1. 首先在table里开启属性

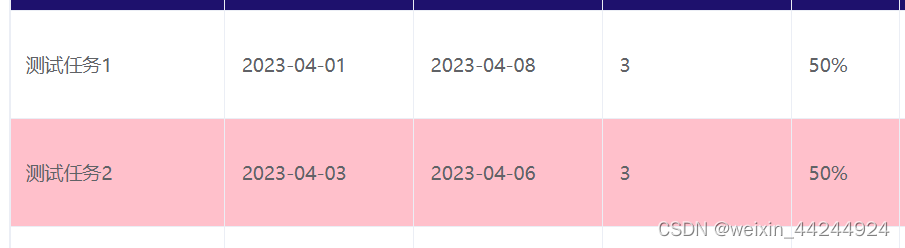
2. 设置css
::v-deep的作用是有些样式普通方法修改不了,deep是样式穿透。
::v-deep .el-table--striped .el-table__body tr.el-table__row--striped td {
background: ;
}

/*表头颜色定义 */
<el-table :data="tableData" stripe :header-cell-style="{background: 'pink'}">
.....
</el-table>
/* 非斑马纹颜色 */
::v-deep .el-table tr {
background: pink;
}
/* 表格的边框设置没有边框 */
::v-deep .el-table td, .building-top .el-table th.is-leaf {
border: none;
color: white;
}
/* 鼠标滑过表格某一行时的颜色 */
::v-deep .el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: pink;
}