1.什么是盒子模型
padding-border-margin模型是一个极其通用的描述矩形对象布局形式的方法。在CSS中,一个独立的盒子模型有content(网页内容)、border(边框)、padding(内边距)、margin(外边距)四部分组成。
①content:位于最中间
②border:位于内边距外面,一般具有一定的厚度
③padding:位于边框内部的间隙,是内容与边框的距离
④margin:边框外部空隙,边框外面周围的距离
这些属性分别对应上(top)下(bottom)左(left)右(right)四条边,四条边的值可以不同
边框
(1)边框有三个属性
①border-color:边框颜色;
上边框颜色:border-top-color(其他类推)
②border-width:边框粗细;
指定边框的粗细程度,它的值有thin(细的)、medium(默认边框值)、thick(粗的)、像素值;
上边框粗细:border-top-width(其他类推)
③border-style:边框样式;
值有none(没有边框)、hidden(隐藏边框)、dotted(点线边框)、dashed(虚线边框)、solid(实线边框)、double(双实线边框)、groove()、ridge()、outset();
上边框样式:border-top-style(其他类推)
④边框的简写:border;顺序没有限制,通常为粗细、颜色、样式
外边距
margin位于盒子边框外,指与其他盒子之间的距离,指网页元素与元素之间的距离。当设置四个值时,按照“上、右、下、左,没有找对边”的顺序设置。有一个特殊值:auto,通常设置盒子在它的父容器中居中显示时才使用。
经验:margin:0 auto;让元素水平居中是有要求的,该元素必须是块元素,要设置固定的宽度
内边距
padding位于盒子边框内,用于控制内容与边框之间的距离,以便精确控制内容在盒子里的位置。
盒子模型的尺寸
盒子模型内盒总尺寸=border(上下/左右)+padding(上下/左右)+内容宽度
box-border拯救布局
(1)盒子模型属性box-sizing能够事先定义盒子模型的尺寸解析方式。
语法:box-sizing:border-box|content-box|inherit
①content-box:默认值,盒子的宽度或高度=border+padding+(margin)+width/height。
②border-box:盒子的宽度或高度等于元素内容的宽度或高度。
③inherit:此值使元素继承父元素的盒子模型模式。
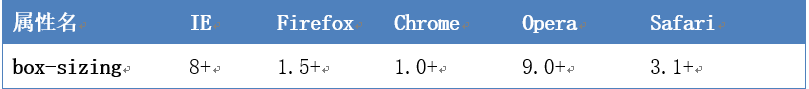
(2)box-sizing属性的浏览器兼容性

2.border-radius属性
语法:border-radius:length{1,4};length{1,4}表示后面可以跟1~4个值。
(1)border-radius:length{1},表示四个圆角效果一样。
(2)border-radius:length{2},设置两个属性值表示top-left(左上)等于bottom-right(右下),并且取第一个值,top-right(右上)等于bottom-left(左下),并且取第二个值。
(3)border-radius:length{3},设置三个属性值,第一个是top-left(左上),第二个是top-right(右上)和bottom-left(左下),第三个是bottom-right(右下)。
(4)border-radius:length{4},设置四个属性值,第一个top-left(左上),第二个top-right(右上),第三个bottom-right(右下),第四个bottom-left(左下)。
小结:四个属性值按照左上、右上、右下、左下的顺时针顺序排列,按顺时针解释,没有就找对边。
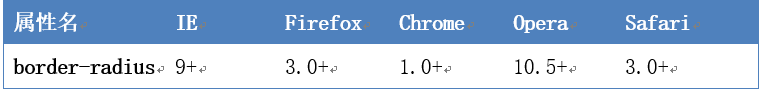
border-radius属性的浏览器兼容

使用border-radius制作特殊图形
(1)圆形:
要点:①元素的宽度和高度必须相同;②圆角的半径为元素宽度的一半
(2)半圆形:
要点:①上半圆或下半圆时元素的宽度是高度的2倍,圆角半径为元素的高度值;②左半圆或右半圆时元素的高度是宽度的2倍,圆角半径为元素的宽度值
(3)扇形:
要点:遵循“三同,一不同”原则,“三同”指的是元素的宽度、高度、圆角半径相同,“一不同”是圆角取值位置不同
3.盒子阴影
box-shadow语法:box-shadow:inset x-offset y-offset blur-radius color;
(1)inset:阴影类型,可选值,默认投影方式为外阴影;inset表示内阴影
(2)x-offset:x轴位移,用来指定阴影水平位移量,可为正值(在对象的右边)或负值(在对象的左边)
(3)y-offset:y轴位移,用来指定阴影垂直位移量,可为正值(在对象的底部)或负值(在对象的顶部)
(4)blur-radius:阴影模糊半径,代表阴影向外模糊的模糊范围。值越大阴影向外模糊的范围就越大,阴影边缘就越模糊。只能为正值,为0时不具有模糊效果
(5)color:阴影颜色,定义绘制阴影时所用的颜色,可以是十六进制、rgb、rgba透明色等
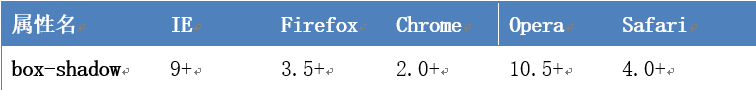
box-shadow的浏览器兼容性