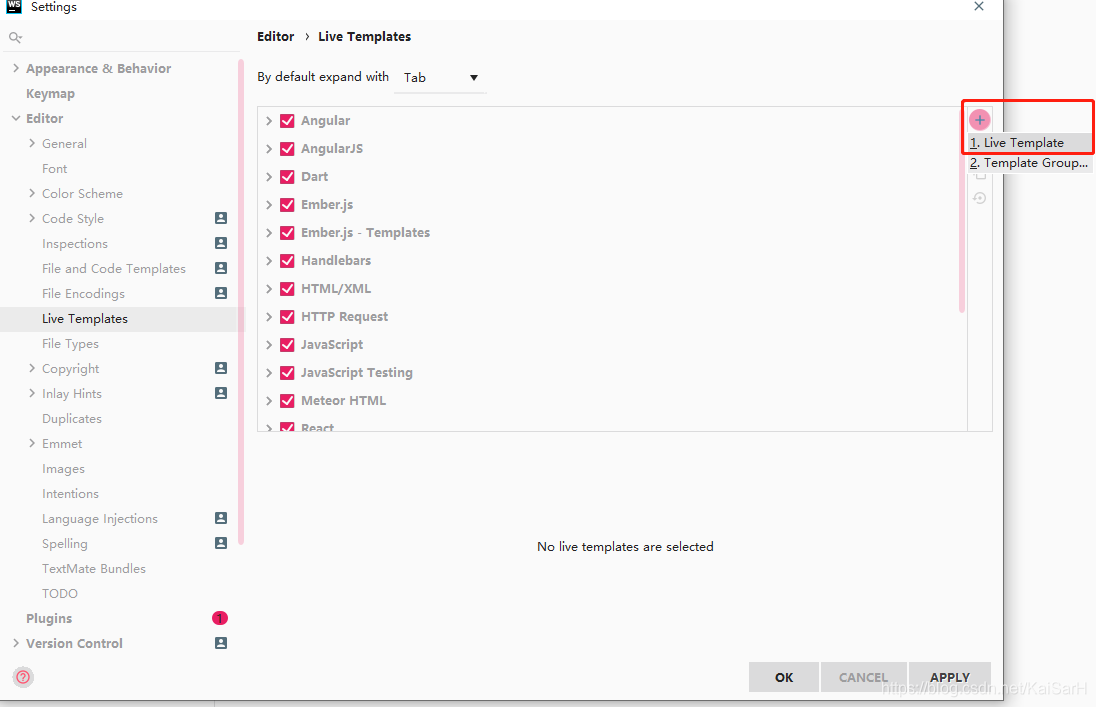
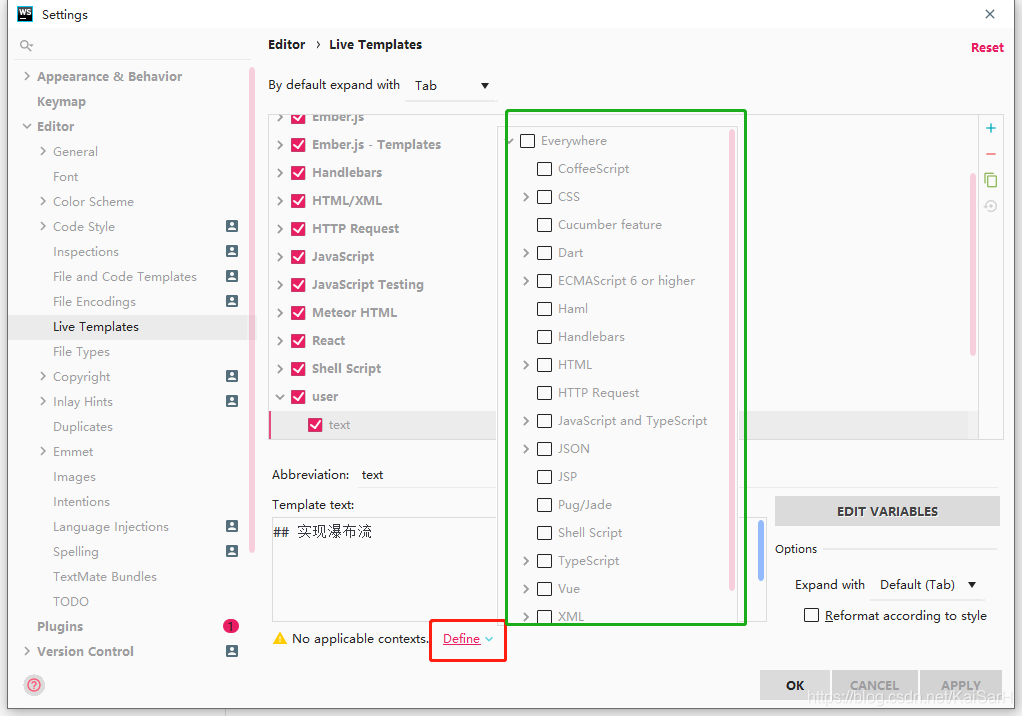
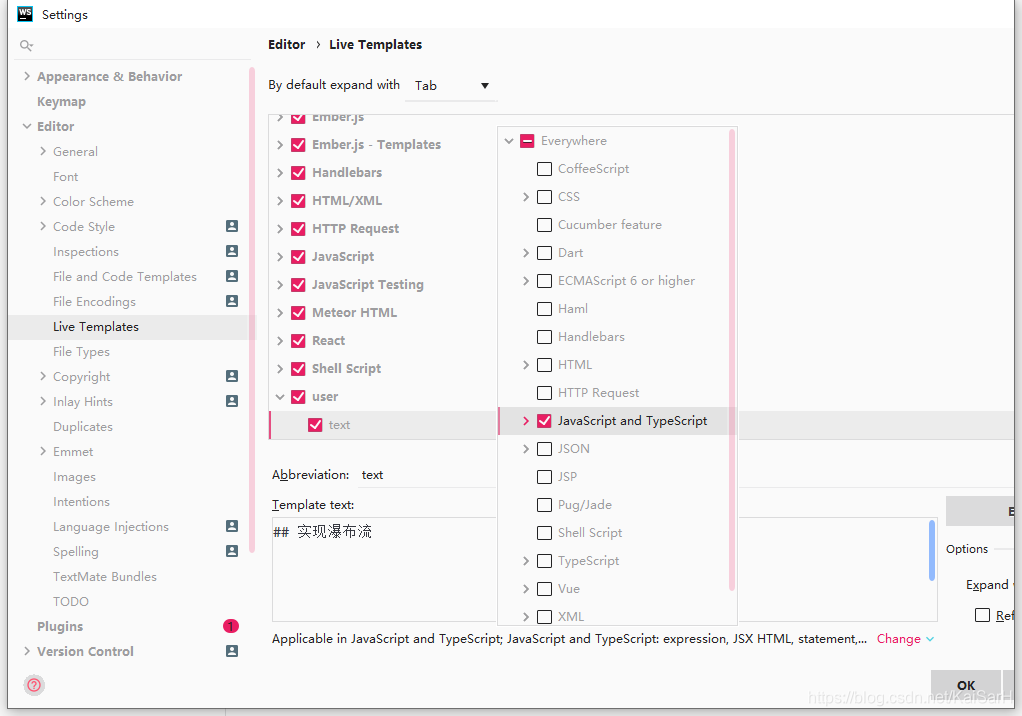
