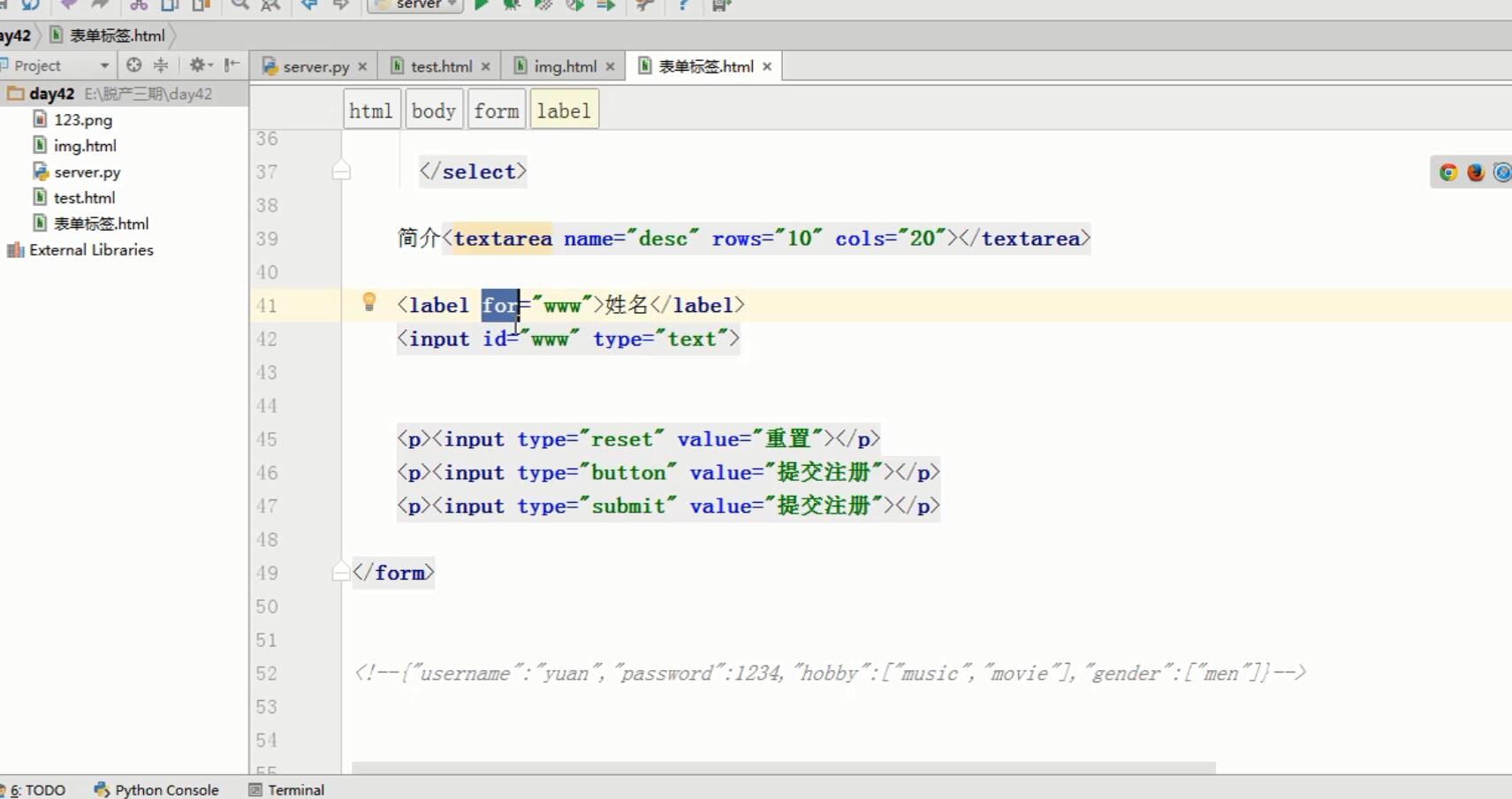
<label> <fieldset>样式
type="submit"是提交内容的动作
文本输入框要有name键,可以有value值
单选框、多选框标签要有name键和value值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>注册页面</h1> <form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data"> <p>姓名<input type="text" name="username" placeholder="姓名"></p> <p>密码<input type="password" name="password" placeholder="密码" readonly="readonly"></p> <p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked="checked">电影<input type="checkbox" name="hobby" value="movie"></p> <p>性别: 男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p> <p><input type="file" name="put_file"></p> 省 <select name="province"> <optgroup label="河北省"> <option value="beijing">邯郸</option> <option value="hebei">廊坊</option> <option value="henan" selected="selected">唐山</option> <option value="shanxi">保定</option> </optgroup> </select> 简介<textarea name="desc" rows="10" cols="20"></textarea> <p><input type="reset" value="重置"></p> <a href="http://www.xiaohuar.com" target="_blank">校花网<img src="123.png" alt=""></a> <p><input type="button" value="提交注册"></p> <p><input type="submit" value="提交注册"></p> </form> <!--{"username":"yuan","password":1234,"hobby":["music","movie"],"gender":["men"]}--> </body> </html>