1、全局安装vue-cli3.0脚手架工具
npm install -g @vue/cli
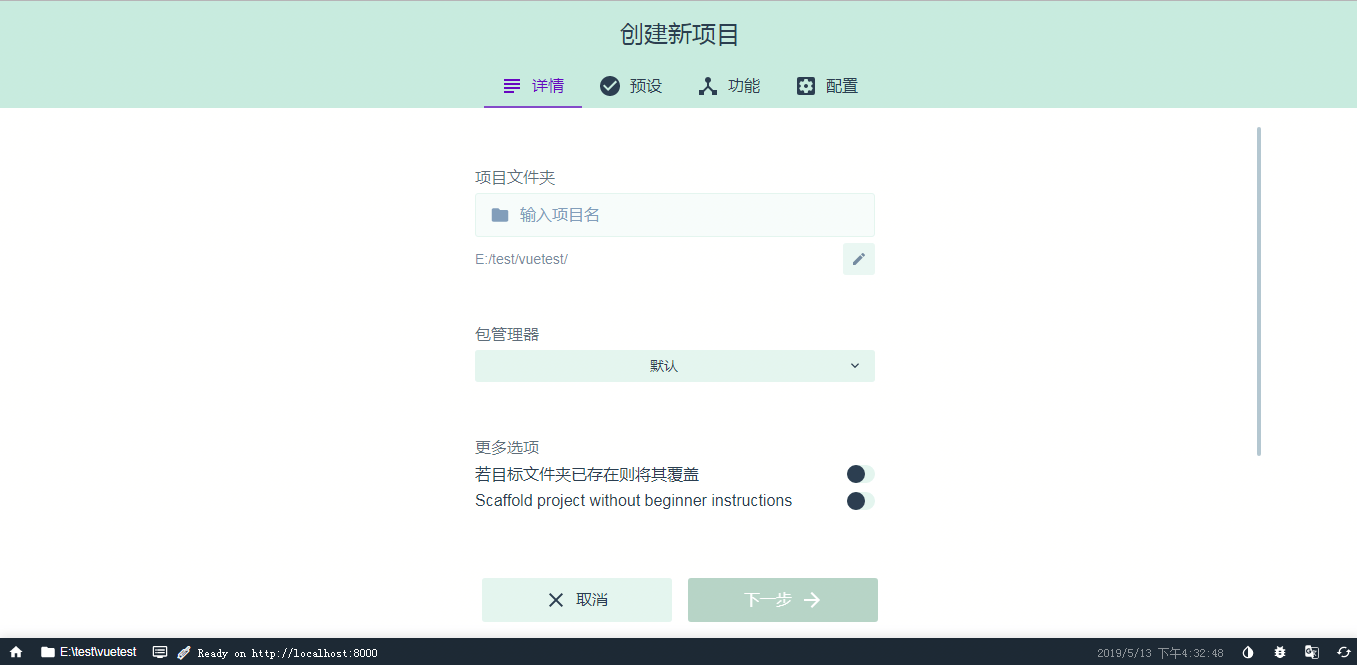
2、启动GUI创建项目向导
vue ui

填写项目名称等信息,直接提交,接下来就是等待时间,
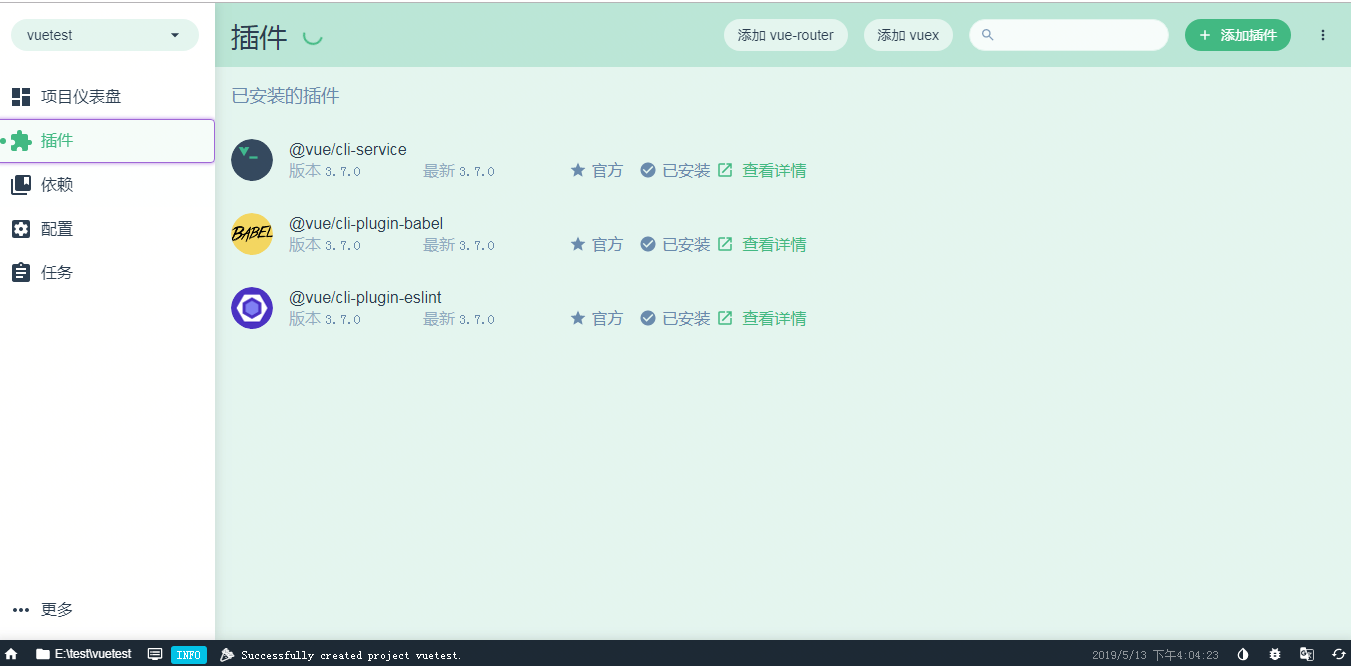
3、项目创建成功之后来到项目创建结果可视界面

4、在这里界面中通过左侧菜单可以查看项目创建结果目录及文件结构,默认安装了@vue/cli-service,@vue/cli-plugin-babel,
@vue/cli-plugin-eslint插件,依赖包及webpack相关配置

"devDependencies": {
"@vue/cli-plugin-babel": "^3.7.0",
"@vue/cli-plugin-eslint": "^3.7.0",
"@vue/cli-service": "^3.7.0"
}
在插件页面可以安装vue-router,vuex等插件到项目中
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies"
: {
"babel-eslint": "^10.0.1", "eslint": "^5.16.0", "eslint-plugin-vue": "^5.0.0", "vue-template-compiler": "^2.5.21"
}


"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }