版权声明:没经同意不得转载 https://blog.csdn.net/weixin_41622043/article/details/79243674
Mac :Preferences
Win:Setting
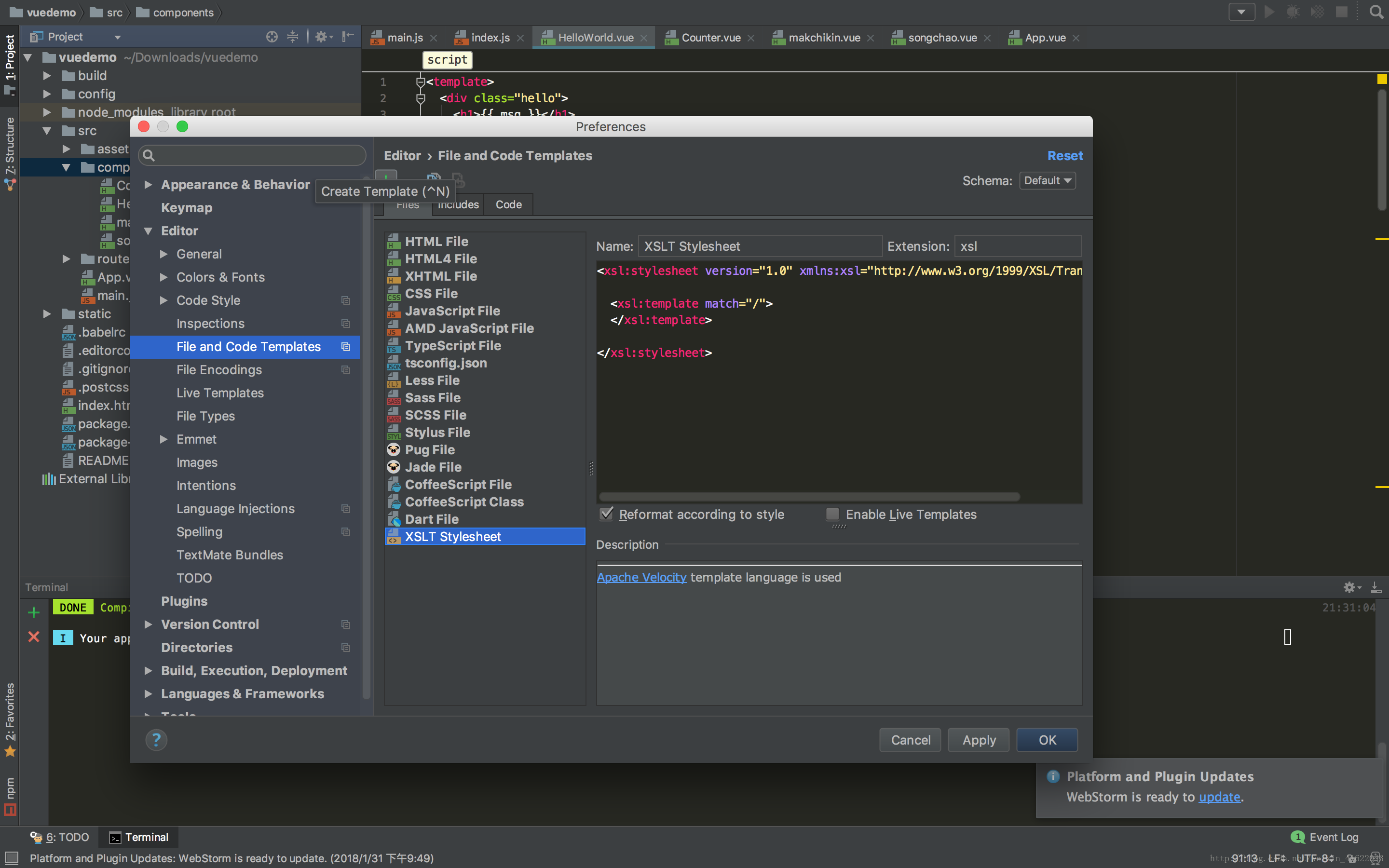
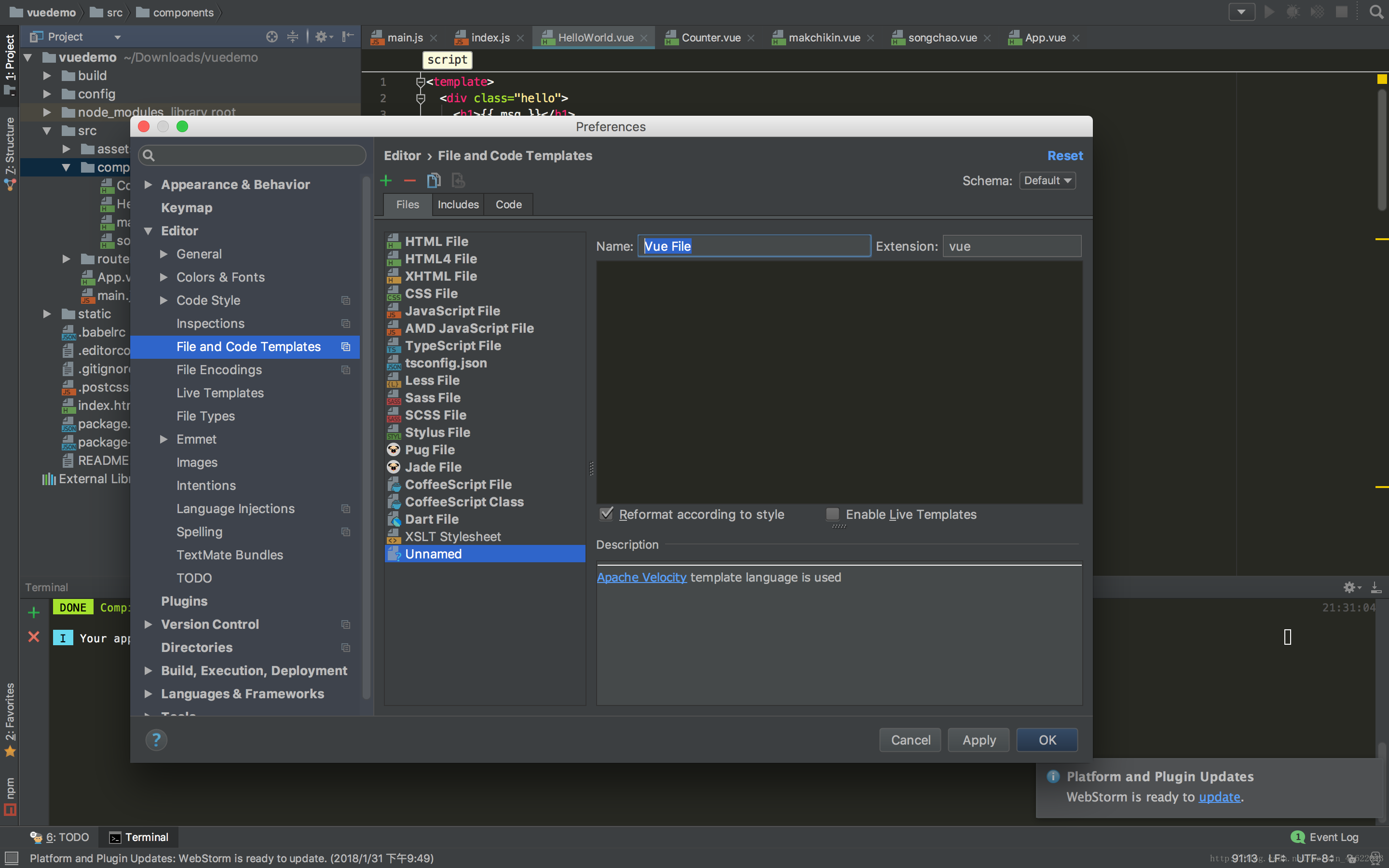
点击Create Template(^N)后面的+号键 创建Vue File
