
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
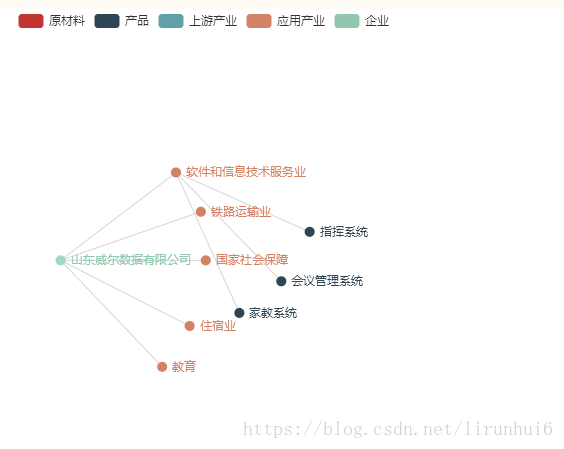
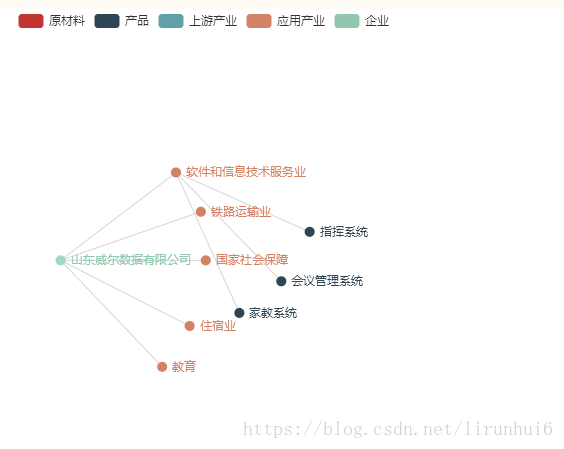
var webkitDep = {
"type": "force",
"categories": [//关系网类别,可以写多组
{
"name": "原材料",//关系网名称
"keyword": {},
"base": "原材料"
},
{
"name": "产品",//关系网名称
"keyword": {},
"base": "产品"
},
{
"name": "上游产业",//关系网名称
"keyword": {},
"base": "上游产业"
},
{
"name": "应用产业",//关系网名称
"keyword": {},
"base": "应用产业"
},
{
"name": "企业",//关系网名称
"keyword": {},
"base": "企业"
}
],
"nodes": [//展示的节点
{
"name": "山东威尔数据有限公司",//节点名称
"value": 3,
"category": 4//与关系网类别索引对应,此处只有一个关系网所以这里写0
},
{
"name": "软件和信息技术服务业",
"value": 1,
"category": 3
},
{
"name": "国家社会保障",
"value": 1,
"category": 3
} ,
{
"name": "教育",
"value": 1,
"category": 3
} ,
{
"name": "住宿业",
"value": 1,
"category": 3
} ,
{
"name": "铁路运输业",
"value": 1,
"category": 3
}
,
{
"name": "会议管理系统",
"value": 1,
"category": 1
} ,
{
"name": "家教系统",
"value": 1,
"category": 1
} ,
{
"name": "指挥系统",
"value": 1,
"category": 1
}
],
"links": [//节点之间连接
{
"source": 0,//起始节点,0表示第一个节点
"target": 1 //目标节点,1表示与索引为1的节点进行连接
},
{
"source": 0,
"target": 2
} ,
{
"source": 0,
"target": 3
} ,
{
"source": 0,
"target": 4
} ,
{
"source": 0,
"target": 5
}
//应用服务业链接
,
{
"source": 1,
"target": 6
} ,
{
"source": 1,
"target": 7
} ,
{
"source": 1,
"target": 8
}
]
};
myChart.hideLoading();
option = {
legend: {
data: ['原材料','产品','上游产业','应用产业','企业']//此处的数据必须和关系网类别中name相对应
},
series: [{
type: 'graph',
layout: 'force',
animation: false,
label: {
normal: {
show:true,
position: 'right'
}
},
draggable: true,
data: webkitDep.nodes.map(function (node, idx) {
node.id = idx;
return node;
}),
categories: webkitDep.categories,
force: {
edgeLength: 150,//连线的长度
repulsion: 100 //子节点之间的间距
},
edges: webkitDep.links
}]
};
myChart.setOption(option);;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>