目录
一、什么是表单?
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
注意,表单本身并不可见。
二、输入类型(input 元素)
多数情况下被用到的表单标签是输入标签<input>。
输入类型是由属性(type)定义的。大多数常用的输入类型如下:
更加详细的 input标签类型的内容 可以参考以下链接:
https://www.w3school.com.cn/html/html_form_input_types.asp
1.文本输入框(text)& 密码输入框(password)
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
type类型:
text 文本输入框(value设置默认显示内容)
password 密码输入框(value设置默认显示内容)
注:password输入框的内容会被做掩码处理(显示为星号或实心圆)。
示例
<form>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="“abc"/><br/>
</form>
运行效果

2.单选按钮(radio)
当用户从若干给定的的选择中选取其一时,就会用到单选框。
type类型:
radio 单选框
name属性可以进行分组(同一组内的单选只能选一个)
(checked="checked"可以表示默认选中)
示例
<form>
性别:<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女<br/>
</form>
运行效果

3.复选框(checkbox)
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
type类型:
checkbox 是复选框
(checked="checked"可以表示默认选中)
*单选框只能有一个checked="checked"(多了就会冲突 只会有一个生效)
*复选框可以多个checked="checked"
示例
<form>
兴趣爱好:<input type="checkbox" checked="checked"/>唱
<input type="checkbox" checked="checked"/>跳
<input type="checkbox"/>Rap
<input type="checkbox"/>篮球<br/>
</form>
运行效果

4.重置按钮(reset)
<input type=“reset”> 定义为重置按钮,点击重置按钮会重置此页面所有的内容
type类型:
reset 是重置按钮(点击后全部恢复为原来的默认值)
value 设置重置按钮上的文本(默认是"重置"二字)
示例
<form>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="“abc"/><br/>
确认密码:<input type="password" value="“abc"/><br/>
性别:<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女<br/>
兴趣爱好:<input type="checkbox" checked="checked"/>唱
<input type="checkbox" checked="checked"/>跳
<input type="checkbox"/>Rap
<input type="checkbox"/>篮球<br/>
<input type="reset" value="点击重置"><!--默认是"重置"二字-->
</form>
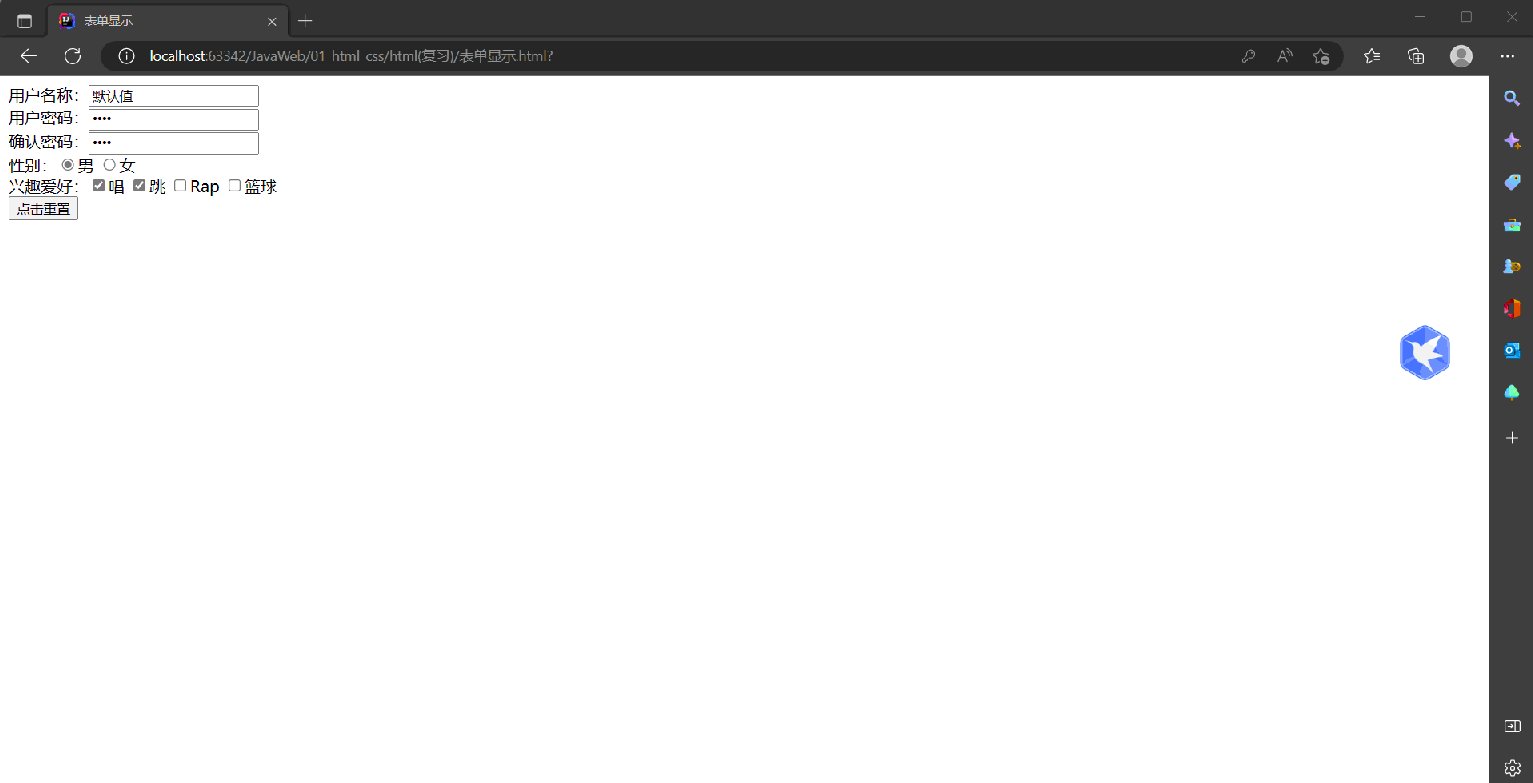
运行效果

