字体样式
- font-family 字体(可以添加2种字体,一种针对中文,一种针对英文)
- font-size 字体大小(默认400 加粗700)
- font-weight 字体粗细
- color 字体颜色
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
/* 字体 */
font-family: "楷体";
/* 字体大小 */
font-size: 16px;
/* 字体粗细 */
font-weight: 700;
/* 字体颜色 */
color: orange;
/* 字体样式 */
font-style: italic;
}
</style>
</head>
<body>
<p>
海客谈瀛洲,烟涛微茫信难求;<br>
越人语天姥,云霞明灭或可睹。<br>
天姥连天向天横,势拔五岳掩赤城。<br>
天台四万八千丈,对此欲倒东南倾。<br>
(四万 一作:一万)我欲因之梦吴越,一夜飞度镜湖月。<br>
(度 通:渡)湖月照我影,送我至剡溪。<br>
谢公宿处今尚在,渌水荡漾清猿啼。<br>
<br>
脚著谢公屐,身登青云梯。<br>
半壁见海日,空中闻天鸡。<br>
千岩万转路不定,迷花倚石忽已暝。<br>
熊咆龙吟殷岩泉,栗深林兮惊层巅。<br>
云青青兮欲雨,水澹澹兮生烟。<br>
列缺霹雳,丘峦崩摧。<br>
<br>
洞天石扉,訇然中开。<br>
青冥浩荡不见底,日月照耀金银台。<br>
霓为衣兮风为马,云之君兮纷纷而来下。<br>
虎鼓瑟兮鸾回车,仙之人兮列如麻。<br>
忽魂悸以魄动,恍惊起而长嗟。<br>
<br>
惟觉时之枕席,失向来之烟霞。<br>
世间行乐亦如此,古来万事东流水。<br>
别君去兮何时还?<br>
且放白鹿青崖间。<br>
须行即骑访名山。<br>
安能摧眉折腰事权贵,使我不得开心颜!<br>
</p>
</body>
</html>
运行结果:

文本样式
去掉列表的小圆点
list-style:none
CSS背景
背景渐变
-
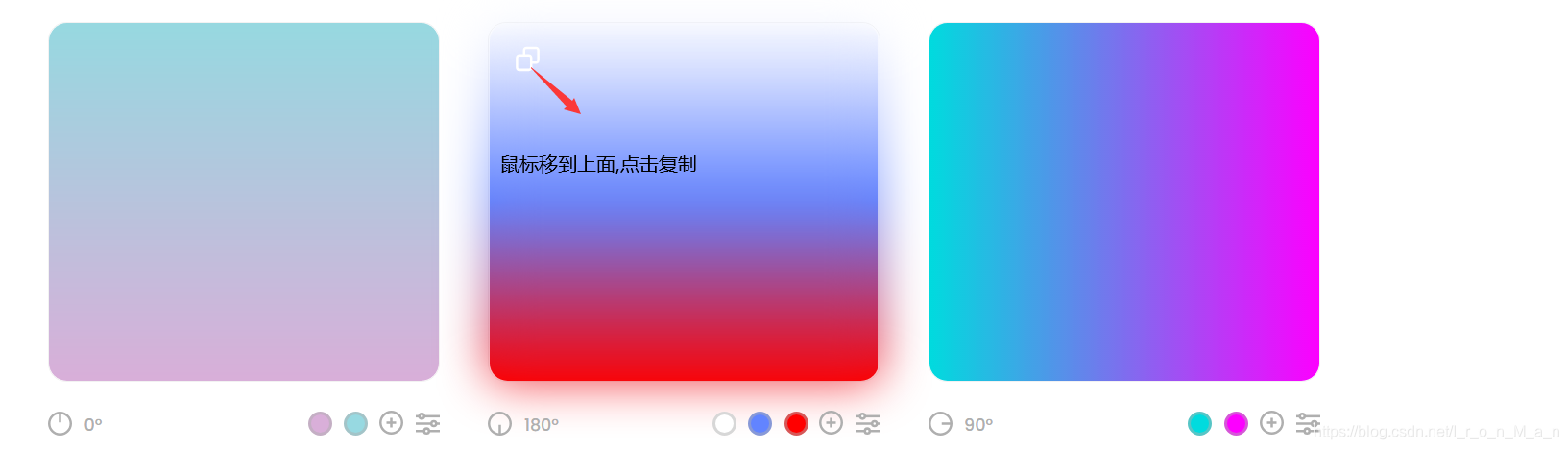
打开网站

-
选择喜欢的颜色,并复制颜色

-
粘贴到代码中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
</style>
</head>
<body>
</body>
</html>
运行结果: