1、引入echart 所需要的js和css,这不再引入
总量的数据是包含分量且大于等于分量
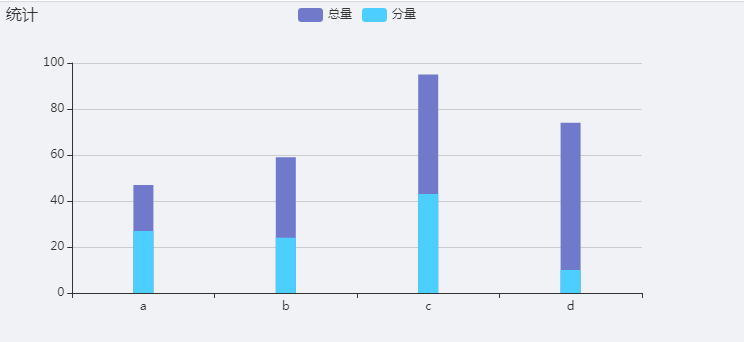
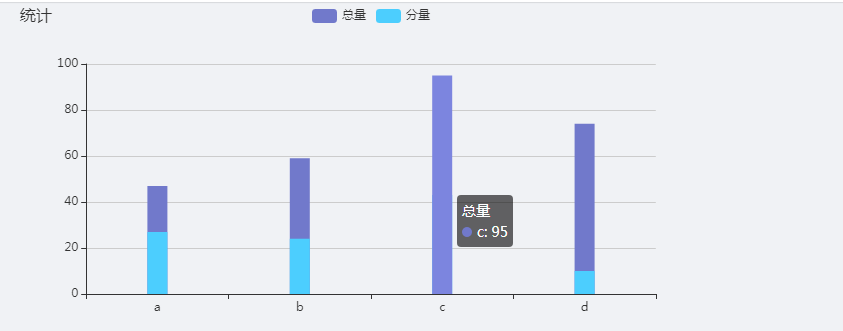
先上效果图:

当我们查看总量时,显示的是将分量的也包含里面,这样就不是叠加的数量了

2、直接上代码 (可复制代码直接运行,前提是引入了相关的css和js)
var myChart = echarts.init(document.getElementById("chart1"), 'shine'); var option = { color:["#7179CB","#4CCEFE"], title: { text:"统计总量", textStyle:{ fontSize:16, padding:"10px" } }, legend: { data: ["总量", "分量"], }, tooltip: {}, xAxis: { data: ['a','b','c','d'] }, yAxis: { splitArea: {show: false} }, series: [ { barWidth: 20, data: ["47", "59", "95", "74",], name: "总量", type: "bar", }, { barGap: "-100%", /*这里设置包含关系,只需要这一句话*/ barWidth: 20, data: ["27", "24", "43", "10", ], name: "分量", type: "bar" } ] }; myChart.setOption(option, true);