
我们经常会使用npm来创建vue项目,cli脚手架,今天记录一下使用可视化面板创建vue项目,步骤详细:
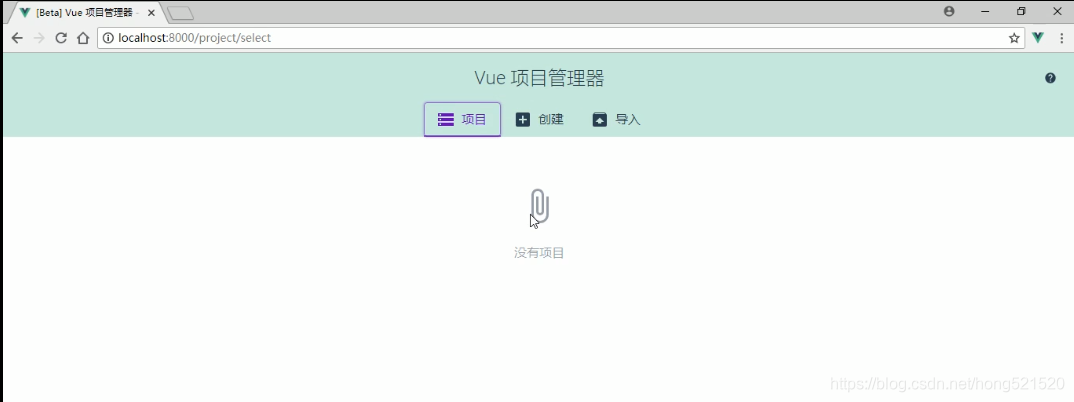
第一步:使用Windows+R快捷键,输入cmd,打开小黑窗,然后输入vue ui命令,运行成功之后会自动打开可视化面板,如下图:


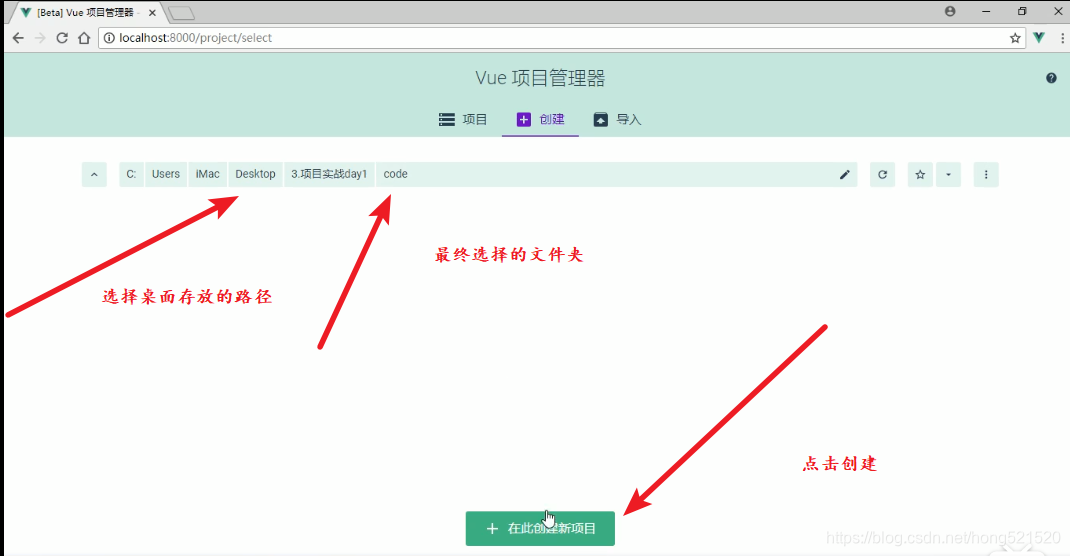
第二步:然后会出现一些文件夹,选择一个自己想存放项目的文件,我这里直接放在桌面.选好文件夹后点击创建按钮

