版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/m0_38082783/article/details/87878470
效果二维码
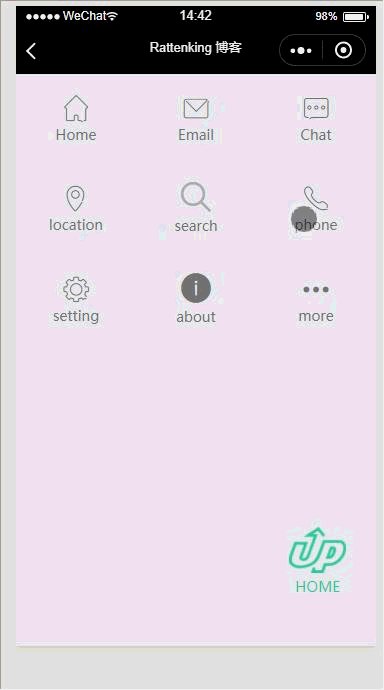
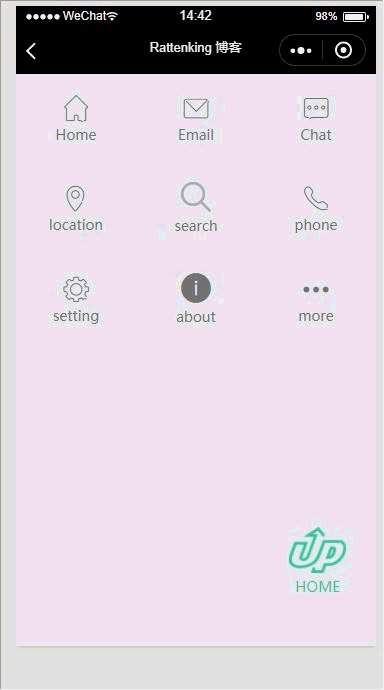
效果图

WXML
<view class="section">
<view class="tui-table-view">
<view class="tui-col-3">
<icon class="iconfont icon-shouye"></icon>
<view>Home</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-xinfeng"></icon>
<view>Email</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-duihuaxinxi"></icon>
<view>Chat</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-dibiao"></icon>
<view>location</view>
</view>
<view class="tui-col-3">
<icon type="search" size='30'></icon>
<view>search</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-dianhua"></icon>
<view>phone</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-shezhi"></icon>
<view>setting</view>
</view>
<view class="tui-col-3">
<icon type="info" size='30' color='#797979'></icon>
<view>about</view>
</view>
<view class="tui-col-3">
<icon class="iconfont icon-gengduotianchong"></icon>
<view>more</view>
</view>
</view>
</view>
WXSS
.tui-table-view{
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
}
.tui-col-3{
flex: 0 0 auto;
width: 33.33333333%;
text-align: center;
color: #797979;
padding: 40rpx 0;
font-size: 30rpx;
}
总结
1、使用flex进行布局要注意兼容性,所以采用:display: -webkit-flex;display: flex;
2、为了保证每排三个图标的两对对齐,采用:justify-content: space-between;
3、父元素必须设置flex-wrap: wrap;进行换行,否则会在一排展示;
4、每个子元素的宽度width: 33.33333333%;必须写出,否则会按照其占位大小分配;
5、每个子元素设置flex: 0 0 auto;否则某个子元素超出,会改变其他元素大小!
WXRUI体验二维码