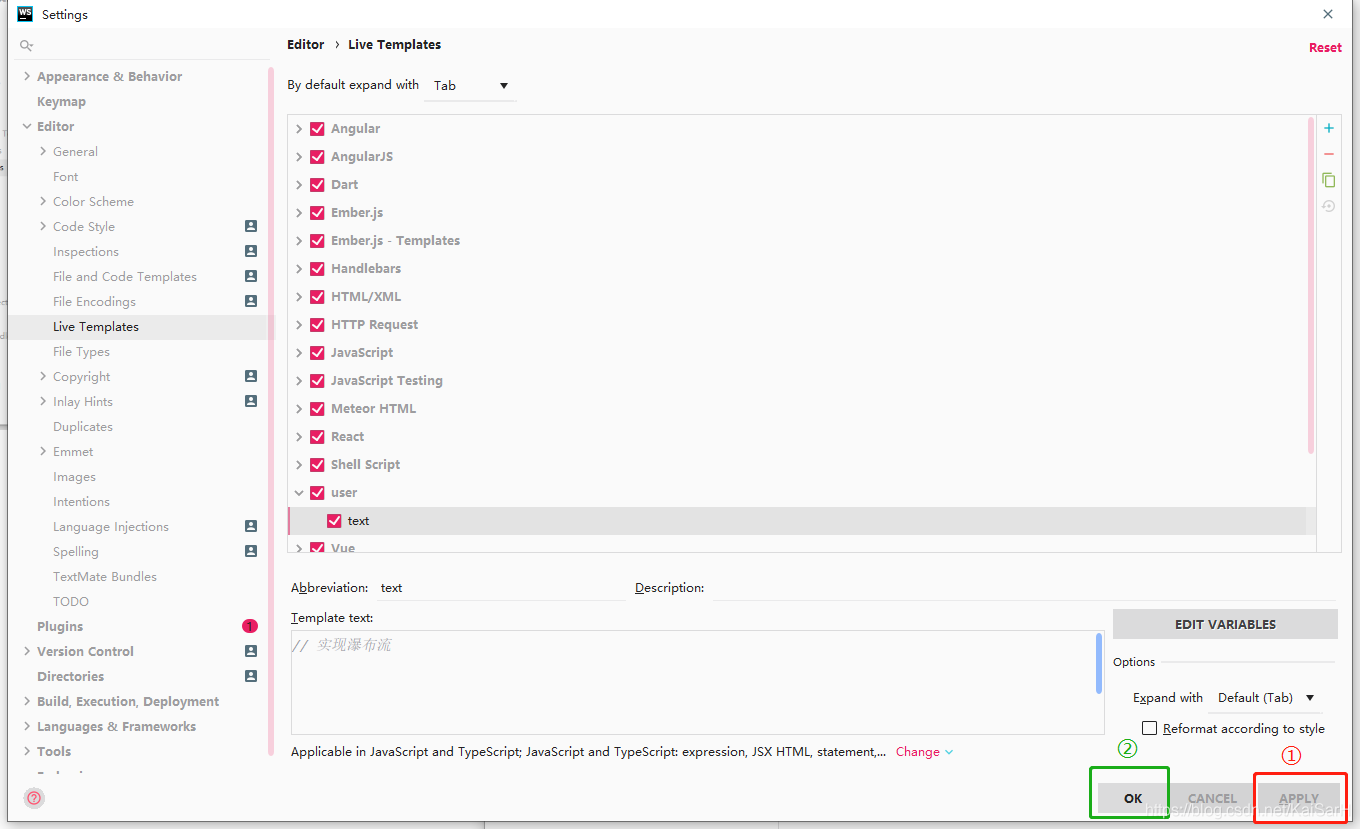
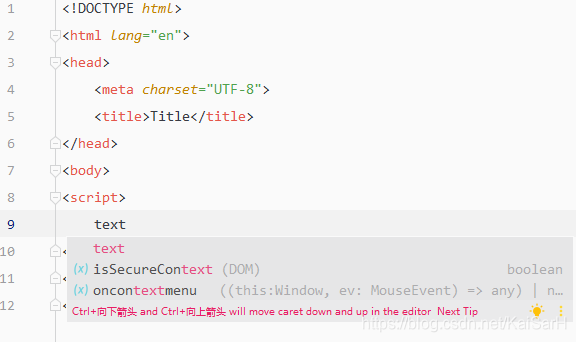
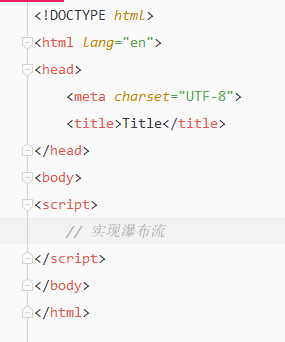
webstrom中代码模板设置
猜你喜欢
转载自blog.csdn.net/KaiSarH/article/details/103940806
今日推荐
周排行