大家都知道webstorm对程序员来说是一个很好用的IDE。我们输入几个关键字,webstorm就会给出提示,大大提高了我们的开发效率,可有时候webstorm的默认设置不能满足我们的个性化代码模板的需求,这时候大家就要自己进行设置,现在给大家演示一下自定义代码模版怎么设置。
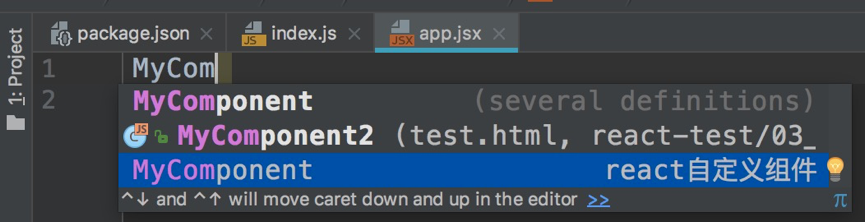
要实现的功能如下,我输入MyCom,出现下图

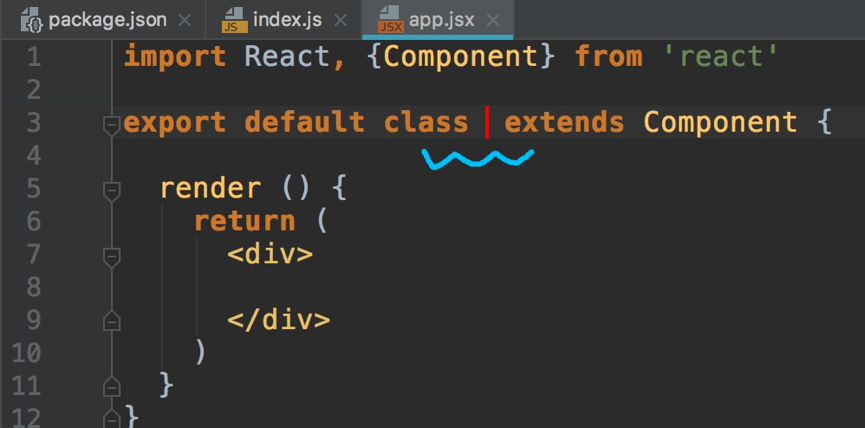
选择第三个,点击enter,就会出现下图,且光标出现在我们将要写类名的位置。

设置的步骤如下:
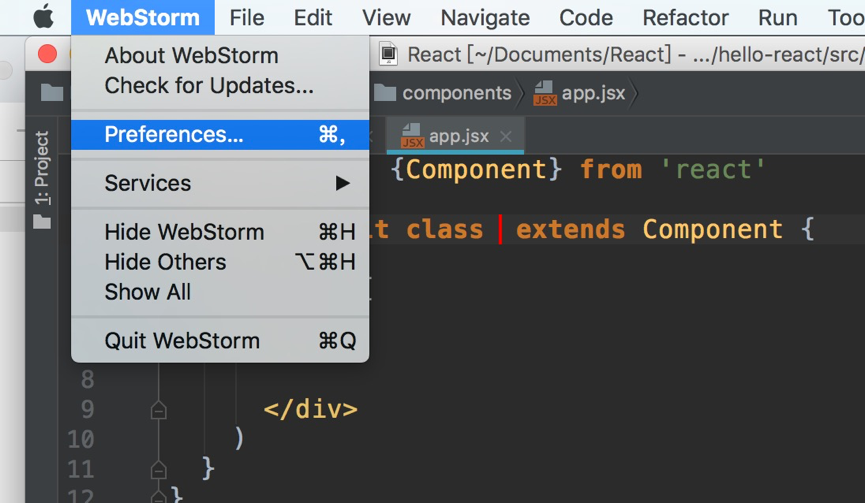
1) 打开webstorm的设置(本人电脑为mac,window类似)

2)点击Editor,然后点击Live Templates,再点击右上方的加号

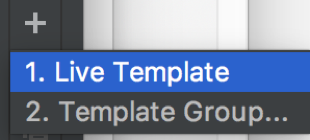
3)点击加号后出现下图,1代表具体的模板,2代表模板组。(我给大家都演示一下)

