将你要使用的icon图标下载到本地
fontclass方式引用: 引入下载文件中的css文件与js文件

第二张方式symbol方式引用:

引用第一步

引用完成
第三张方法
三、unicode引用

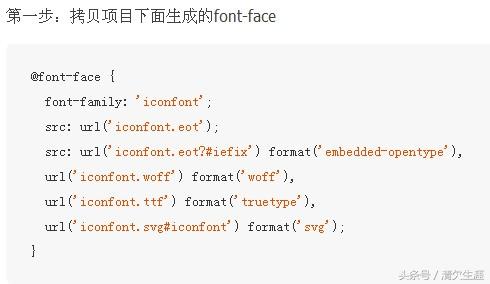
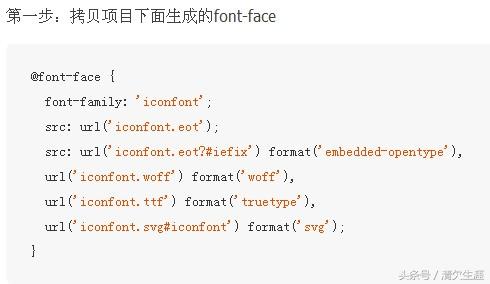
第一步,注意修改路径

定义字体

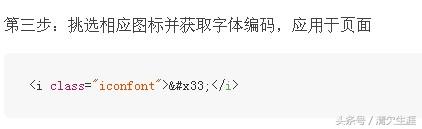
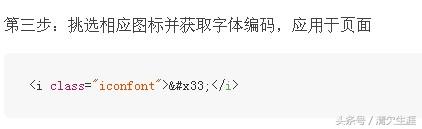
在html中引用
几种应用方法的比较:
第三种复杂,但是兼容ie6;
第二种快捷,简单。但是兼容性较差,支持 ie9+,及现代浏览器。浏览器渲染svg的性能一般,还不如png。
第一种适中,介于2者之间,
至于选择哪种方式,根据你的需求来做适当的选择。
将你要使用的icon图标下载到本地


引用第一步

引用完成
三、unicode引用

第一步,注意修改路径

定义字体

在html中引用
几种应用方法的比较:
第三种复杂,但是兼容ie6;
第二种快捷,简单。但是兼容性较差,支持 ie9+,及现代浏览器。浏览器渲染svg的性能一般,还不如png。
第一种适中,介于2者之间,
至于选择哪种方式,根据你的需求来做适当的选择。