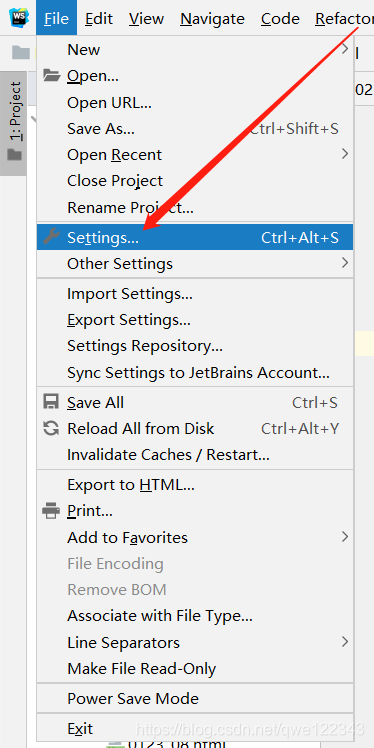
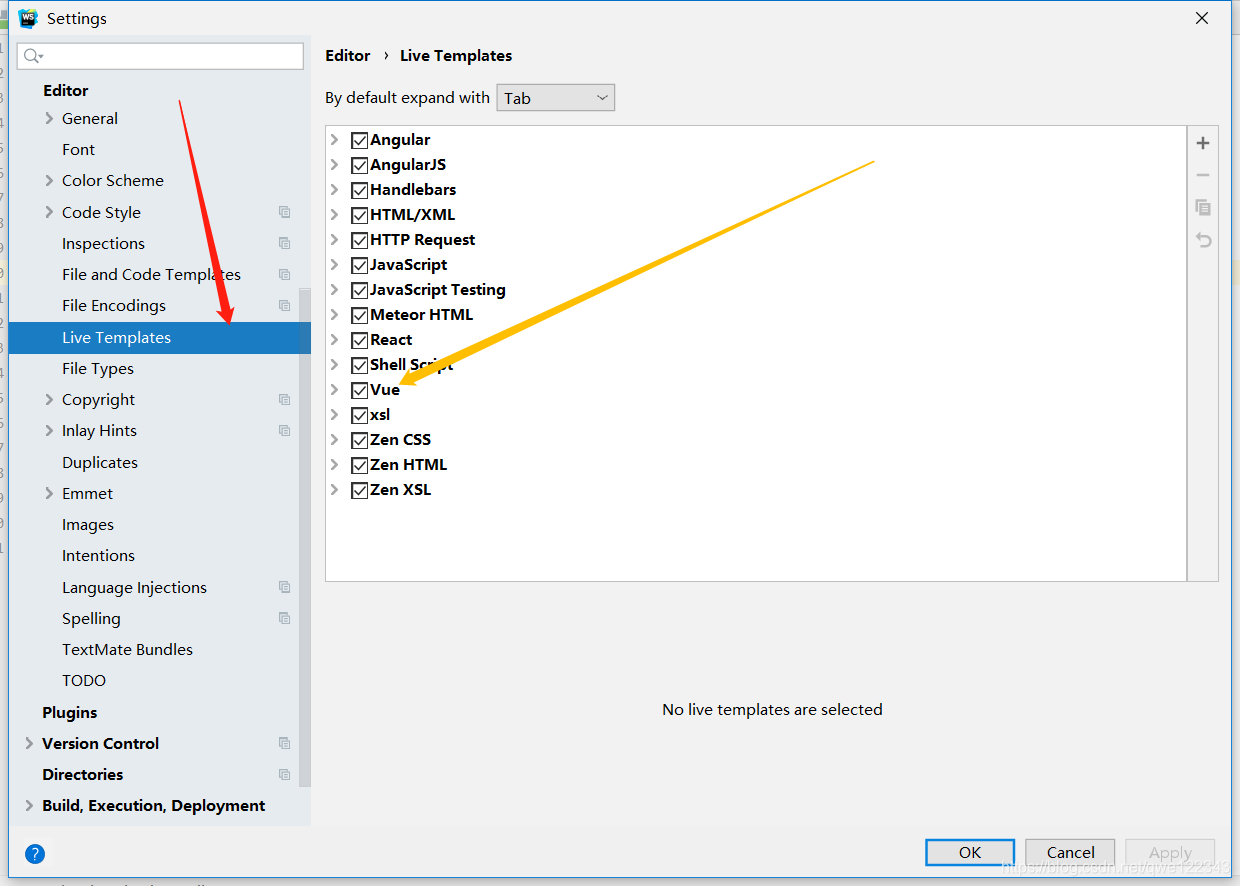
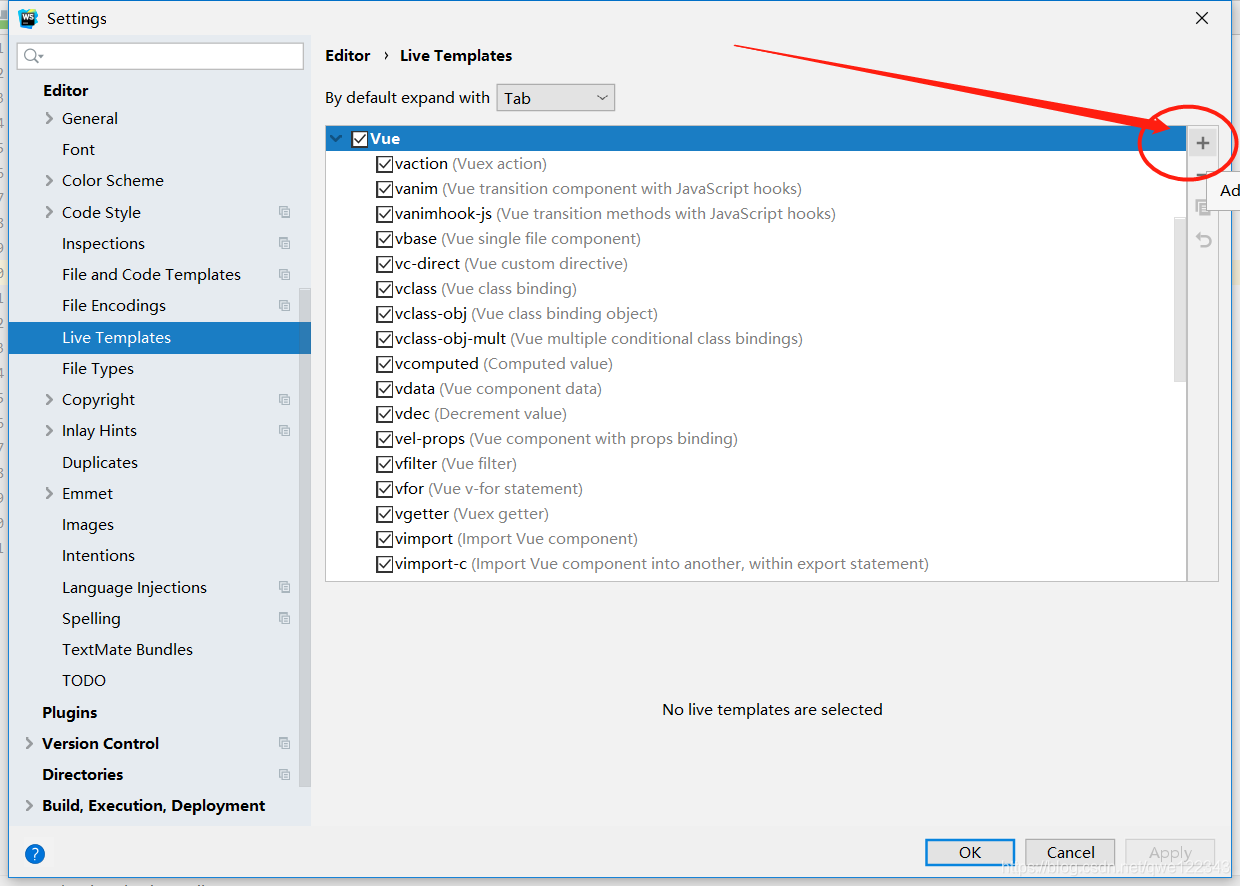
