为超链接不同的状态设置不同的样式
-
仅
a元素使用
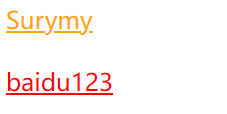
:link未访问的超链接,可设置颜色、字体大小
:visited已访问的超链接,可设置颜色,但不可以设置字体大小 -
所有元素都可以使用:
:hover鼠标移入时状态变化
:active鼠标点击(但未松开)时状态变化
/* 未访问显示为红色 */
a:link{
color:red;
}
/* 已访问显示为橙色 */
a:visited{
color:orange;
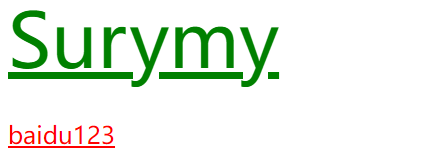
/* 鼠标移入字体变大为50px,且变为绿色 */
}
a:hover{
color:green;
font-size:50px;
}
/* 鼠标点击(但未松开)设置为粉色 */
a:active{
color:darksalmon
}
<a href="https://blog.csdn.net/qq_37369201">Surymy</a>
<br>
<br>
<a href="https://www.baidu123.com">baidu123</a>