<span>标签
作用 —— 能让某几个文字或者某个词语凸显出来

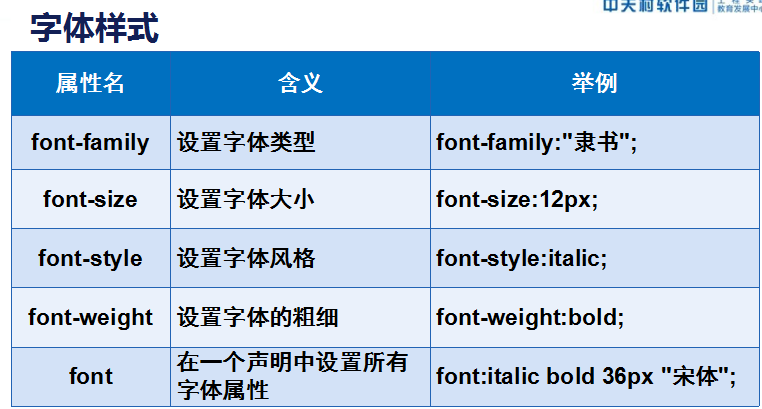
font-size属性
单位 px(像素) em、rem、cm、mm、pt、pc
font-style属性
- normal - 文本正常显示
- italic - 文本斜体显示
- oblique - 文本倾斜显示



color属性
RGB 十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量 rgb(r,g,b) : 正整数的取值为0~255
RGBA在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);


垂直对齐方式
vertical-align属性:middle、top、bottom



list-style:none; 去除列表圆点



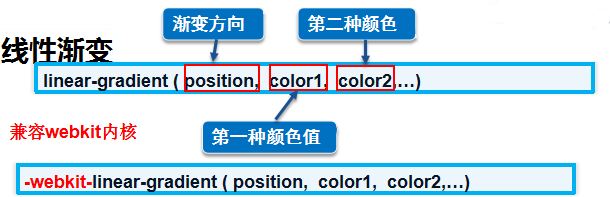
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合