第三步:给项目起个名字

第四步:初始化git

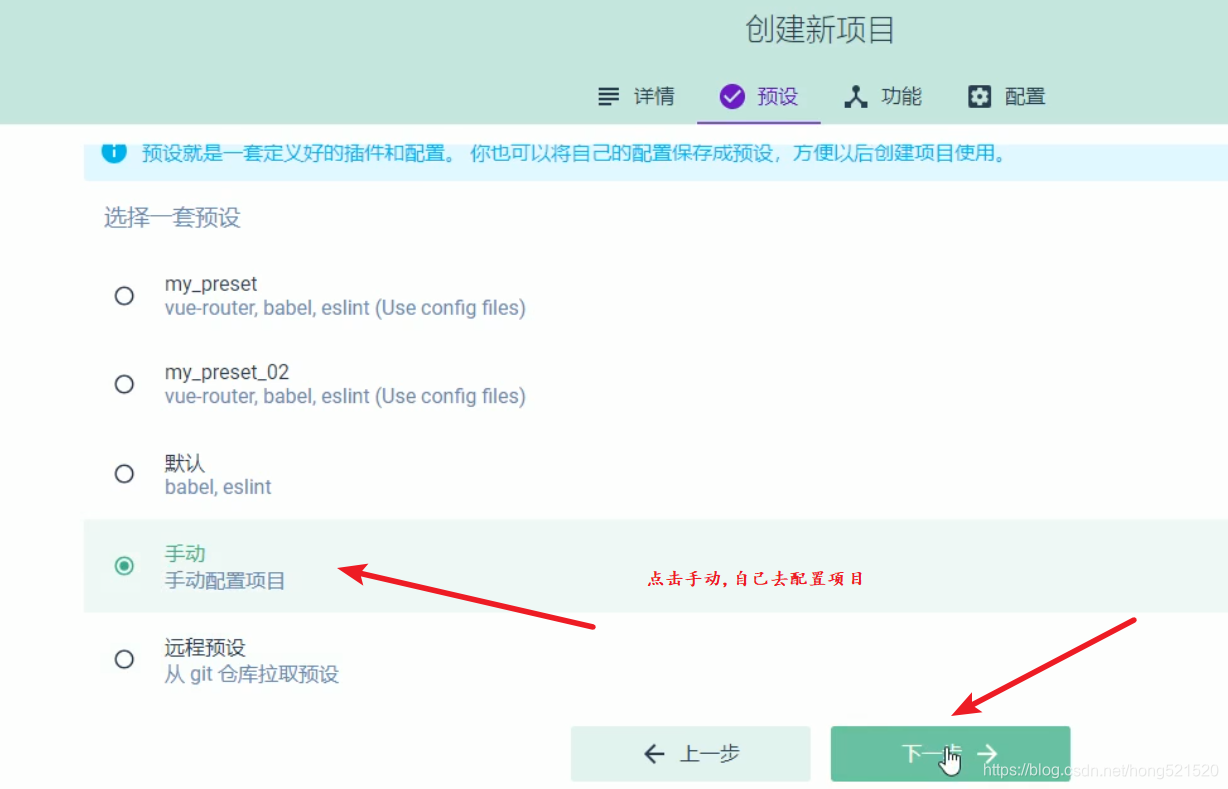
第五步:预设面板选择手动配置项目

