今天需要使用echarts来画一个两根柱子重叠在一起的柱状图,echarts文档的示例的双柱子或者多柱子的图表都是并列显示的,经过查阅echarts配置项文档,目前已实现,话不多说,上代码:
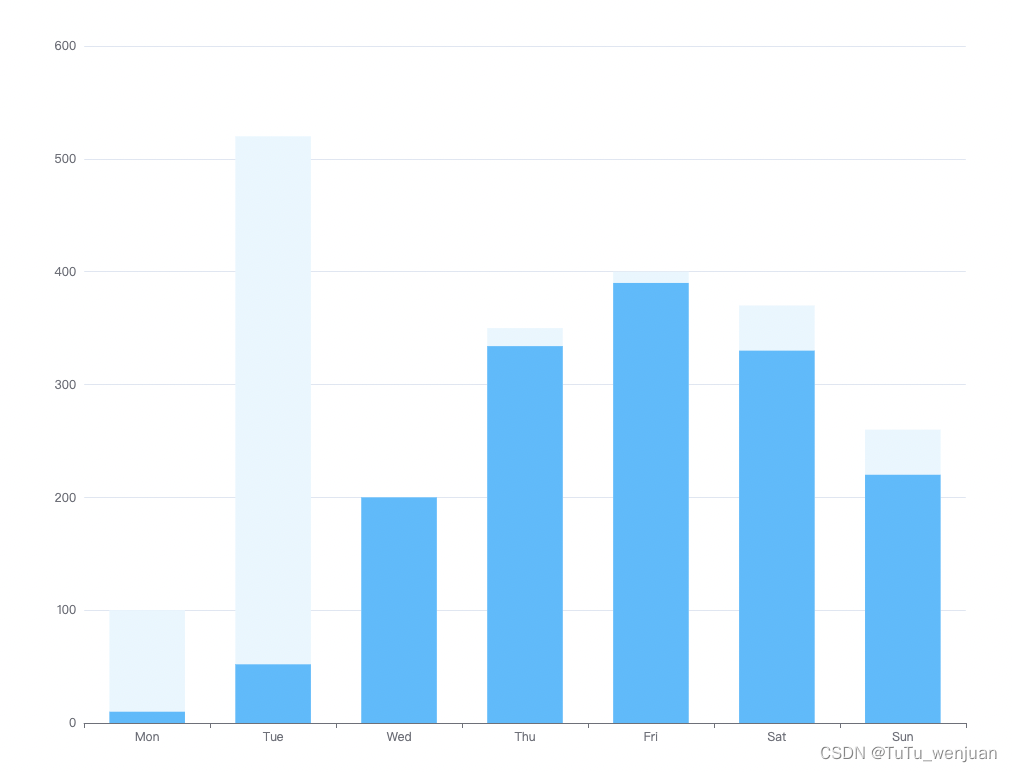
需要实现的图表样式:

echarts配置:
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none'
}
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '预算数据',
type: 'bar',
barWidth: '60%',
color: '#EAF6FE',
data: [100, 520, 200, 350, 400, 370, 260]
},
{
name: '实际数据',
type: 'bar',
barWidth: '60%',
color: '#60BBFD',
barGap: '-100%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};其实看配置代码可以看出来,控制两根柱子重叠的属性就是series.barGap
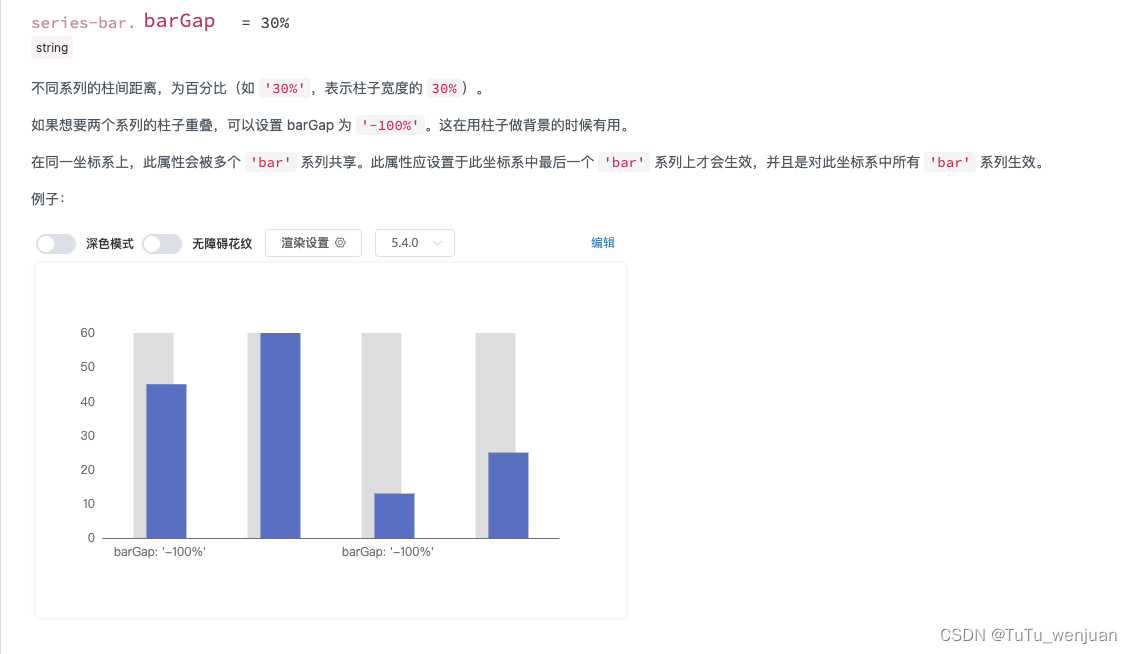
我们一起来看看官方对这个属性的解释吧:

看到这的你,希望可以快捷帮到你哟~