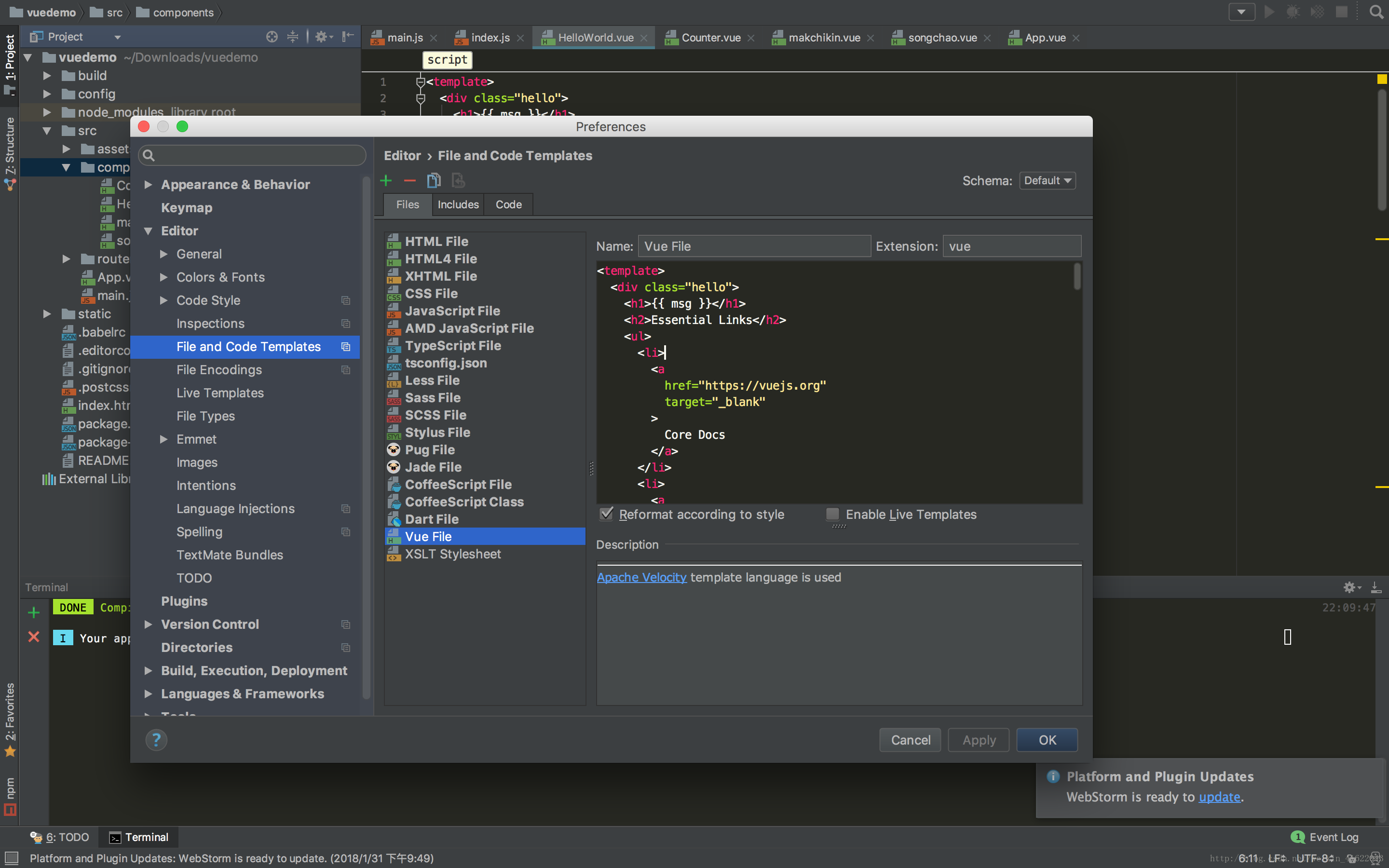
这里的文本框输入模板代码
<template> <div>{{msg}}</div> <!--<someComponent></someComponent>--> </template> <script> //import someComponent from './someComponent' export default { name: "", data(){ return{ msg:"Hello Vue.js" } }, component:{ //someComponent } } </script> <style scoped> </style>
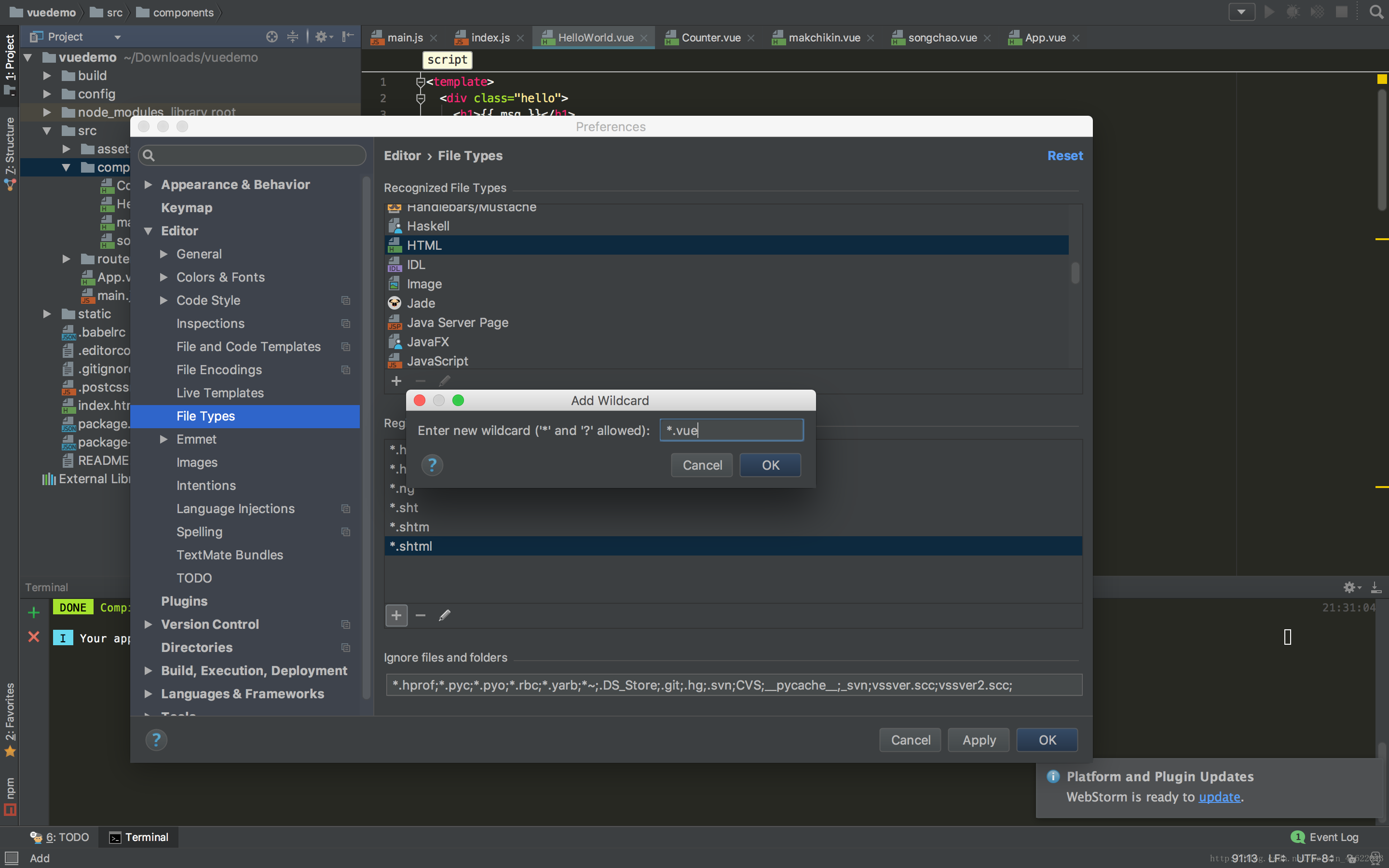
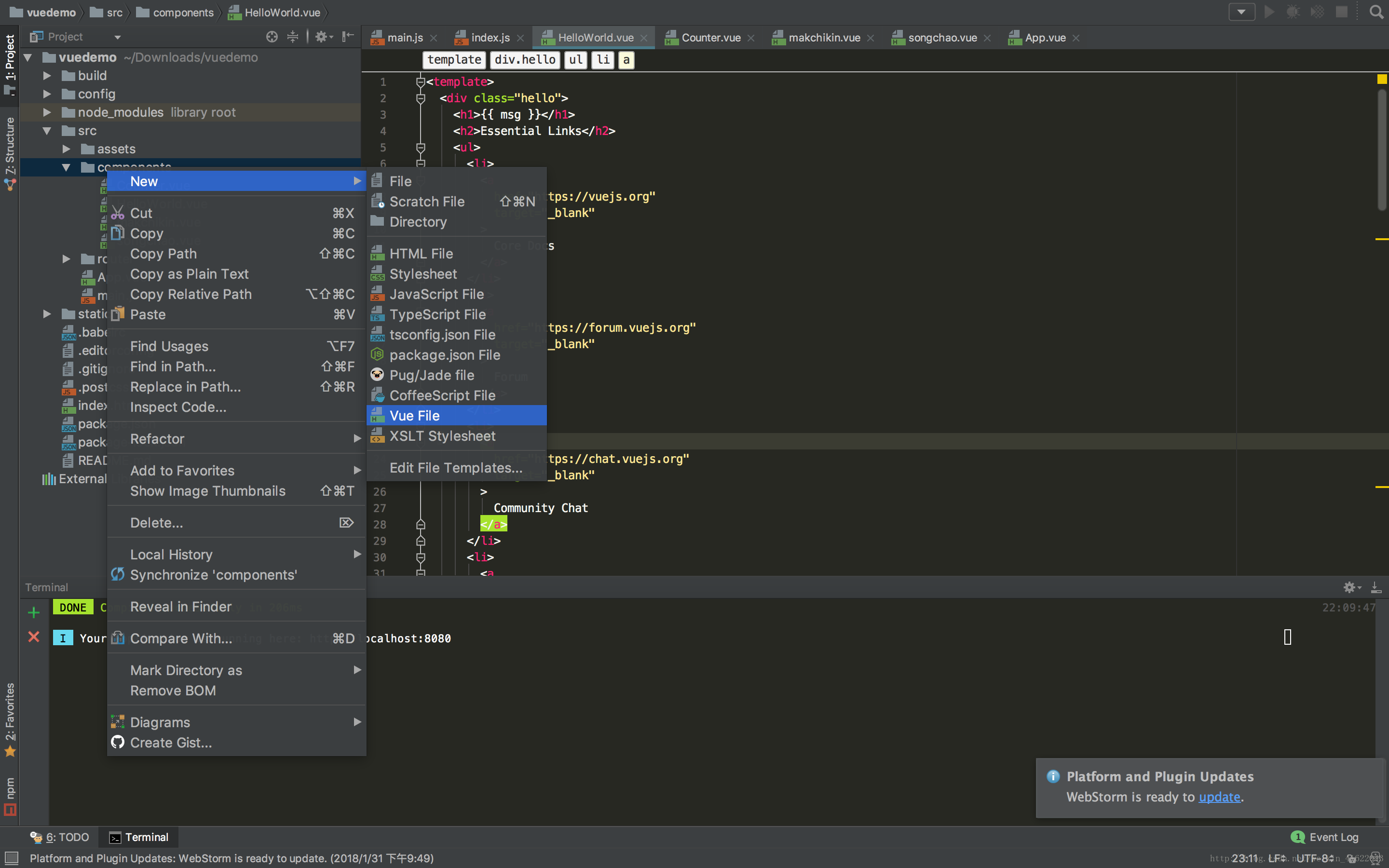
点击add加号
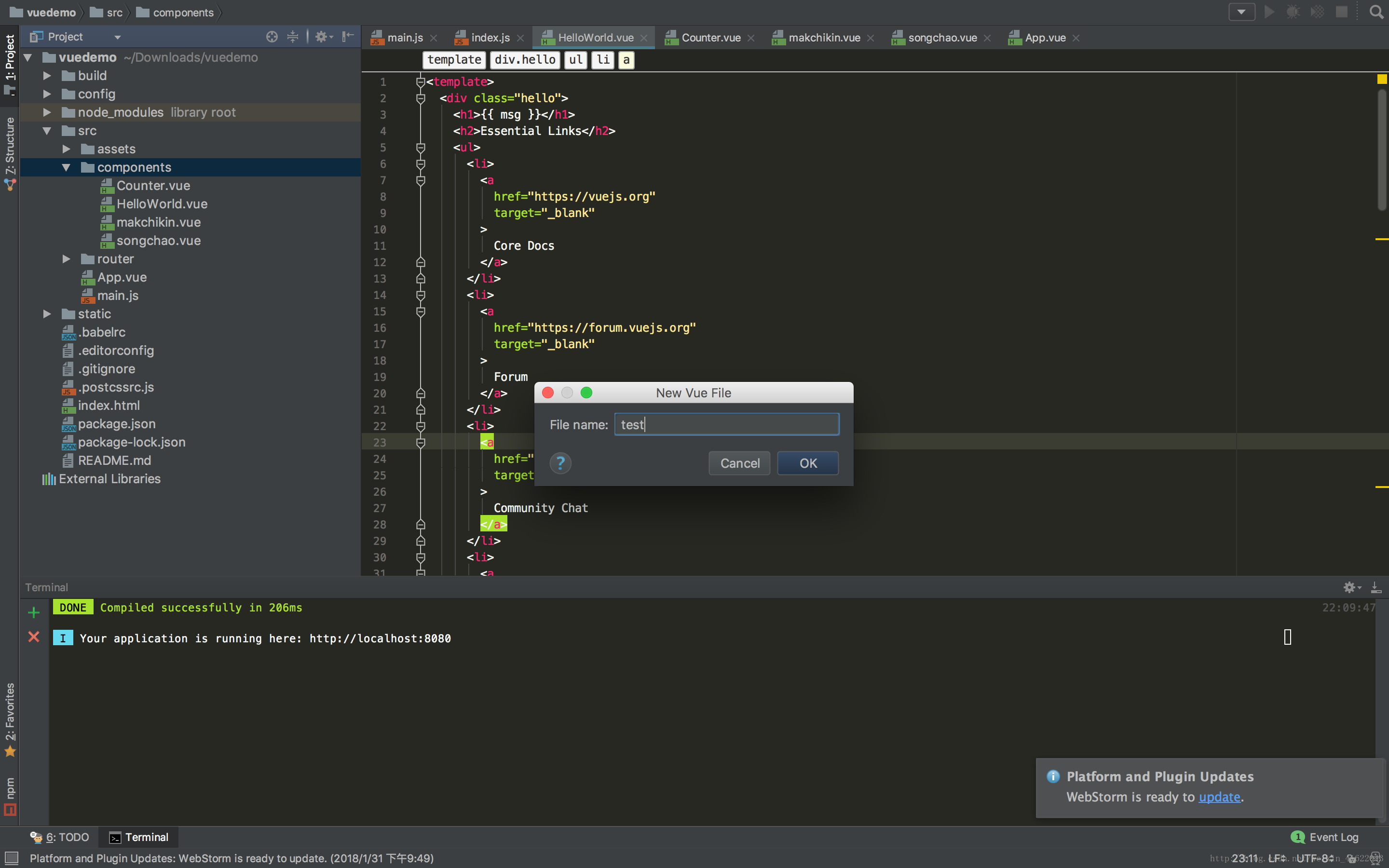
