element为我们提供了丰富的好用的组件,图标的样式也很多,但还是有一些常用的图标没有在官方图标库里边,比如说微信、淘宝、支付宝等等。那么如何把我们需要的图标添加到进去呢?
因为element有官方图标库,那我们引入的时候也按照官方的class格式,做到统一。
我在这里只说一种方法,那就是如何引用阿里iconfont图标作为我们自定义的图标。
首先呢需要现在iconfont官网找到我们需要的图标,然后加入到购物车并且放入项目,如图:

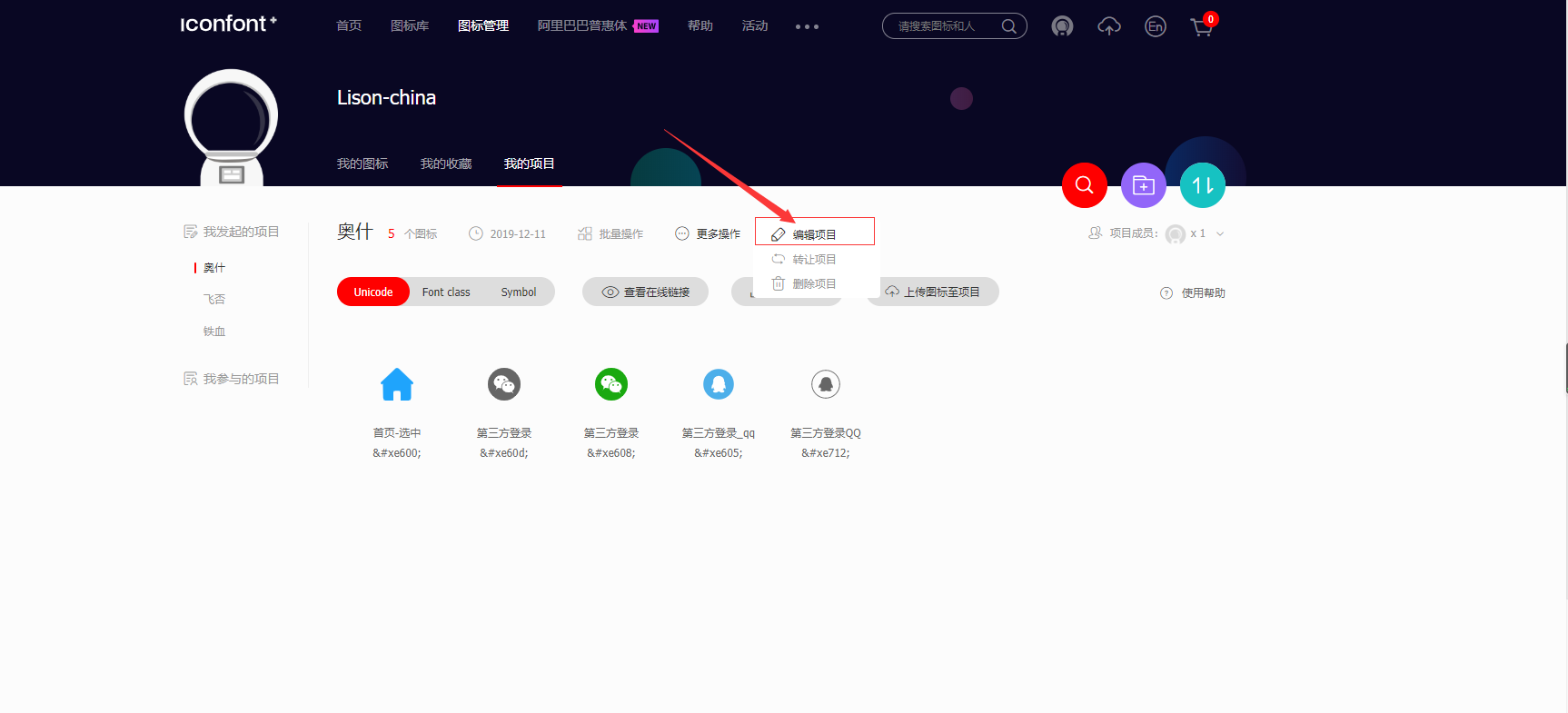
添加到项目之后会自动打开项目,然后找到我们刚刚添加的项目,点击更多操作---编辑项目

