前提
有时候我们需要根据实际需求修改tabs和ionic其他的图标,有试过png来设置background,但效果不是很好。
ionic所提供的图标在www/lib/ionic/fonts目录下,四个字体文件,如图所示:
所以我们自定义的图标也需要生成这样的字体文件。
介绍三个字体库:
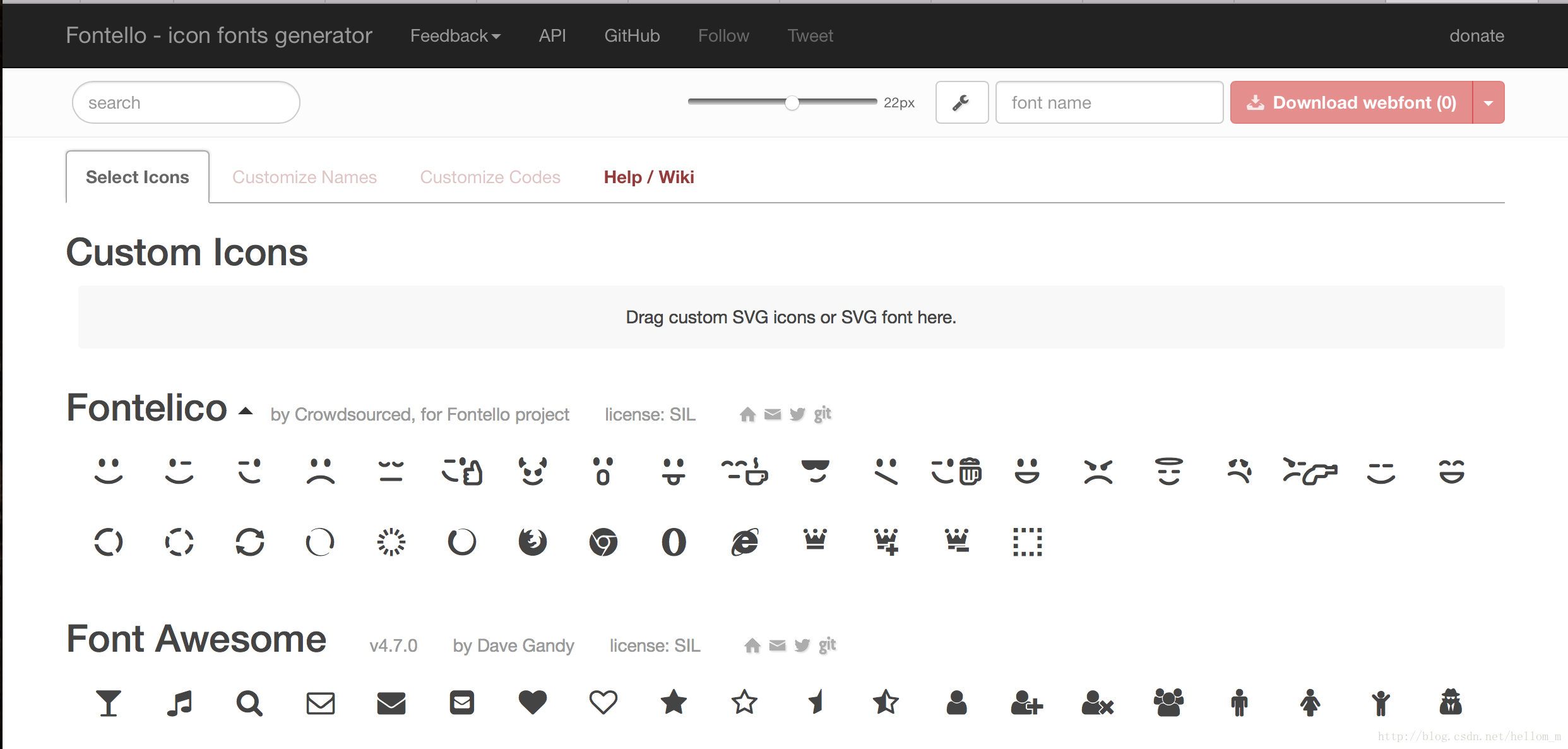
这里就拿fontello来举例吧:
- 步骤一:
- 所需的图标格式必须是svg格式
- 把要生成的图标拖进去
