CSS背景
1.背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
background-attachment背景图像是否固定或者时随着页面的其余部分移动
background-color设置元素的背景颜色
background-image把图片设置为背景
background-position设置背景图片的起始位置
background-repeat设置背景图片是否及如何重复
1.CSS3的背景
background-size:规定背景图片的尺寸
backgeound-clip:规定背景的绘制区域
background-origin:规定背景图片的定位区域
CSS文本
CSS文本属性可定义外观
通过文本属性,可以改变文本颜色,字符间距,对齐方式,装饰文本,对文本缩进
color文本颜色
direction文本方向
line-height行高
letter-spacing字符间距
text-align对齐元素中的文本
text-decoration向文本添加修饰
text-indent缩进元素中的文本首行
text-transform元素中的字母
unicode-bidi设置文本方向
white-space元素中空白的处理方式
word-spacing字间距
CSS3文本效果:
text-shadow:向文本中添加阴影
word-wrap:规定文本的换行规则
CSS的字体
CSS字体属性定义文本的字体系列,大小,加粗,风格,变形、
font-family设置字体系列
font-size:设置字体的尺寸
font-variant:以小型大写字体或正常字体显示文本
font-weight设置字体粗细
1.css链接的四种状态:
a:link普通的,未被访问的链接去链接下划线用text-decoration
a:visited用户已访问的链接
a:hover鼠标指针位于链接上方
a:active链接被点击的时刻
设置背景颜色:background-color
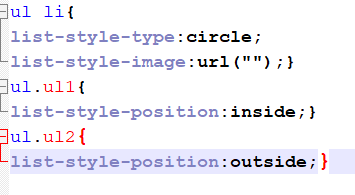
CSS列表
CSS列表允许你放置,改变列表标志,或者将图像作为列表项标志。
list-style简写列表项
list-style-image列表项图像
list-style-position列表标志位置
list-style-type列表类型
极客学院笔记HTML(9)CSS背景background,CSS文本,CSS字体,,CSS链接,CSS列表
猜你喜欢
转载自blog.csdn.net/weixin_43428283/article/details/89256805
今日推荐
周排行