咱们长话短说,取其精华去其糟粕,本章主要讲解超链接的伪类和背景图的定位使用。
超链接的伪类
伪类表示改标签的不同状态。就好比超链接点击的样式,点击完后的样式,未点击的样式等。
那么大家肯定会问,其他标签的伪类呢?其他的会在css3中讲到,这不现在才css2.1,慢慢来撒~。
超链接的伪类一共有四个,link、visited、hover、active
link
link是什么意识?link表示未访问的超链接的样式,(题外话超链接点击打开新的界面的属性target="_blank",突然抽风想起,就当做回顾把)。
使用方式:a:link{ }
visited
visited表示访问后的超链接,使用方式同上。
hoverhover表示鼠标放上面的样式,使用方式同上上。
activeactive表示鼠标按下,使用方式同上上上。
---------------------------------
下边的demo,做一个导航栏把,顺便把上一节的浮动给应用一下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.wrap{
height: 100px;
border: 1px solid black;
}
li{
list-style: none;
float: left;
margin-right: 10px;
}
a{
display: block;
line-height: 50px;
text-align: center;
width: 100px;
height: 50px;
text-decoration: none;
background-color: skyblue;
font-size: 20px;
}
a:hover{
color: white;
}
a:active{
background-color: blue;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="http://www.baidu.com" target="_blank">菜单1</a>
</li>
<li>
<a href="">菜单2</a>
</li>
<li>
<a href="">菜单3</a>
</li>
<li>
<a href="">菜单4</a>
</li>
<li>
<a href="">菜单5</a>
</li>
</ul>
</div>
</body>
</html>
大家直接跑起来看看,效果更加直观哦。有的人可能会用visited的伪类,可能在使用中会出现没有效果,或者是直接显示visited的效果,主要原因是因为有两个:1.缓存问题;2.浏览器处于安全隐私的考虑屏蔽了该效果。
注:因为a是行内元素,使用要转成块级元素去设置宽高。
--------------------------------------
背景系列属性
1 背景色
background-color
2 背景图
background-image: url(img/hebe.jpg);
3 背景重复
background-repeat: no-repeat; 都不平铺
background-repeat: repeat-y; y轴平铺
background-repeat: repeat-x; x轴平铺
4 背景定位
background-position: 200px 200px; 第一个参数是水平平移,第二个参数是竖直平移
表示让背景图片向右移动200px 向下移动200px
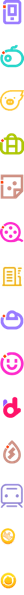
最大的用处:css sprite,css雪碧技术或css精灵(我们就叫css精灵把)
什么叫css精灵呢?就是将很多个logo放到同一张图片上,然后根据不同的定位显示不同的图片
这面直接上demo把简单直接明了

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.wrap{
width: 24px;
height: 30px;
background-image: url(sprite.png);
background-repeat: no-repeat;
background-position: 0px -40px;
}
</style>
</head>
<body>
<div class="wrap">
</div>
</body>
</html>