版权声明:如有转载,请注明出处~ https://blog.csdn.net/weixin_38080573/article/details/88315159
在用webstorm开发的时候,有一些简单的设置可以大大的提高我们平时开发的效率。
下面介绍一下使用webstorm定义自己的模板代码,这样我们就可以把一些常用代码的骨架作为常用模板设置起来,后面开发的时候直接就可以拿来用了。
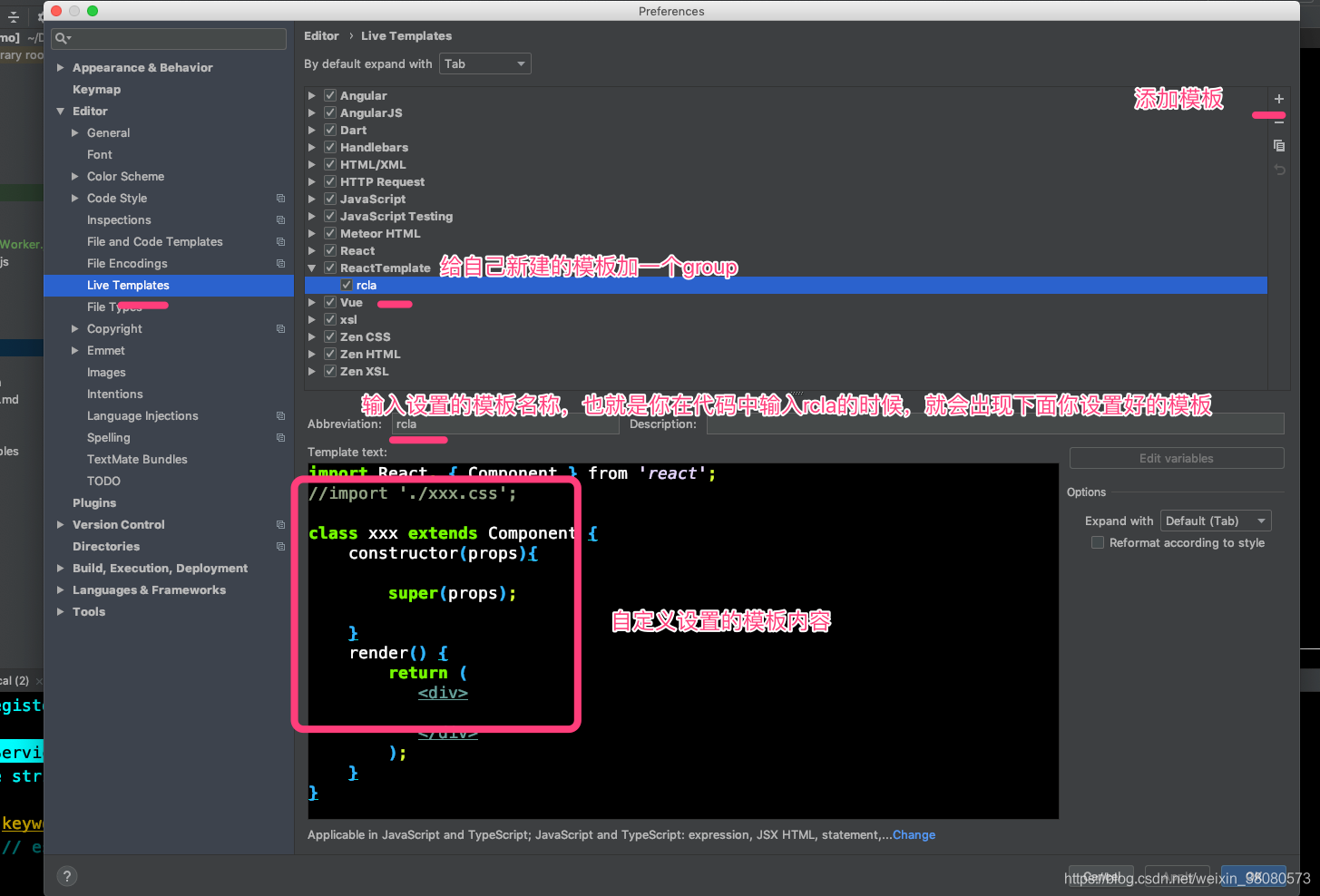
在webstorm -> prefermance中
设置如下:

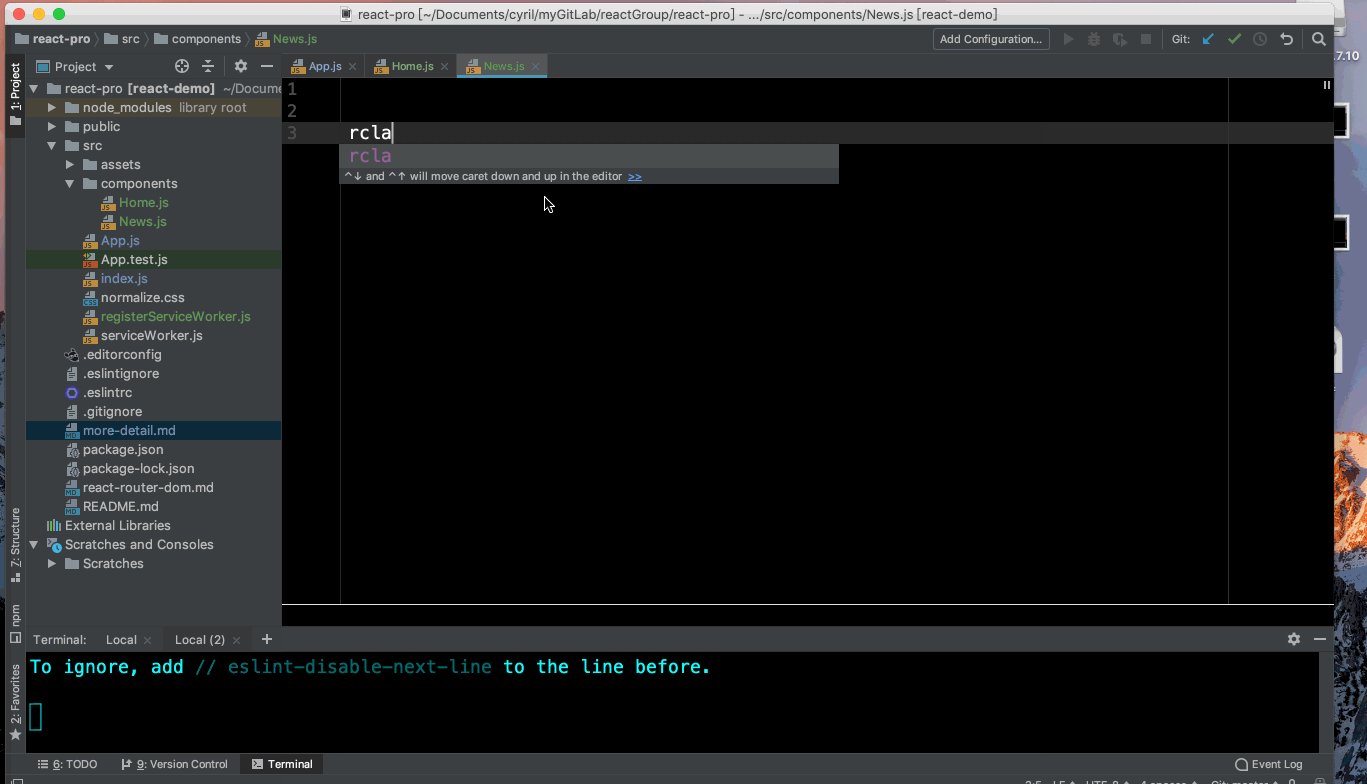
