我们经常需要在原型中使用各种各样的图标,所以往往需要大量的图标素材。并且,为了保证图标缩放不失真,这些素材最好是矢量图。刚好最新的Axure RP 8.0版本支持导入SVG矢量图,可以直接把SVG导入到原型中。
这里就给大家推荐一个SVG图标资源库,请移步:> 阿里巴巴矢量图标库
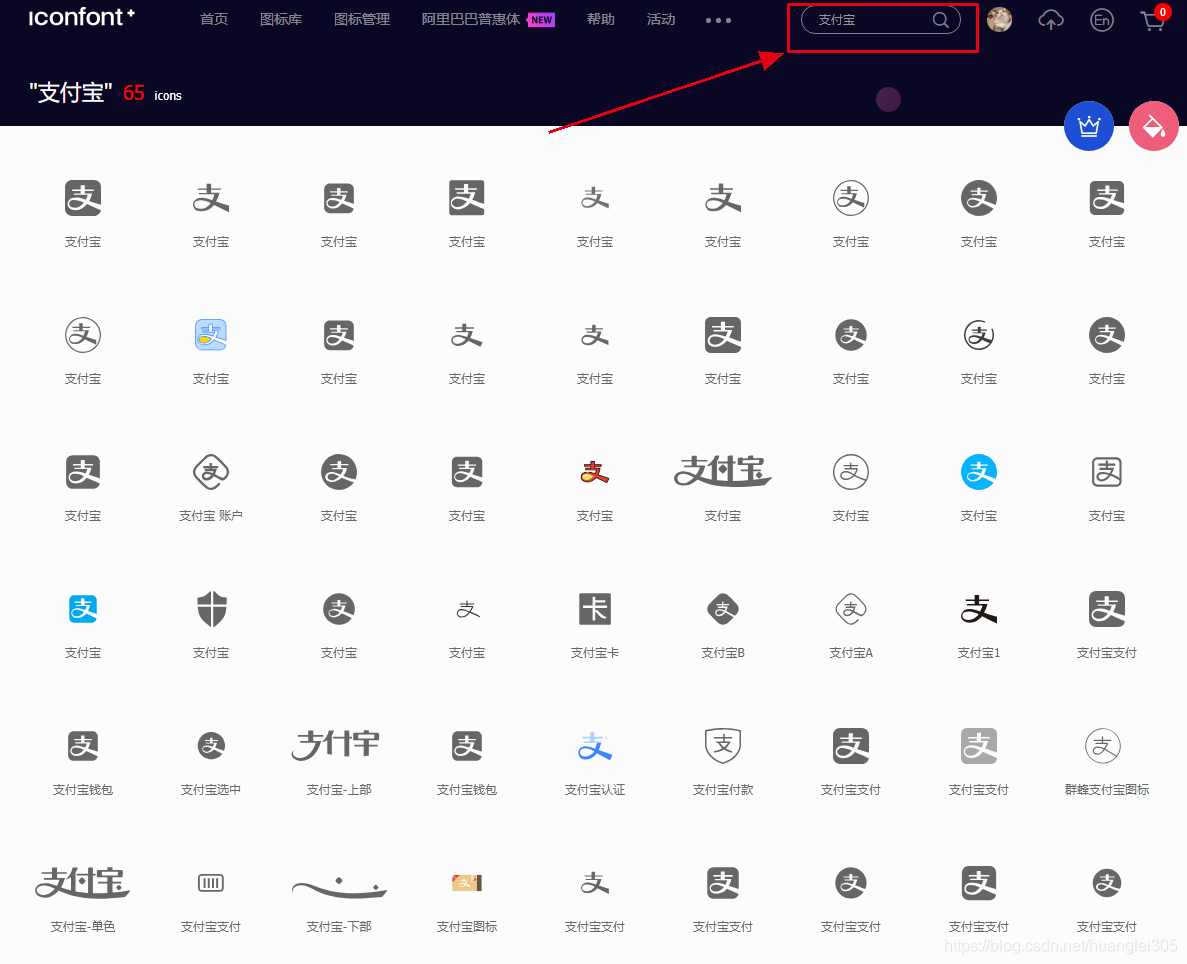
该网站可以使用新浪微博账号和Github账号登录,登录之后能够下载图标文件。图库支持导出SVG,AI,PNG三种格式的文件。在查找图标的时候,可以使用阿里巴巴图标资源库的搜索功能,来搜索心仪的图标,例如搜索“支付宝”会有很多相关图标:

然后选择一个可以进行下载:

最下方还支持修改颜色和图标大小,可以根据自己的需求自行修改:

这里我们选择【SVG下载】。
下载下来的图标,可以拖入AxureRP8的画布中,或者在画布中放入图片元件后,双击图片元件导入下载下来的图标。
不过,这个时候的图标在Axure中还不能编辑颜色。
我们需要点中图标,然后在属性中选择【转换SVG图片为形状】。

将图片转换为形状之后,我们就可以为图标编辑颜色,不但能够编辑单色,而且可以编辑渐变色。

学会了吗?快去使用吧!!