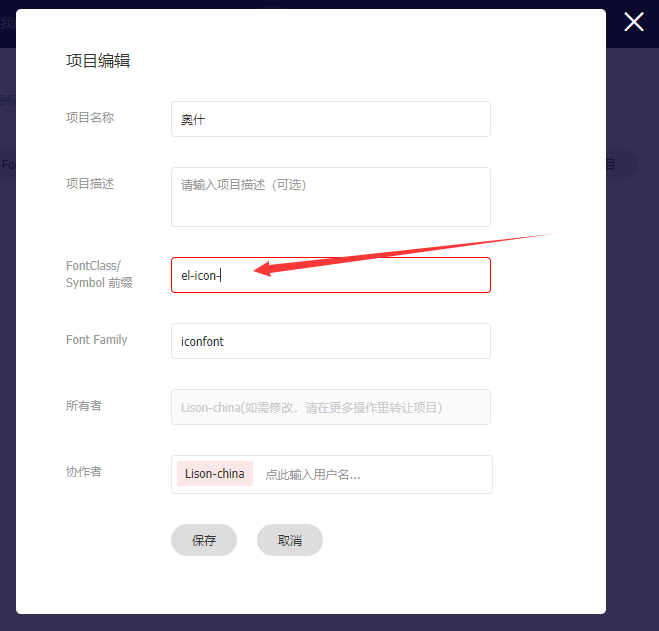
然后添加后缀:el-icon-xx。

在这里编辑项目是为了保持class和element官方图标库class的统一。
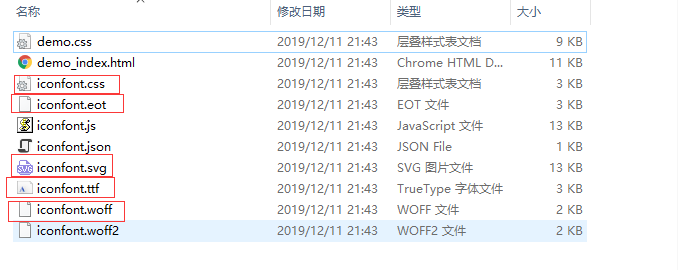
修改完之后就可以下载下来了。我们需要的把下图中的文件copy到我们的项目中,

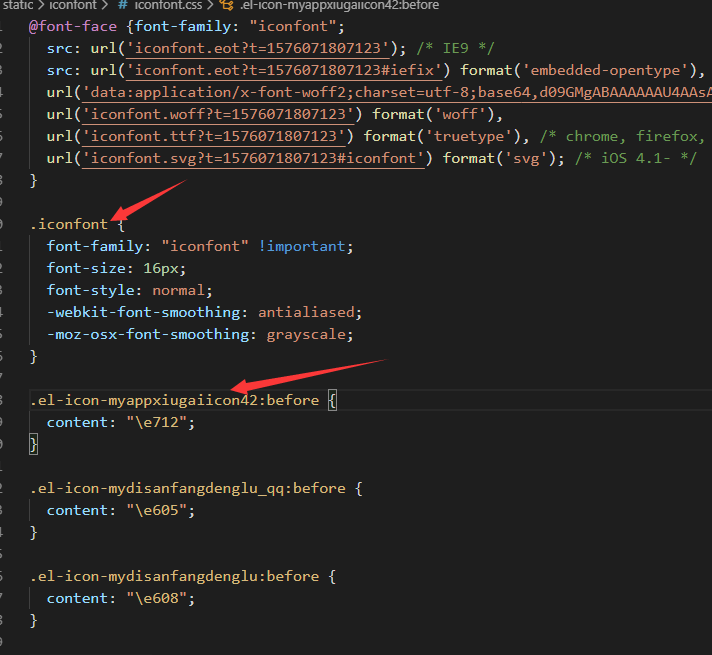
然后可以在main.js中引入iconfont.css这个文件。然后就可以使用里边的图标了。
怎么使用呢?使用iconfont.css中的这两个类名即可。.iconfont这个类名是必须要写的,第二个类名看你需要那个就写那个了。

给element添加自定义图标