第六步:一定要选择以下标注的功能,将开关按钮打开




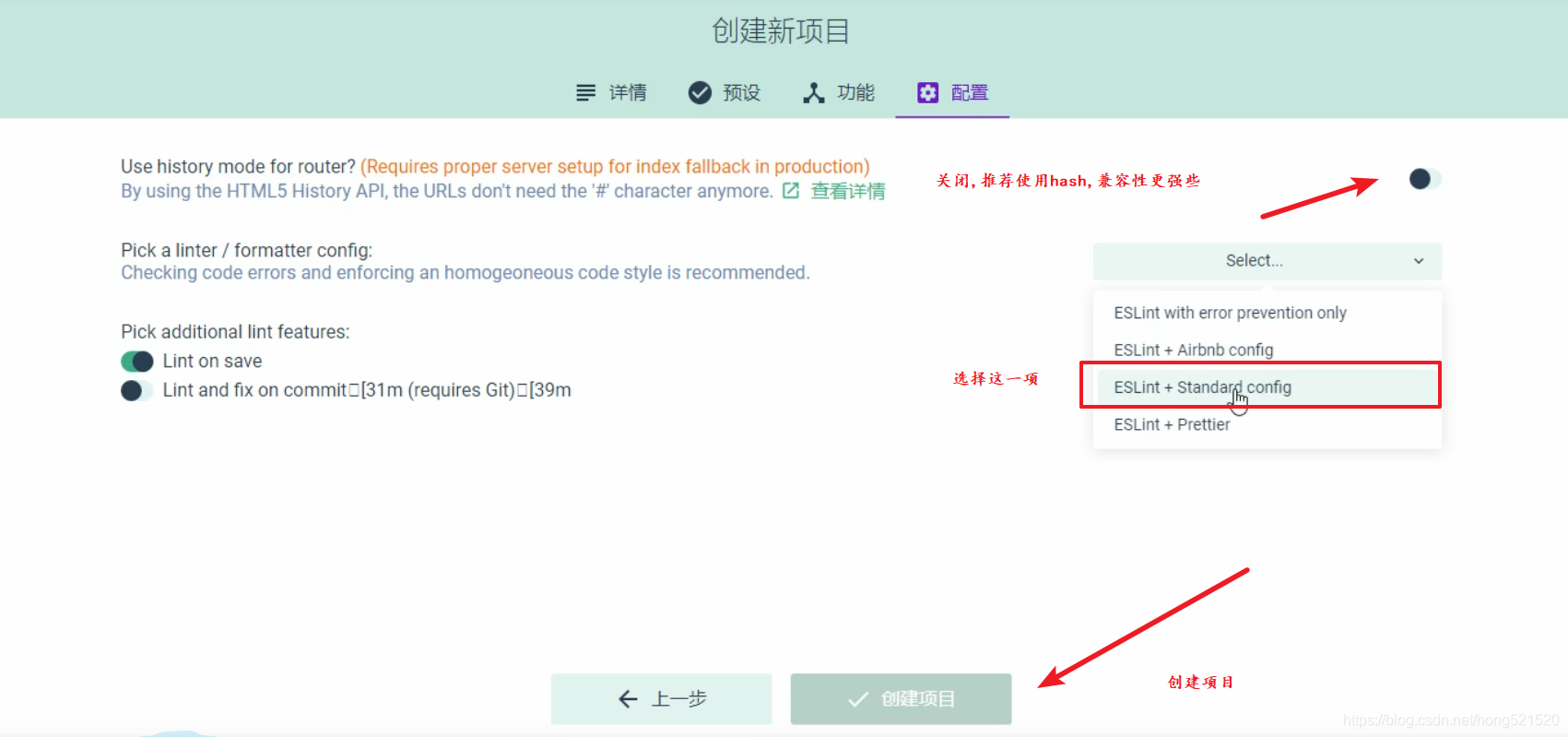
第七步:配置项目