5. 日期的输入字段(date)
<input type=“date”> 用于应该包含日期的输入字段。
根据浏览器支持,日期选择器会出现输入字段中。
示例
<form>
Date:
<input type="date" name="date">
</form>
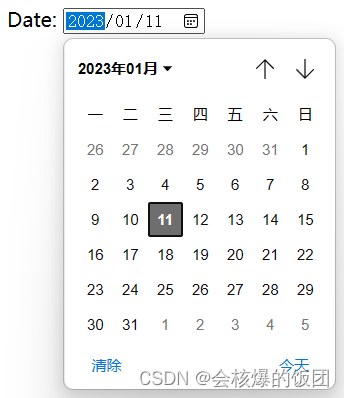
运行效果

6. 按钮(button)
<input type="button> 定义按钮。
示例
<form>
<input type="button" onclick="alert('Hello World!')" value="按钮1">
<button onclick="alert('Hello World!')">按钮2</button>
</form>
tip:这里再标签中添加了一个onclick点击事件,让效果更明显
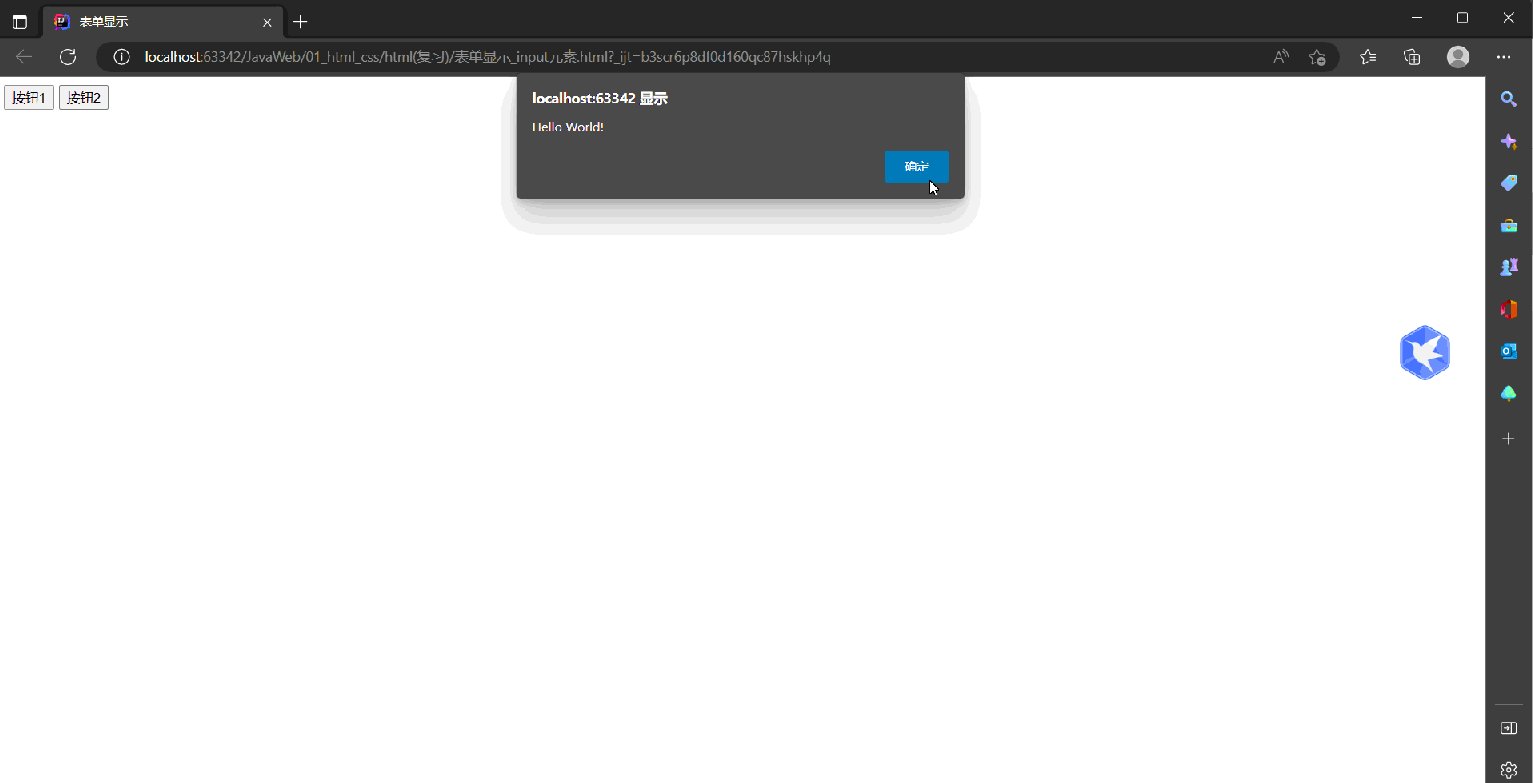
运行效果