4)点击2 Template Group,出现下图,名字任意(暂命名为MyTemplate)

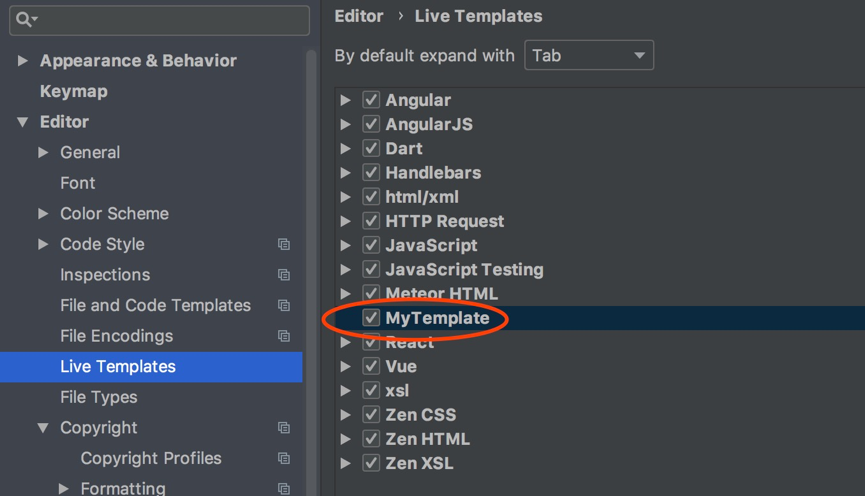
5)点击ok后出现下图

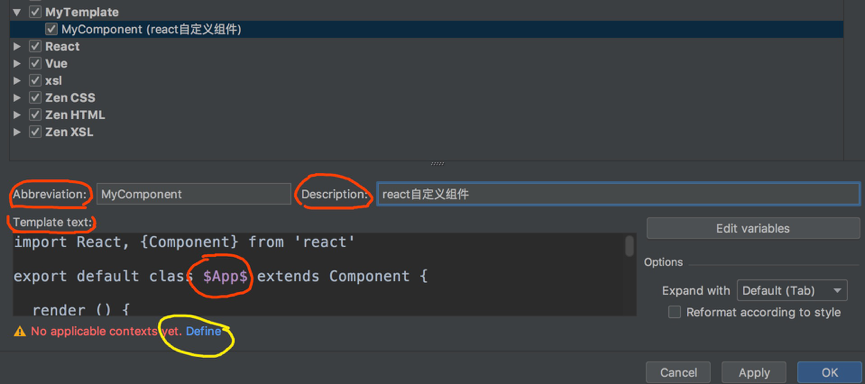
6)点击第三步的加号,选择1 Live Template,出现下图
Abbreviation是你将要写的模板的缩写
Description是你对模板的描述
Template text 是模板具体的内容
在Template text可设置$APP$($中间的字符任意),表示光标停留的位置

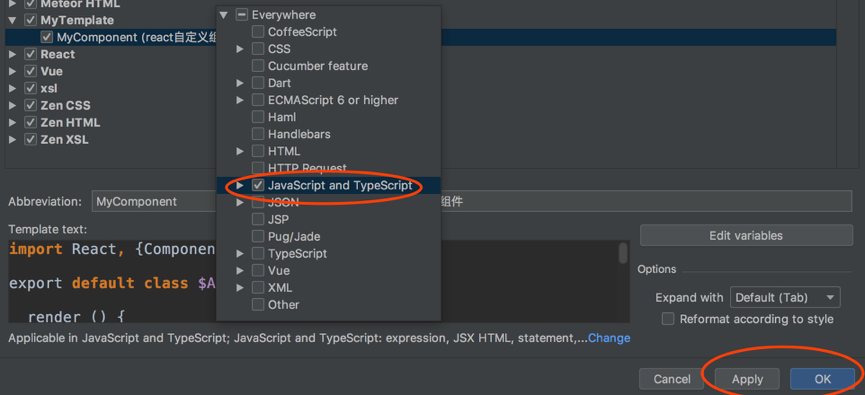
7)点击上图中的Define,如下图。选择在何种语言下提示,选择后,点击Apply和OK, 设置就完成了。