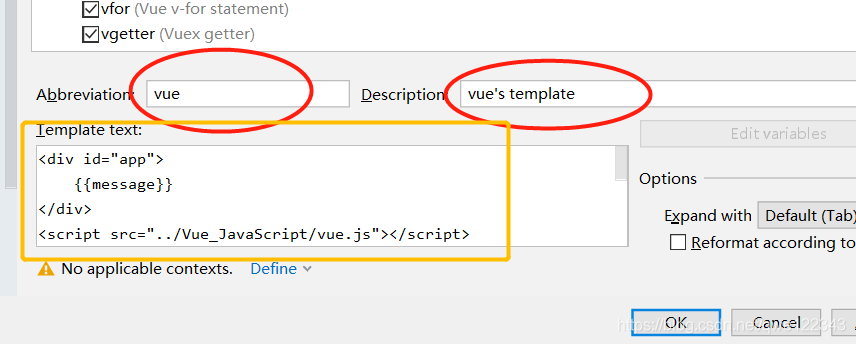
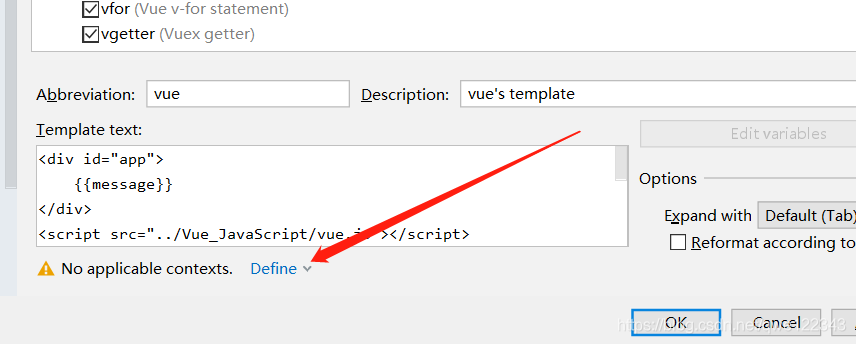