这里<input type="button" value="按钮"> 和 <button>按钮</button>的效果其实是一致的,都会产生一个按钮。
input标签中的value属性值对应的就是button标签中的内容,也就是按钮上显示的字符。
7.提交按钮(submit)& 文件上传域(file)
定义提交表单数据至表单处理程序的按钮。
表单处理程序(form-handler)通常是包含处理输入数据的脚本的服务器页面。
在表单的 action 属性中规定表单处理程序(form-handler):
type类型:
submit 提交按钮
value 设置提交按钮上的文本(默认是"提交"二字)
file 文件上传域
示例
<form>
<input type="submit" value="点击提交"><!--默认是"提交"二字-->
<input type="file">
</form>
运行效果

点击提交会将文件上传至服务器。
关于提交按钮(submit)和文件上传域(file)的具体示例在下篇文章:http://t.csdn.cn/TNCPB
三、下拉列表(select 元素 & option 元素)
<select> 元素定义下拉列表
<option> 元素定义待选择的选项
列表通常会把首个选项显示为被选选项。
您能够通过添加 selected 属性来定义预定义选项。
select标签 是下拉列表框
option标签 是下拉列表框中的选项(selected="selected"设置默认选中)
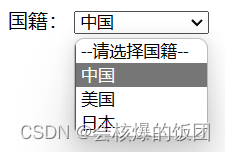
示例
<form>
国籍:
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select>
</form>
运行效果

四、多行输入字段(文本域 textarea 元素)
<textarea> 元素定义多行输入字段(文本域)
textarea标签 表示多行文本输入框(标签和结束标签中的内容是默认值)
row 设置可以显示几行的高度
cols 设置每行可以显示几个字符宽度
示例
<form>
自我评价:
<textarea rows="10" cols="20">我才是默认值</textarea>
</form>
运行效果

五、表单格式化
就是将表单内容放置在单元格中,这样会使排版更加清晰工整。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<h1 align="center">用户</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" value="默认值"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" value="“abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex">女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked"/>唱
<input type="checkbox" checked="checked"/>跳
<input type="checkbox"/>Rap
<input type="checkbox"/>篮球
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea><br/></td>
</tr>
<tr>
<td>
<input type="reset" value="点击重置">
</td>
<td>
<input type="submit" value="点击提交">
</td>
</tr>
</table>
</form>
</body>
</html>
运行效果
