养成良好的代码习惯,规范化代码,规范的注释便于后续维护。
文档说明注释
Webstorm js中,自定义js说明注释(文档描述、作者、创建日期等):
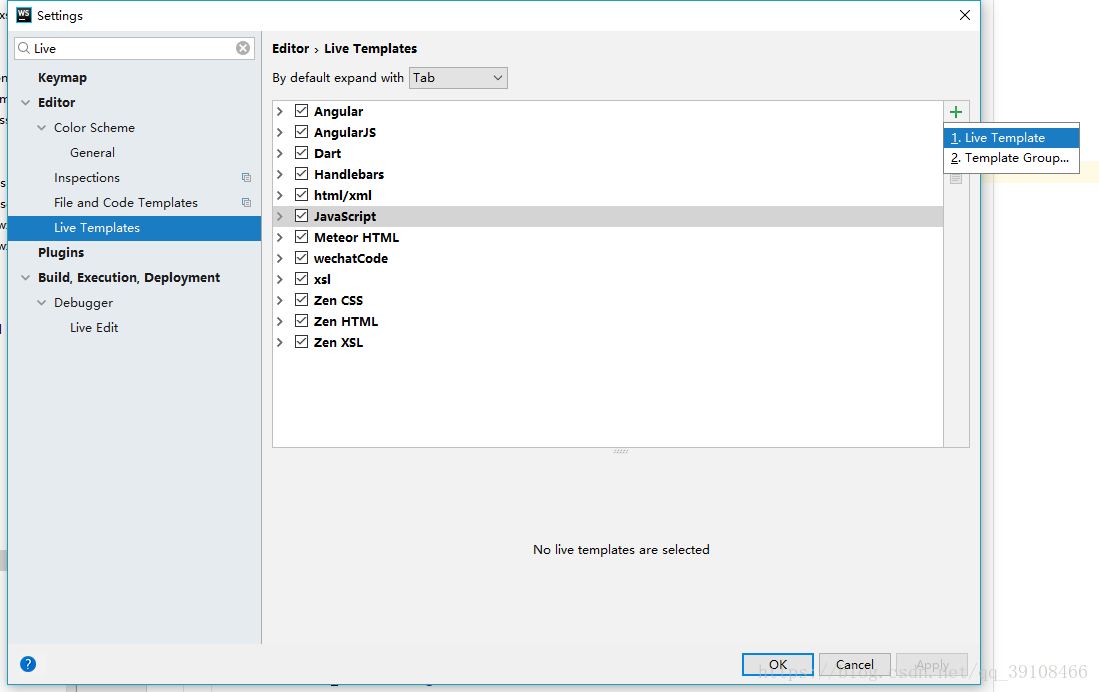
快捷键 Ctrl + Shift + S 打开Webstorm设置,搜索‘Live Template’,找到JavaScript,如下:
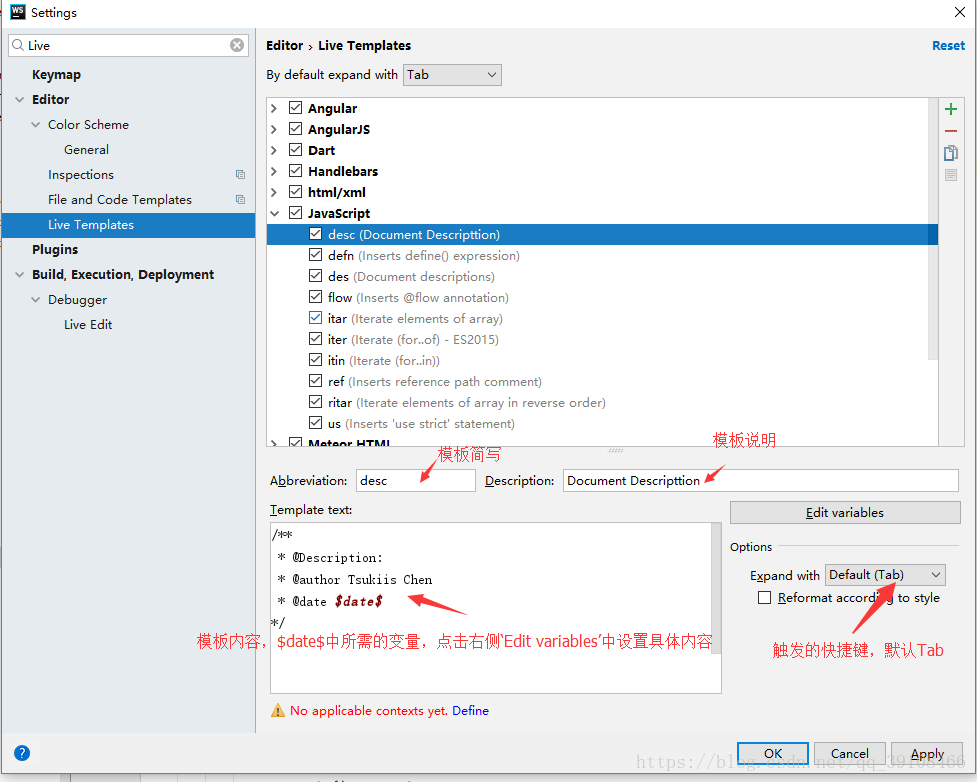
点击右上角“+”-> Live Template,添加注释模板,出现以下界面,填写相关的信息:
模板内容,如我需要定义文档描述、作者、创建日期:
/**
* @Description:
* @author Tsukiis Chen
* @date $date$
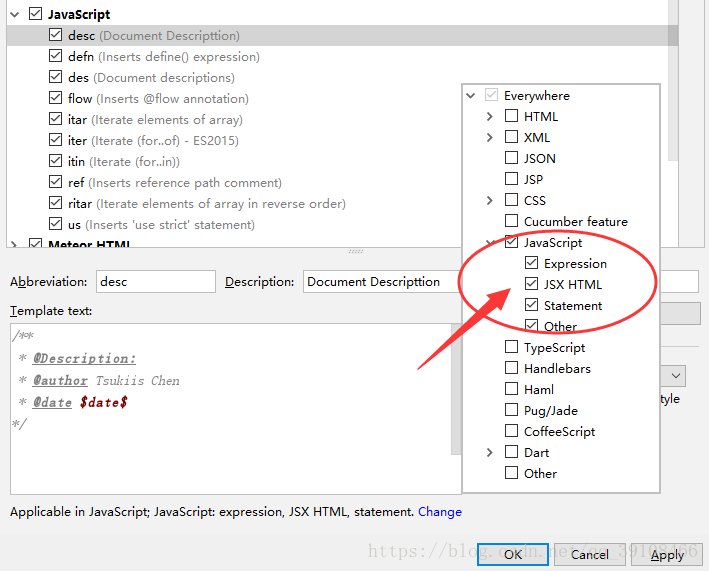
*/定义应用的内容,点击下方蓝色字‘Define’,选择JavaScript;

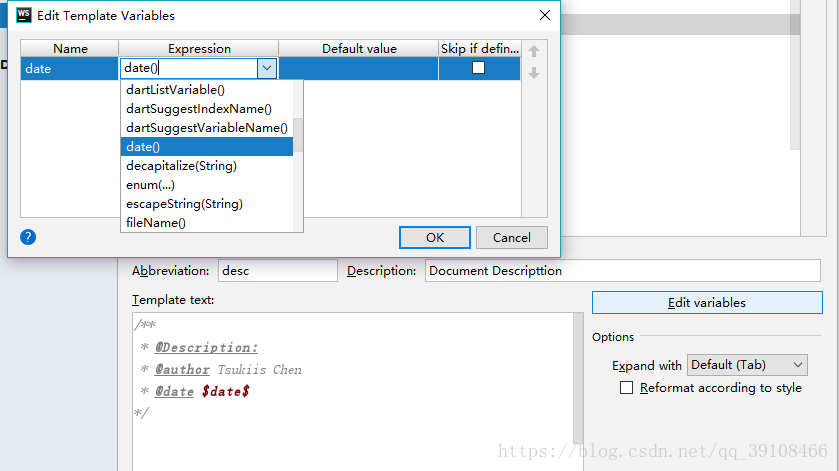
变量的设置:如日期变量$date$,点击右侧‘Edit variables’中设置具体内容,
最后点击右下角“Apply”“OK”,设置完成。
