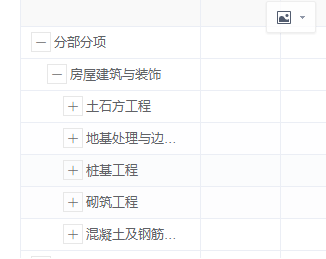
如下图:

css代码:
/deep/.el-icon-arrow-right:before {
content: "\e6d9";
}
/deep/.el-table__expand-icon--expanded .el-icon-arrow-right:before{
content: "\e6d8"!important;
}
/deep/.el-table__expand-icon--expanded {
-webkit-transform: rotate(0deg);
扫描二维码关注公众号,回复:
8133209 查看本文章


transform: rotate(0deg);
}
/deep/.el-table__expand-icon {
border: 1px solid #e7e7e7;
padding:1px;
}
