一、简介
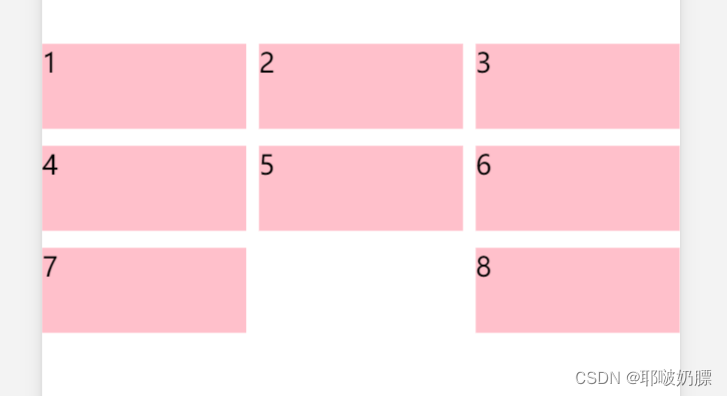
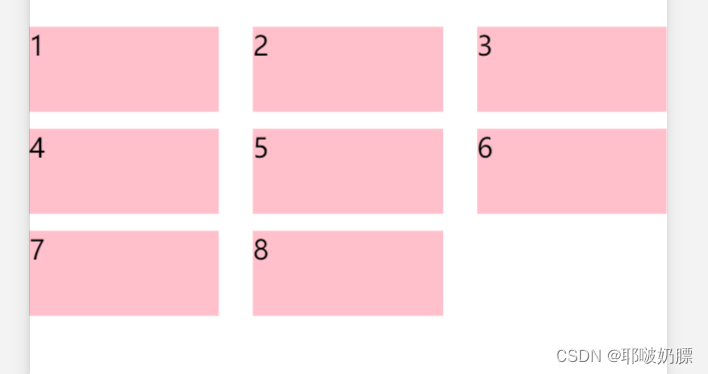
之前我们实现九宫格采用float浮动实现,后来用display弹性盒子实现,但是弹性盒子也有缺点,但凡不够倍数,排版就会发生变化,很不友好,这时候我们就可以用网格布局了。如以下:
<!-- 九宫格 -->
<view class="list">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
</view>
<style lang="scss">
.list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
view{
width: 32%;
height: 50px;
background-color: pink;
margin-bottom: 10px;
}
}
</style>


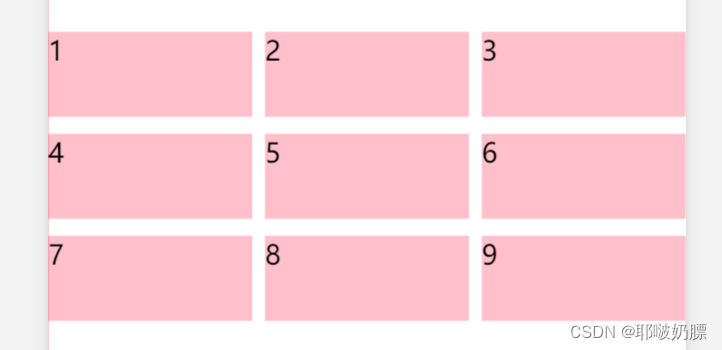
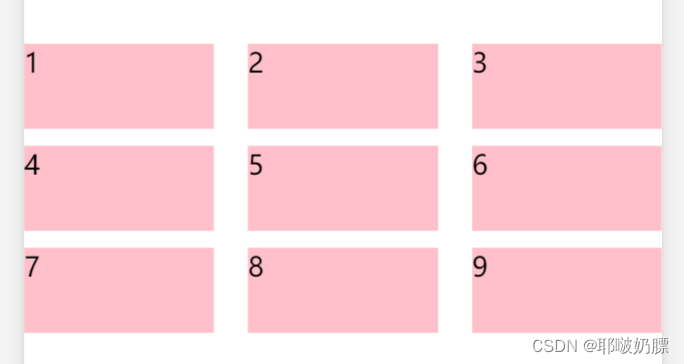
二、网格布局
<!-- 九宫格 -->
<view class="list">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
<view>9</view>
</view>
<style lang="scss">
.list {
display: grid; // 声明一个容器
grid-template-columns: repeat(3, 1fr);//分成三栏,每栏均等分
grid-gap: 10px 20px; //行间距 列间距
view {
height: 50px;
background-color: pink;
}
}
</style>


三、总结
其他参考:
grid网格布局:
https://juejin.cn/post/6854573220306255880