使用
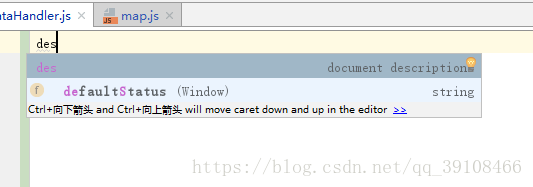
在JS文档中,键入刚刚设置的模板简写(如‘des’),此时出现补全提示
再点击Tab键或Enter键(有补全提示时)即可。
函数说明注释
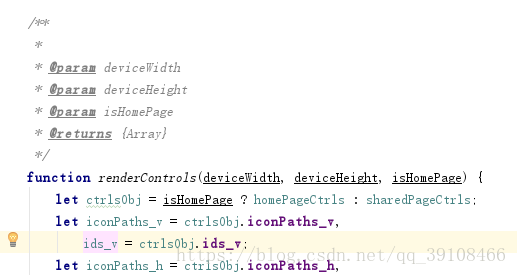
在函数声明上方键入 /** ,再按回车键:
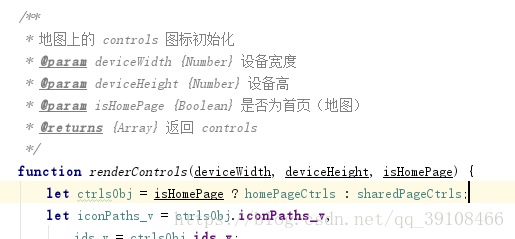
第一行默认留空,此处手动填写函数用途说明,参数名后面的数据。类型说明需要手动添加(如果需要):
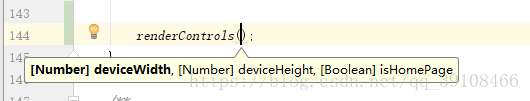
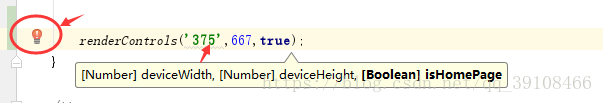
添加注解后,调用函数时将鼠标光标放于括号内,按Ctrl + P 可以查看函数调用所需要的参数提示(在键入参数的过程中自动显示提示):
如果注解中设置了参数类型,Webstorm将在开发过程中调用函数时对参数进行类型检测,如果不符合预定义的类型,将给予警告提示:
关于JS的其他简要开发规范,参考:https://www.cnblogs.com/polk6/p/4660195.html