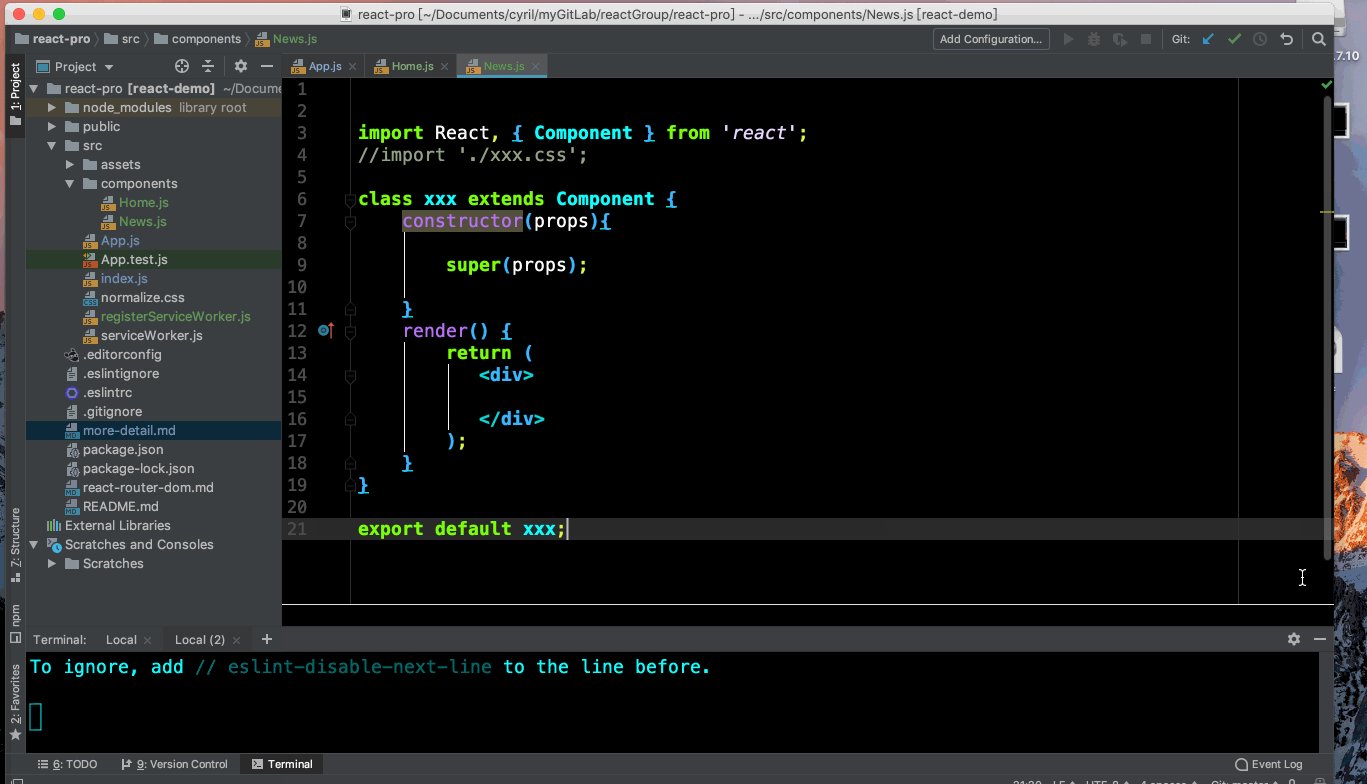
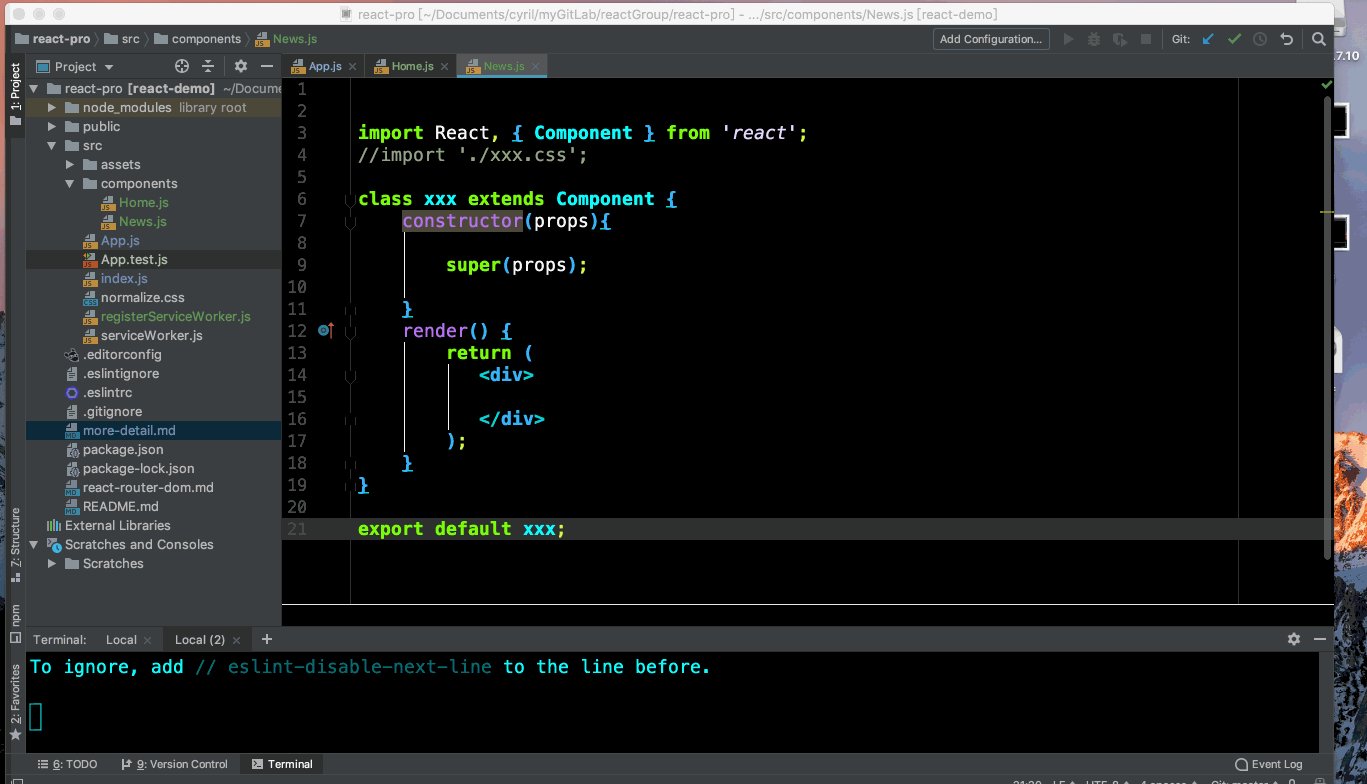
入上图所示,模板内容我设置的是react 中的class组件骨架,设置完之后点击应用,就可以体验这个效果了,效果图如下:

体验爽歪歪,写代码的快感 +100,哈哈~~