element-ui中Tree 树形自定义节点内容render-content
使用render-content不显示树形组件问题解决方法
1, 需要安装transform-vue-jsx
npm install
babel-plugin-syntax-jsx
babel-plugin-transform-vue-jsx
babel-helper-vue-jsx-merge-props
babel-preset-env
–save-dev
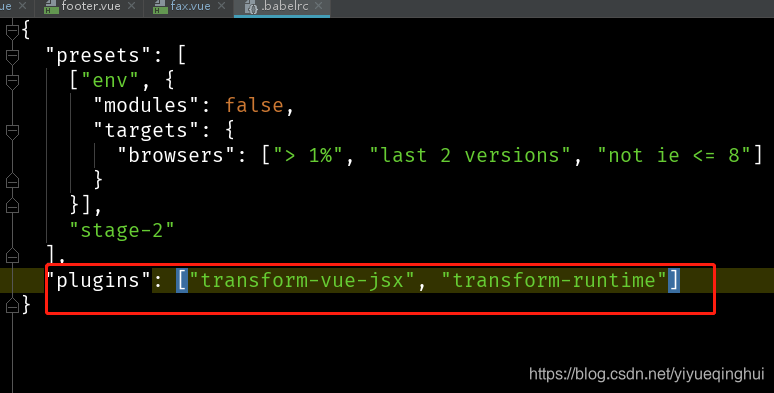
2,.babelrc文件中配置

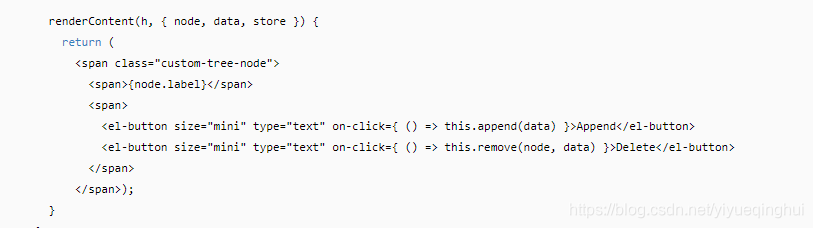
3,具体的写法,参考element文档====》el-tree=====>自定义节点内容(render-content的用法) 点击跳转 ,如下只是简单截图示意。
注意:由于 render-content示例的写法,采用了 JSX 语法,所以是在实际的项目中,只要正确地配置了相关JSX依赖,才能正常运行。依赖安装参考第一步。
JSX是JavaScript XML,是React提供的Syntax Sugar, 能让我们可以在JS中写html标记语言。具体了解参考链接