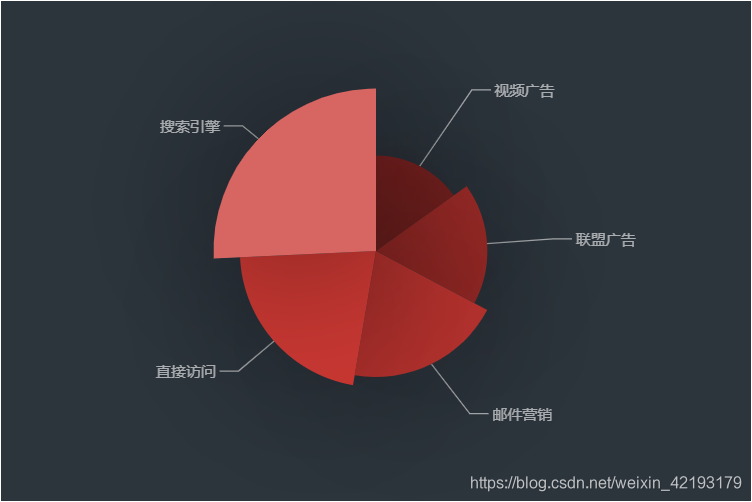
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>南丁格尔饼</title><script src="echarts.js"></script> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> <script> var option = { backgroundColor: '#2c343c', // 全局的背景颜色。 textStyle: { // 全局的文本样式。 color: 'rgba(255, 255, 255, 0.3)' }, visualMap: { // 视觉映射。 // 不显示 visualMap 组件,只用于明暗度的映射。 show: false, // 映射的最小值为 80 min: 80, // 映射的最大值为 600。 max: 600, inRange: { // 明暗度的范围是 0 到 1 colorLightness: [0, 1] } }, series : [ // 系列。 { name: '访问来源', type: 'pie', // 饼状图 radius: '65%', // 饼半径 data:[ // 数据。 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎',itemStyle: { color: '#c23531' } } ], roseType: 'angle', // 南丁格尔图会通过半径表示数据的大小。 // 跟itemStyle一样,label和labelLine的样式也有emphasis状态。 label: { // 系列标签。 normal: { // 通用样式 textStyle: { // 文本样式。 color: 'rgba(255, 255, 255, 0.6)' } } }, labelLine: { // 标签引线。 normal: { lineStyle: { // 引线样式。 color: 'rgba(255, 255, 255, 0.6)' } } }, itemStyle: { // 饼的样式。 normal: { // 通用样式。 color: '#c23531', // 阴影的大小 shadowBlur: 200, // 阴影水平方向上的偏移 shadowOffsetX: 0, // 阴影垂直方向上的偏移 shadowOffsetY: 0, // 阴影颜色 shadowColor: 'rgba(0, 0, 0, 0.5)' }, emphasis: { // 鼠标悬浮时的样式, shadowBlur: 200, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; // 绘制图表。 echarts.init(document.getElementById('main')).setOption(option); </script> </body> </html>