
代码:
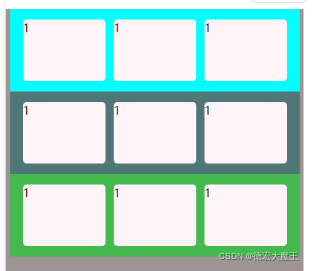
<view style="background-color: rgb(158, 148, 148);width: 720rpx;height: 1000rpx;display: flex;flex-direction: column;align-items: center;">
<view style="background-color: aqua;height: 200rpx;width: 700rpx;display: flex;flex-direction: row;align-items: center;justify-content: center;">
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
</view>
<!-- -->
<view style="background-color: rgb(79, 119, 119);height: 200rpx;width: 700rpx;display: flex;flex-direction: row;align-items: center;justify-content: center;">
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
</view>
<!-- -->
<!-- -->
<view style="background-color: rgb(68, 185, 78);height: 200rpx;width: 700rpx;display: flex;flex-direction: row;align-items: center;justify-content: center;">
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
<view style="background-color: #FFF4F8;width: 200rpx;height: 150rpx;margin-left: 20rpx;border-radius: 10rpx;">1</view>
</view>
</view>