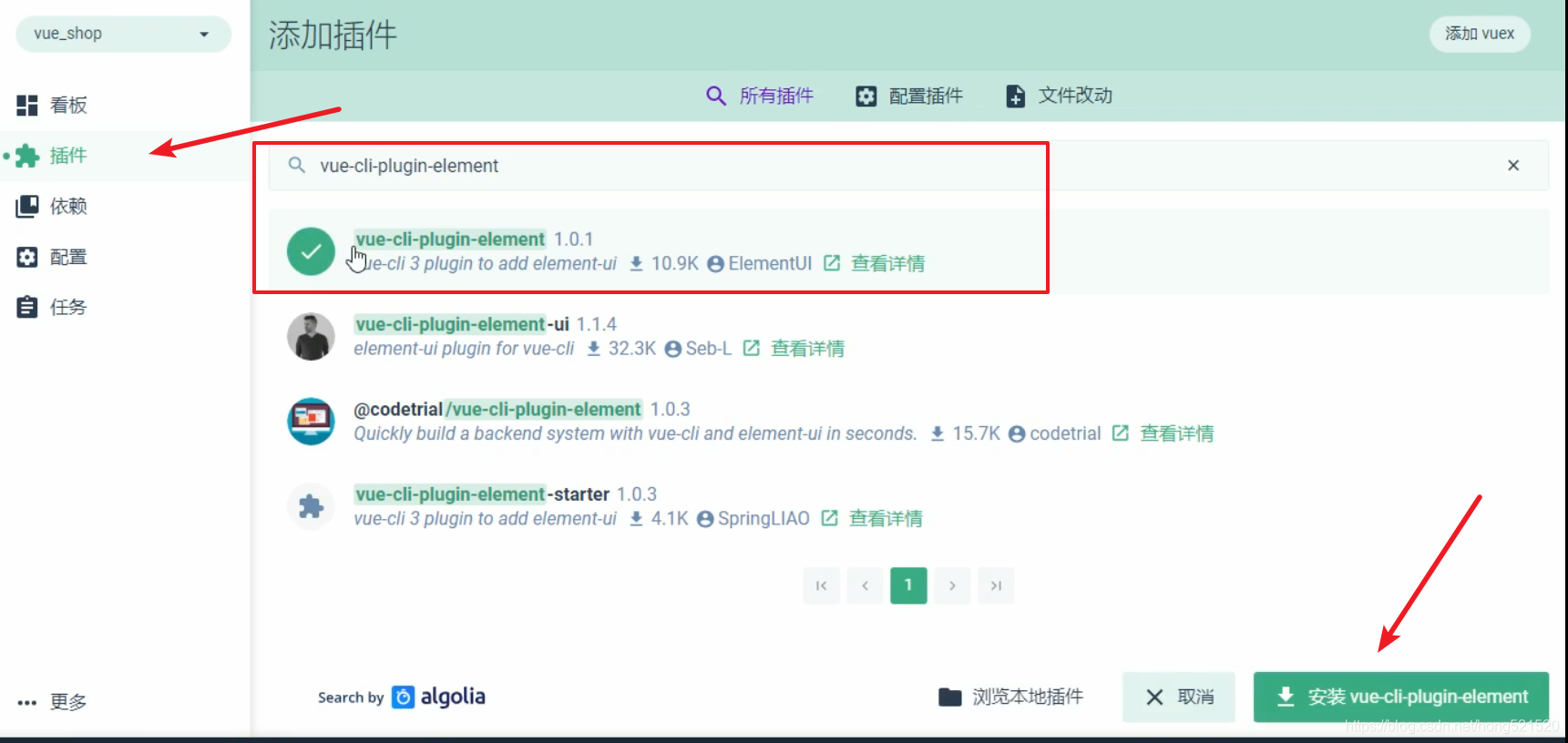
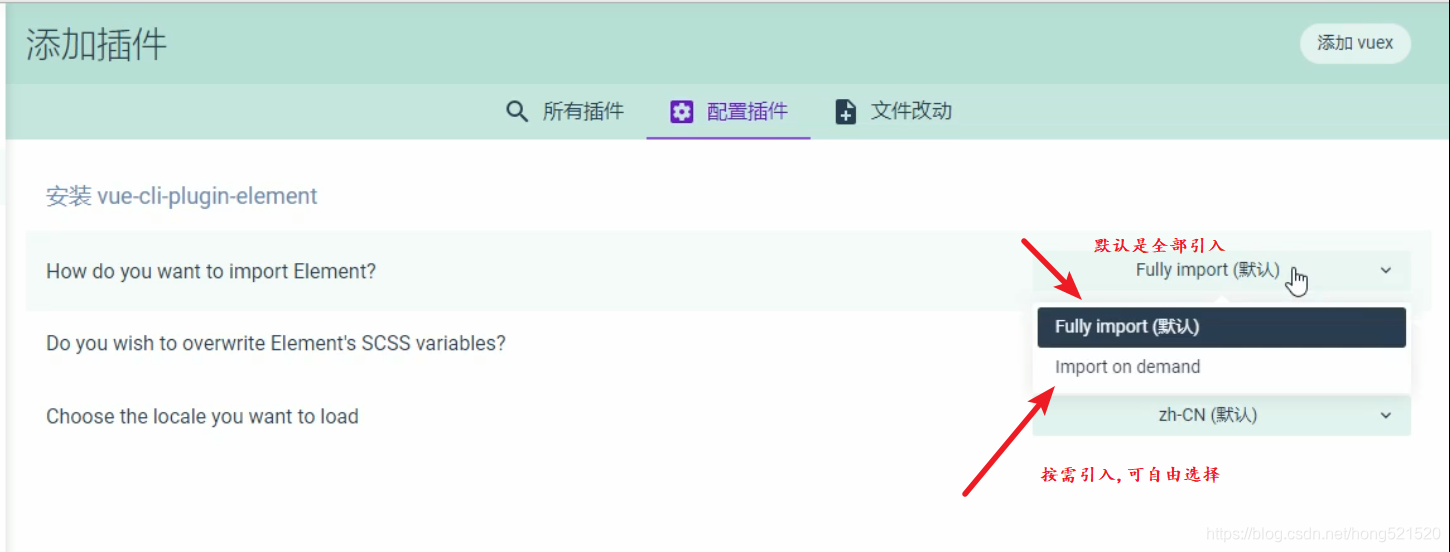
第八步:安装element插件