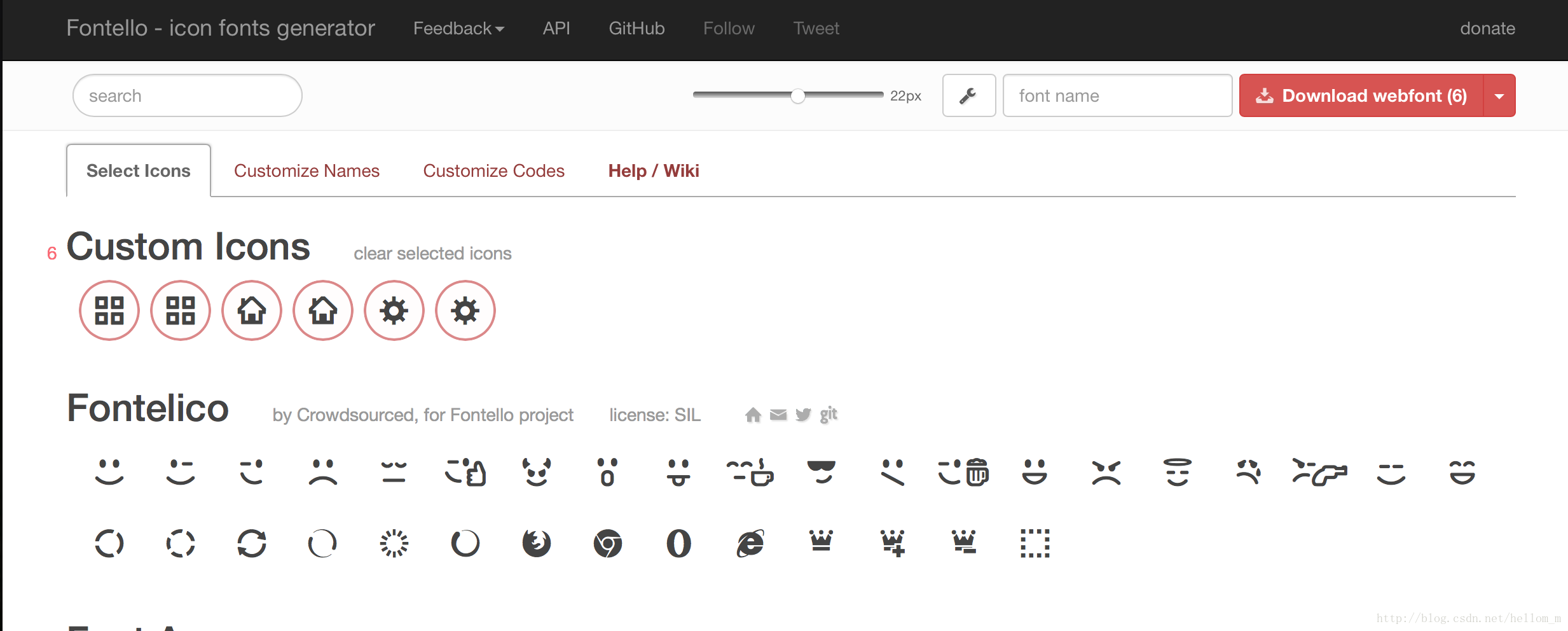
- 步骤二:
- 拖进去后选择,未选择是灰色的,选择后是如图所示
- 点击图标可以修改图标命名等
- 然后点击 Download webfont下载
- 步骤三:
- 下载后打开font目录的五个字体文件粘贴到www/lib/ionic/fonts目录下
- 步骤四:
- css目录下就把fontello.css粘贴到www/lib/ionic/css目录下
- 步骤五:
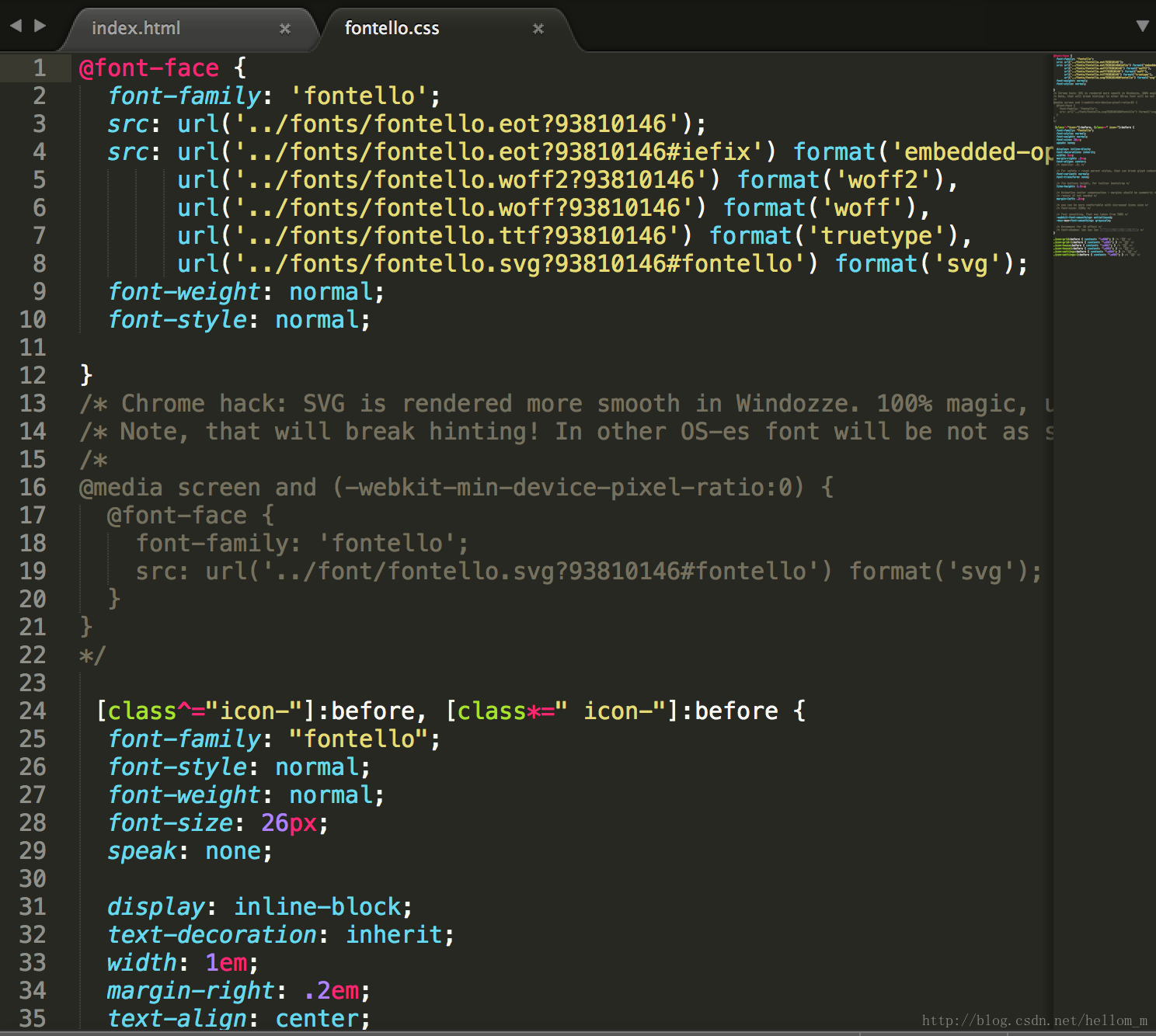
