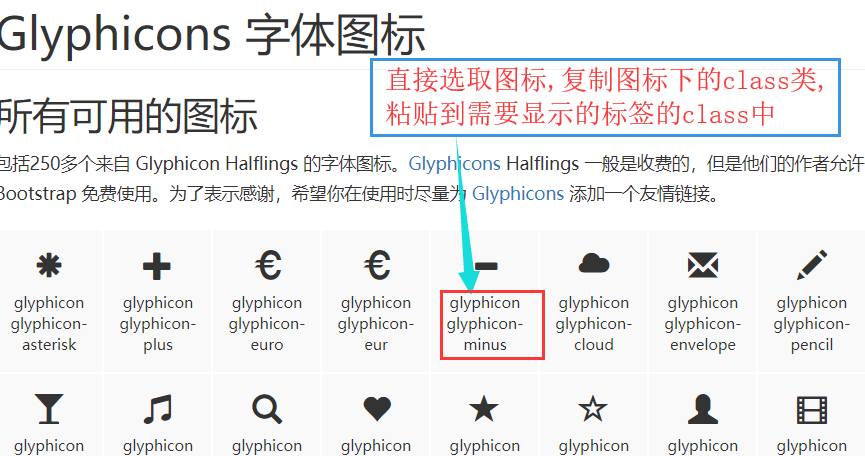
BootStrap框架原生图标
- 在导入BootStrap包的同时,导入bootstrap-3.3.7-dist/css/bootstrap.css层叠样式;

-
<button type="button" class="btn btn-success glyphicon glyphicon-remove">编辑</button>
Font Awesome图标的使用
- 在http://www.fontawesome.com.cn/网站上下载

 ctrl + f可在网页上查询
ctrl + f可在网页上查询
- 将图中的文件导入所在Html文件中:
-
<link rel="stylesheet" href="css/font-awesome.css"> -
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.css">
-