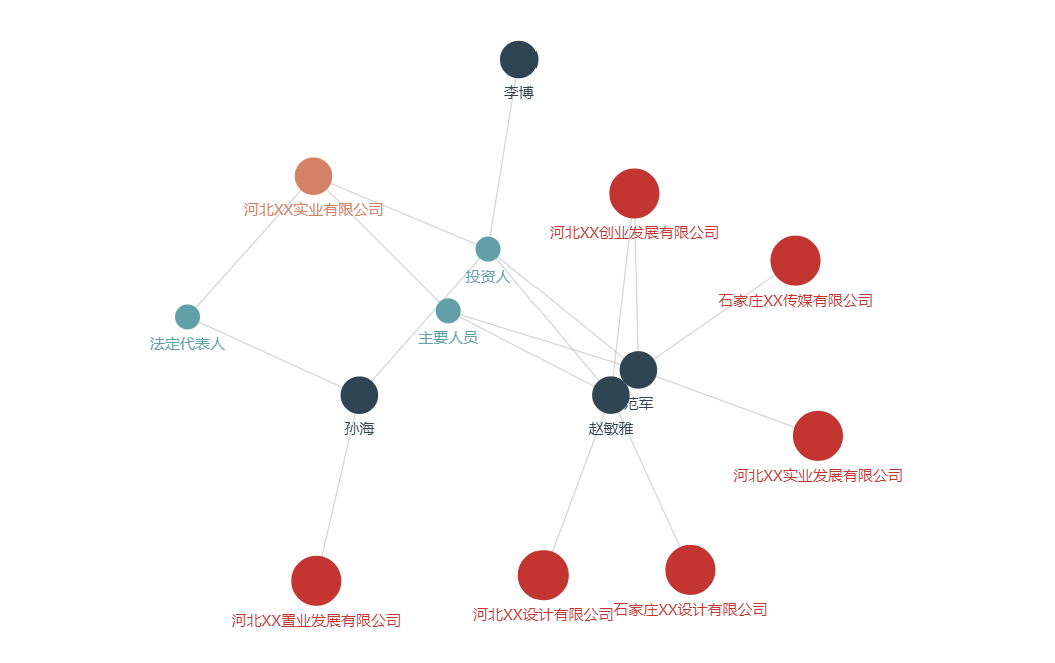
想要做一个公司-人员关系图,官网echarts图graph webkit dep 稍微改了一下,
也是有点恶心自己,调了一个数据最多的去改,如果正好有人需要就不用去改了
说明:此图没有坐标,可以设置图形的向心力,可以是圆形,中间线相互交叉,
但是拖拽不能定型

var webkitDep={
"type": "force",
"categories": [
{
"name": "公司",
"keyword": {},
"base": "HTMLElement"
},
{
"name": "主要成员",
"keyword": {},
"base": "WebGLRenderingContext"
},
{
"name": "自然人",
"keyword": {},
"base": "SVGElement"
},
{
"name": "实业公司",
"keyword": {},
"base": "CSSRule"
}
],
"nodes": [
{
"name": "河北XX设计有限公司",
"value": 1,
"category": 0
},
{
"name": "石家庄XX设计有限公司",
"value": 1,
"category": 0
},
{
"name": "河北XX创业发展有限公司",
"value": 1,
"category": 0
},
{
"name": "河北XX置业发展有限公司",
"value": 1,
"category": 0
},
{
"name": "石家庄XX传媒有限公司",
"value": 1,
"category":0
},
{
"name": "河北XX实业发展有限公司",
"value": 1,
"category": 0
},
{
"name": "赵敏雅",
"value": 1,
"category": 1
},
{
"name": "范军",
"value": 3,
"category": 1
},
{
"name": "孙海",
"value": 3,
"category": 1
},
{
"name": "李博",
"value": 3,
"category": 1
},
{
"name": "主要人员",
"value": 3,
"category": 2
},
{
"name": "投资人",
"value": 3,
"category": 2
},
{
"name": "法定代表人",
"value": 3,
"category": 2
},
{
"name": "河北XX实业有限公司",
"value": 3,
"category": 3
}
],
"links": [
{
"source": 0,//建立关联关系,按从上到下的顺序,第几个节点
"target": 6 //按从上到下的顺序,连接到第几个节点
}, {
"source": 1,
"target": 6
}, {
"source": 2,
"target": 6
}, {
"source": 2,
"target": 7
}, {
"source": 3,
"target": 8
}, {
"source": 4,
"target": 7
}, {
"source": 5,
"target": 7
}, {
"source": 6,
"target": 10
}, {
"source": 7,
"target": 10
}, {
"source": 6,
"target": 11
}, {
"source": 7,
"target": 11
}, {
"source": 8,
"target": 11
}, {
"source": 12,
"target": 8
}, {
"source": 9,
"target": 11
}, {
"source": 13,
"target": 12
}, {
"source": 13,
"target": 10
}, {
"source": 13,
"target": 11
}
]
};
var mychart8 = echarts.init($("#gxt").get(0)),
option8 = {
legend: {
data: ['公司', '主要成员', '自然人', '实业公司'],
top:0,
left:(winWidth-1200)/2, //这里是图例组件定位使用的,自定义
itemGap:26,
textStyle:{
padding:[0,12]
},
backgroundColor:'#f5f5f5'
},
series: [{
type: 'graph',//
layout: 'force',
animation: false,
label: {
normal: {
position: 'bottom',
show:true,
rich:{
bg:{
backgroundColor: '#f5f5f5'
}
}
},
},
symbolSize:(value,params)=>{//设置图像的大小
switch (params.data.category){
case 0:return 40;break;
case 1:return 30;break;
case 2:return 20;break;
case 3:return 30;break;
case 4:return 20;break;
default:return 10;
}
},
draggable: true,
data: webkitDep.nodes.map(function (node, idx) {
node.id = idx;
return node;
}),
categories: webkitDep.categories,
force: {
// initLayout: 'circular'
// repulsion: 20,
edgeLength: 150,
repulsion: 50,
gravity: 0.01
},
edges: webkitDep.links
}]
};mychart8.setOption(option8);
直接引入echarts.js 就可以了