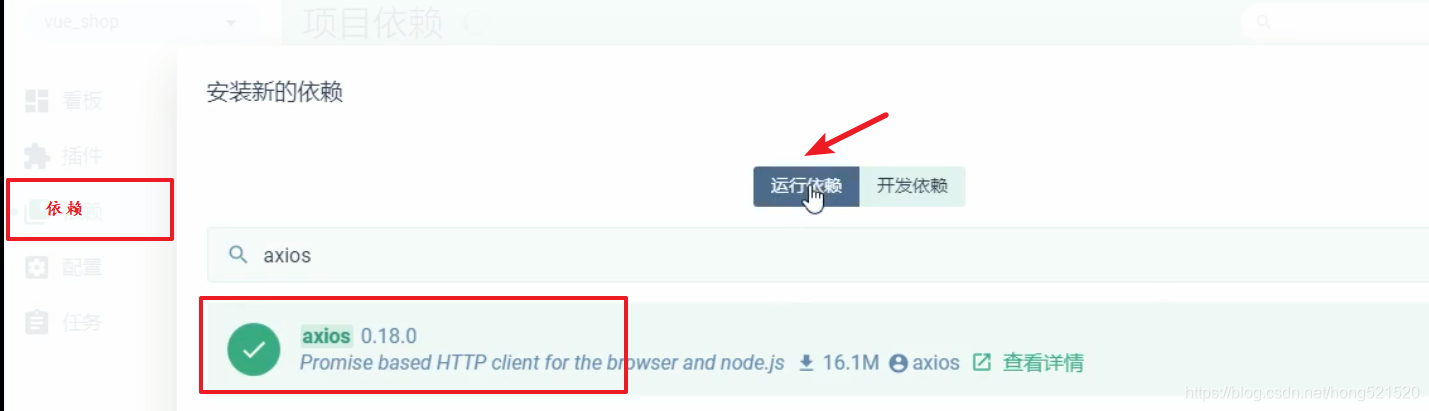
第九步:安装axios依赖

这样一个项目基本上就创建完成了,之后要是需要插件.格外安装就可以