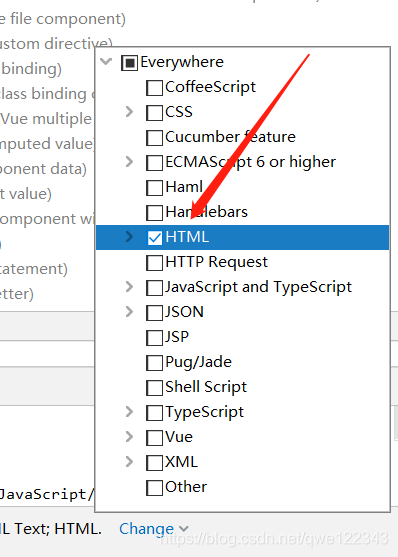
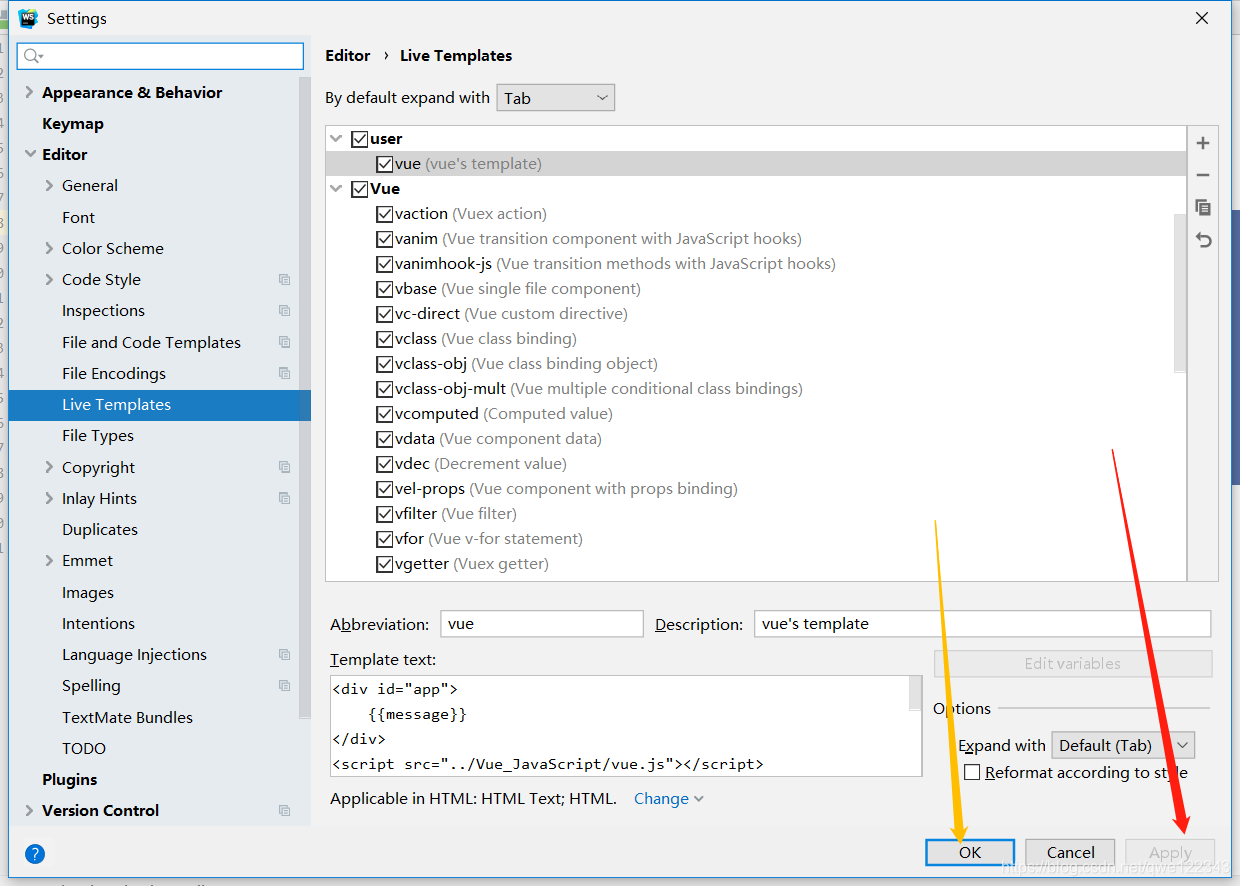
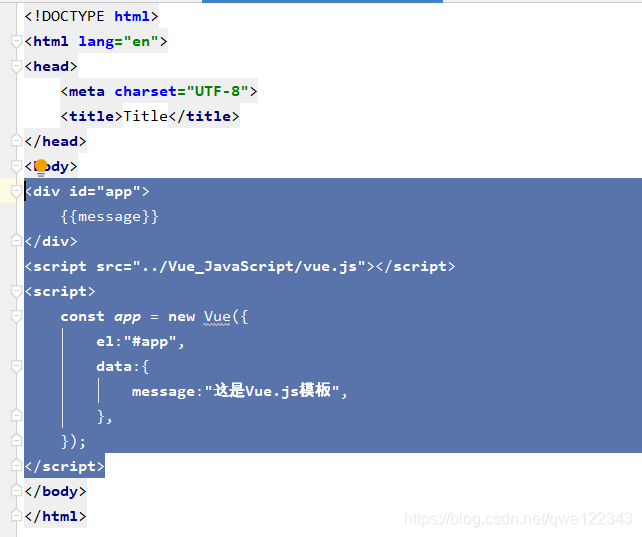
Webstorm添加Vue代码模板——步骤详解
猜你喜欢
转载自blog.csdn.net/qwe122343/article/details/104263683
今日推荐
周排行