按加号输入*.vue - OK
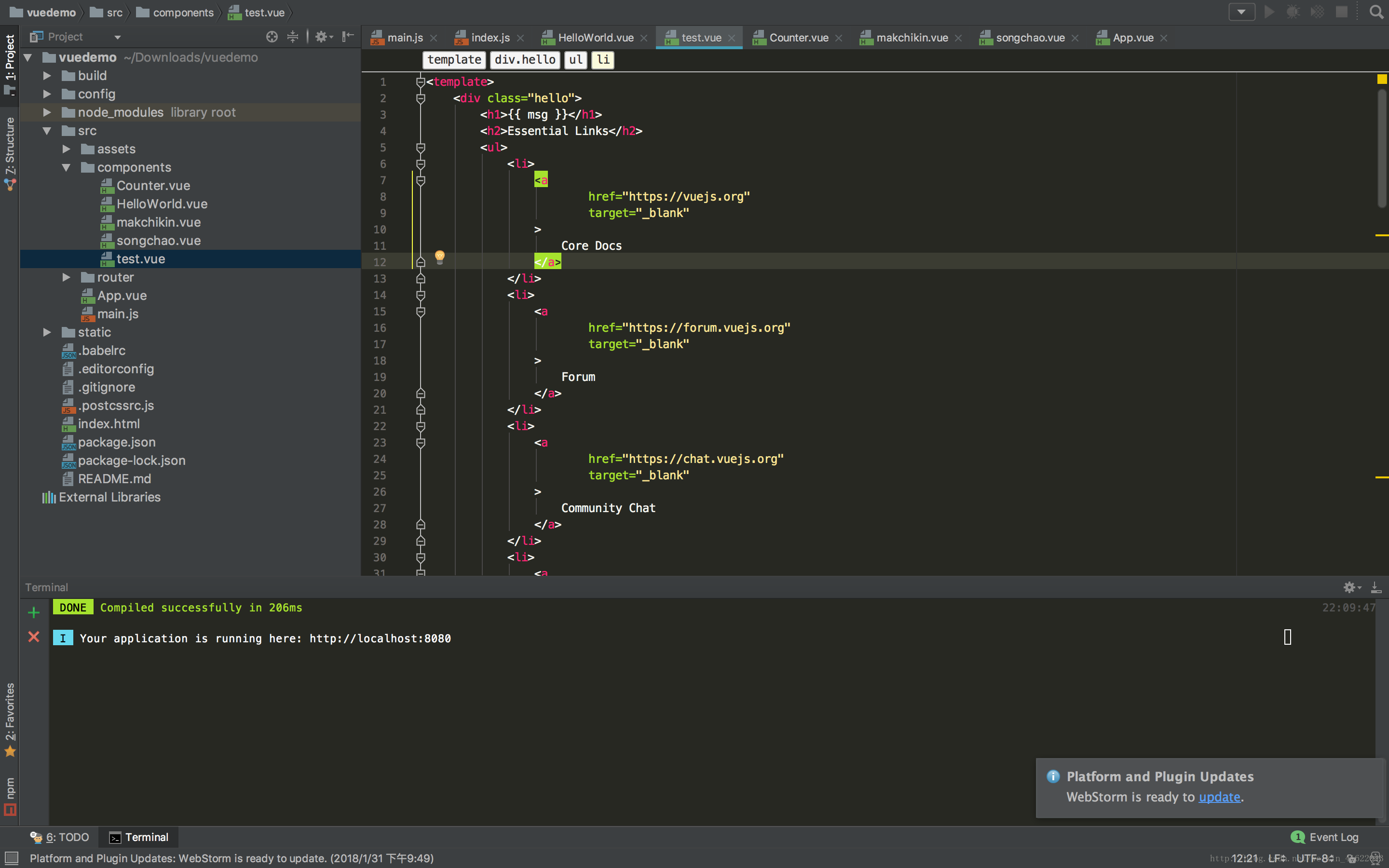
新创建的test.vue文件自动加载上面的代码模板,至此创建vue文件完成!!!撒花撒花~