什么是字体图标?
字体图标顾名思义就是字体以图标的显示,图标字体主要应用于web前端开发。
引用字体图标的优点:
1.扩展性更强:图标字体可任意缩放、改变颜色、产生阴影或透明效果。
2.灵活性更高:图标字体可以得到CSS的很好支持,大小和颜色都很容易用CSS控制。
3.显示效果佳:矢量图标字体与分辨率无关,无论屏幕PPI高或低,显示效果俱佳。
4.兼容性更广:如果使用得当,图标字体100%可访问,并与几乎所有浏览器兼容。
5.优化效果好:由于图标字体体积更小而携带的信息并未削减,可大大减少HTTP请求。
字体图标的引用准备工作:首先搜索iconfont(字体图标矢量库)在其中找到自己需要用到的图标添加到购物车,然后添加到项目中,点击下载至本地并解压缩
引用方法:
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
Unicode引用第一步:新建基本HTML项目,将下载的eot文件,woff文件,woff2文件,ttf文件,svg文件复制到项目font文件夹下;
第二步:打开下载的文件夹中的html文件(里面显示你之前挑选到项目里的字体图标),点击Unicode,拷贝项目下面生成的 @font-face,在项目下新建一个html文件,将拷贝的@font-face放到style里面

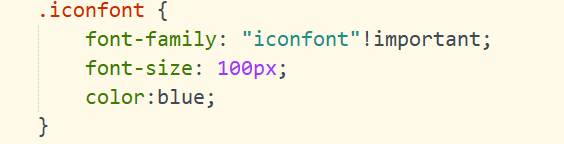
第三步:定义使用 iconfont 的样式
例如:

第四步:挑选相应图标并获取字体编码,放在body中
例如:该图标对应字体编码为

好啦!!!!