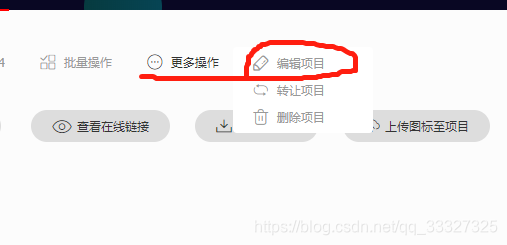
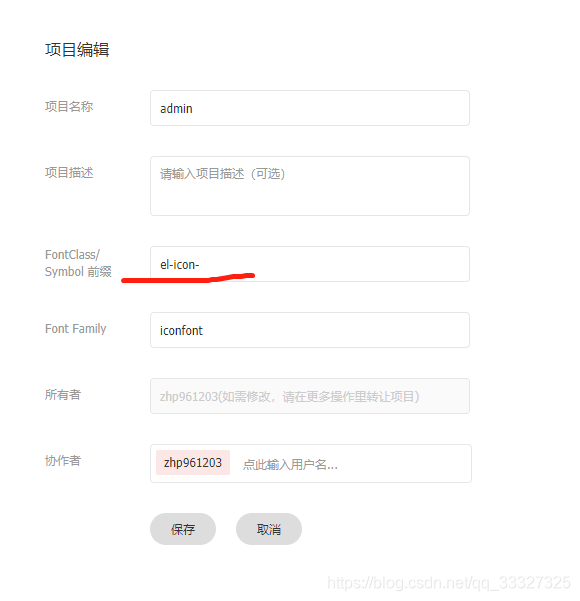
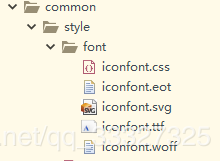
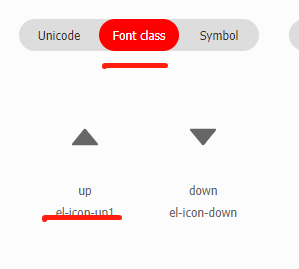
自定义添加element图标
猜你喜欢
转载自blog.csdn.net/qq_33327325/article/details/103694957
今日推荐
周排行