一、HTML表单
HTML 表单用于搜集不同类型的用户输入。
二、HTML元素
(一) <form> 元素
<form>元素用以定义HTML表单 <form>.... </form>
1. action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮,通常,表单会被提交到 web 服务器上的网页。在上面的例子中,指定了某个服务器脚本来处理被提交表单.
如果省略 action 属性,则 action 会被设置为当前页面。


2.method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET"> 或
<form action="action_page.php" method="POST">
HTML 表单包含表单元素,表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
(二)<input>元素
<input>元素定义输入域,根据不同的type属性,相应的input元素有很多形态,(
name 属性:如果要正确地被提交,每个输入字段必须设置一个 name 属性。)
包括:
- text 文本输入
- radio 单选按钮输入(选择唯一)
- submit 提交按钮(提交表单)
- checkbox 复选框
- password 密码输入
type属性的值
(1) 文本输入
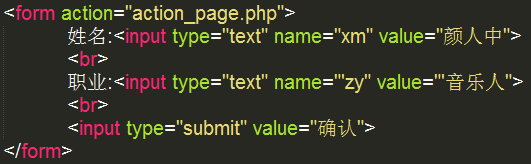
<input type="text"> 定义用于文本输入的单行输入字段,实例:

表现效果(表单本身并不可见,文本字段的默认宽度是 20 个字符)

(2) 单选按钮输入
<input type="radio"> 定义单选按钮,有限数量的选项中选择其中之一,实例:

表现效果

(3) 提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。

表现效果

(4) 密码输入
<input type="password"> 定义密码字段区域

表现效果 (密码字段中的字符是隐藏的(显示为星号或圆圈))

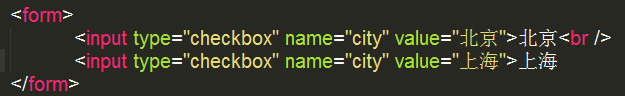
(5) 复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 从若干给定的选择中选取一个或若干选项。

表现效果

(二)<textarea> 元素
<textarea>定义一个多行的文本输入控件,文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性

表现效果

<textares> 标签支持HTML的全局属性,也支持HTML的事件属性。更多<textarea>标签的属性内容请参考https://www.runoob.com/tags/tag-textarea.html
(三)<button>元素
<button> 标签定义一个按钮。
在 <button> 元素内部可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。

表现效果

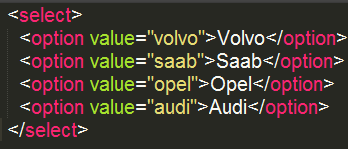
(四) <select>元素
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。<select> 元素是一种表单控件,可用于在表单中接受用户输入

表现效果

(五) <fieldset> 组合表单数据
<fieldset> 元素组合表单中的相关数据
<legend> 元素为 <fieldset> 元素定义标题。
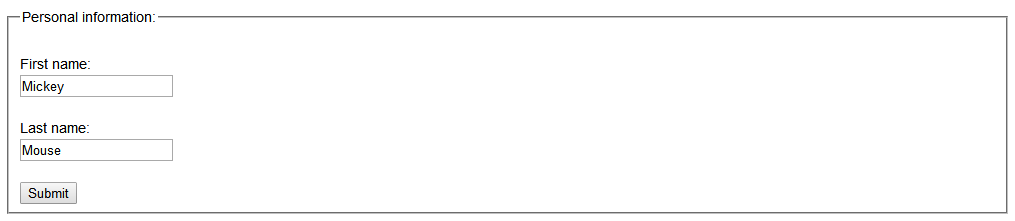
代码
<form action="action_page.php"> <fieldset> <legend>Personal information:</legend> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"></fieldset> </form>
表现效果
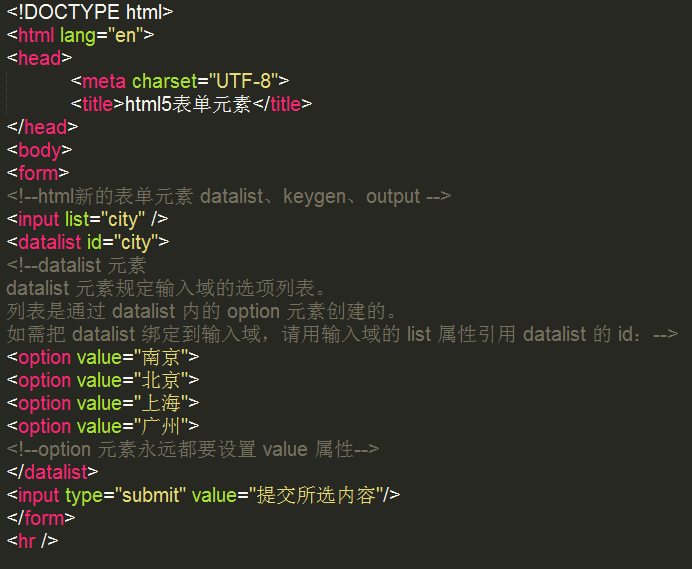
(六)datalist 元素
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:

表现效果

(七)keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准
(八)output 元素
output 元素用于不同类型的输出,比如计算或脚本输出