CSS字体和文本样式:
文字样式属性:
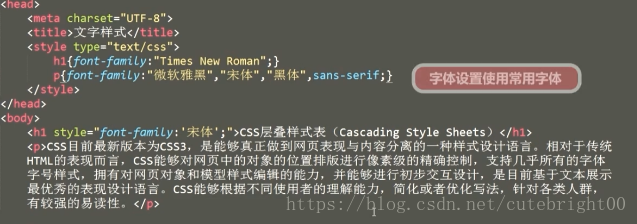
font-family字体属性:
使用多个字体,
字体样式:
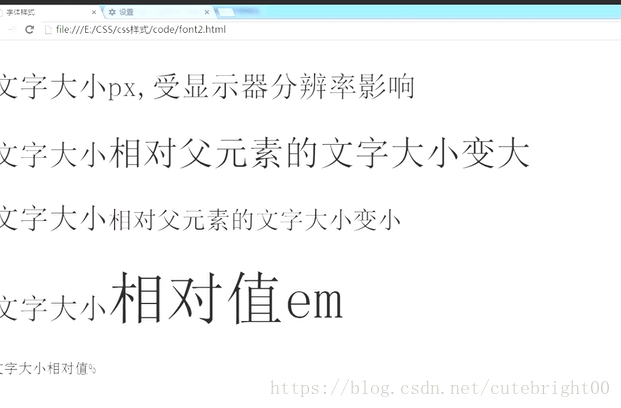
字体大小:
font-size文字大小:
px受屏幕分辨率影响。
em%继承的父元素的百分比
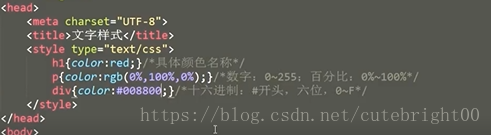
颜色设置:
可以简写为:080,效果一样
不区分大小写。
网络查询颜色值即可,无需记忆。
216个web安全色网址:
www.bootcss.com/p/websafecolors/
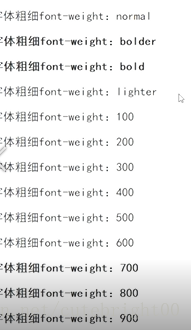
文字加粗:
<b></b>
<strong></strong>
但在CSS中加粗用:
400 normal
700 bold
斜体设置:
<em></em>
<i></i>
斜体一般是引用的意思。
一般使用italic
字体变形:
small-caps将原来的小写字母 转化为 小型的大写字母。详情如图。