- fontello.css文件注意路径是否正确
- 若要自定义大小就添加font-size,因为是字体文件
- 步骤六:
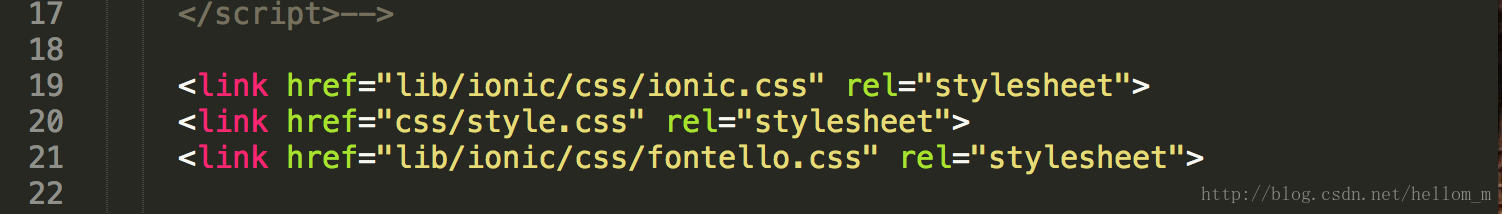
- 在index.html文件中添加该样式
- 在tabs.html文件中应用图标
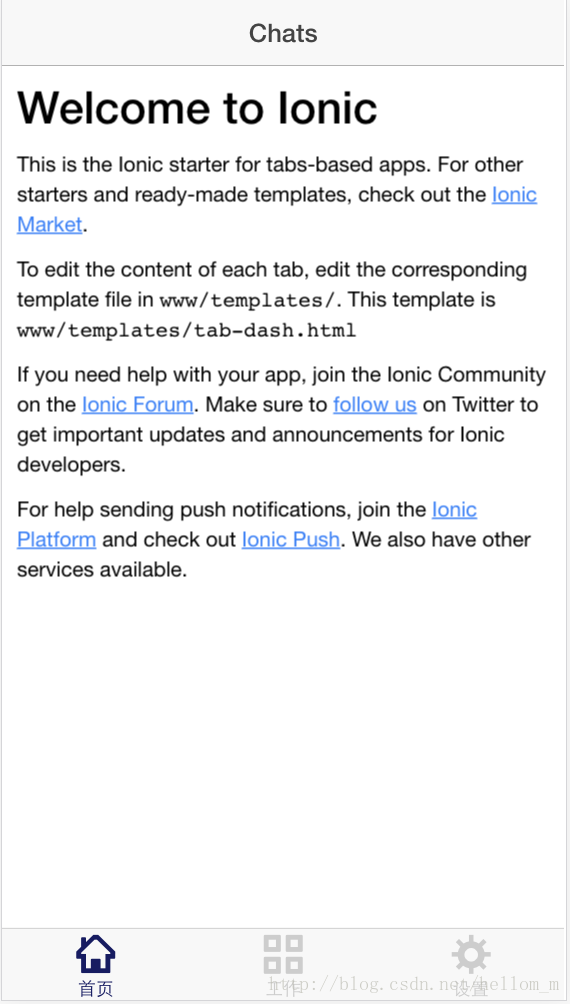
最终效果:
最后提一下:
icomoon网站操作方法大同小异,但是在自定义图标大小上目前没有找到解决办法,遂用了fontello,若发现能改变大小,望解惑。