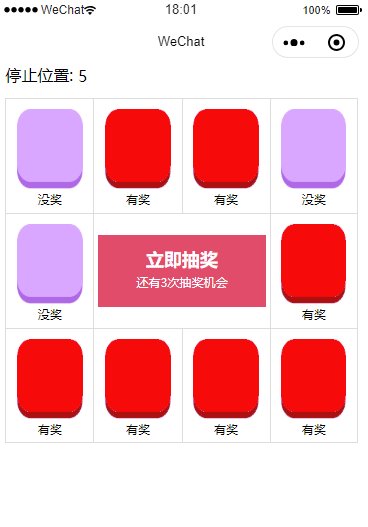
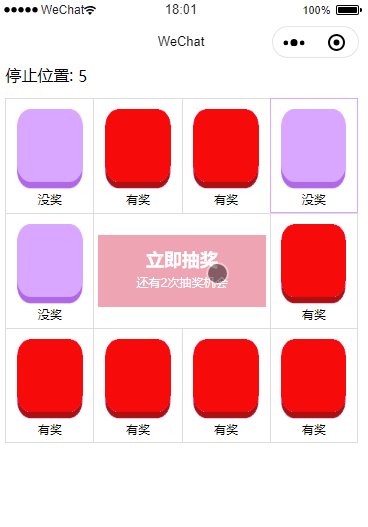
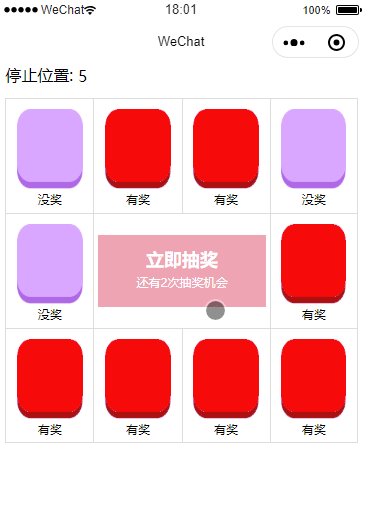
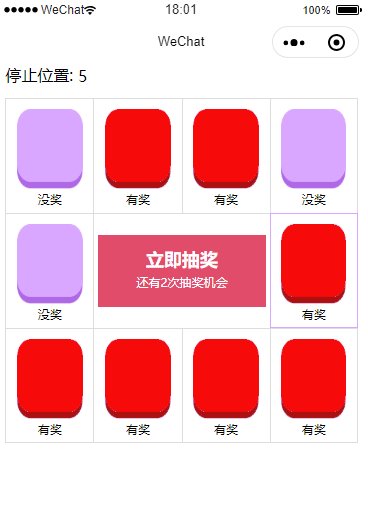
效果图如下所示

.wxml
<view class="stop">
<text>停止位置:</text>
<input bindinput="stopinput" disabled="{{!luckdraw}}" type="text" value="0"></input>
</view>
<view class="luckdraw">
<view class="draw" wx:for="{{detail}}" wx:key="index" data-index="{{index}}">
<view wx:if="{{index != 5}}" class="draw-curr" style="{{index == cuvin?'border:1px solid #D9A7FF;':''}}">
<view class="draw-image">
<image src="{{item.img}}"></image>
</view>
<view class="draw-text">{{item.name}}</view>
</view>
<view wx:if="{{index == 5}}" class="draw-cubr">
<view class="cubr-vie" style="{{frequency <= 0 || !luckdraw?'background-color:#EEA4B3;':''}}" bindtap="{{frequency > 0 && luckdraw?'luckdraw':''}}">
<view>{{item.name}}</view>
<view>还有{{frequency}}次抽奖机会</view>
</view>
</view>
</view>
</view>
.wxss
view{
box-sizing: border-box;
}
.stop{
width: 100%;
padding: 0 3%;
float: left;
overflow: hidden;
}
.stop>text{
float: left;
}
.stop>input{
float: left;
margin-left: 10rpx;
}
.luckdraw{
width: 100%;
padding: 3%;
float: left;
overflow: hidden;
}
.draw-curr{
width: 25%;
height: 230rpx;
float: left;
overflow: hidden;
border-left: 1px solid #ddd;
border-top: 1px solid #ddd;
padding: 3%;
}
.draw-image{
width: 100%;
float: left;
height: 160rpx;
}
.draw-image>image{
width: 100%;
height: 100%;
}
.draw-text{
width: 100%;
float: left;
margin-top: 3%;
font-size: 24rpx;
text-align: center;
}
.draw-cubr{
width: 50%;
height: 230rpx;
float: left;
overflow: hidden;
border-left: 1px solid #ddd;
border-top: 1px solid #ddd;
padding: 6% 1%;
text-align: center;
}
.cubr-vie{
width: 100%;
height: 100%;
float: left;
overflow: hidden;
background-color: #E14C6B;
color: #fff;
}
.cubr-vie>view{
width: 100%;
float: left;
height: 50%;
font-size: 24rpx;
}
.cubr-vie>view:nth-child(1){
padding: 7% 0 0 0;
font-weight: bold;
font-size: 36rpx;
}
.cubr-vie>view:nth-child(2){
padding: 2% 0 0 0;
}
.draw-curr:nth-child(2){
border-right: 1px solid #ddd;
}
.luckdraw>view:nth-child(4)>view{
border-right: 1px solid #ddd;
}
.luckdraw>view:nth-child(7)>view{
border-right: 1px solid #ddd;
}
.luckdraw>view:nth-child(8)>view{
border-bottom: 1px solid #ddd;
}
.luckdraw>view:nth-child(9)>view{
border-bottom: 1px solid #ddd;
}
.luckdraw>view:nth-child(10)>view{
border-bottom: 1px solid #ddd;
}
.luckdraw>view:nth-child(11)>view{
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.js
Page({
data: {
detail: [
{ img: '/images/item.png', name: '没奖', usname: false },
{ img: '/images/item1.png', name: '有奖', usname: true},
{ img: '/images/item1.png', name: '有奖', usname: true},
{ img: '/images/item.png', name: '没奖', usname: false},
{ img: '/images/item.png', name: '没奖', usname: false},
{ img: '/images/item1.png', name: '有奖', usname: true },
{ img: '/images/item1.png', name: '有奖', usname: true },
{ img: '/images/item1.png', name: '有奖', usname: true},
{ img: '/images/item1.png', name: '有奖', usname: true },
{ img: '/images/item1.png', name: '有奖', usname: true },
],
frequency:'3',
luckdraw:true,
cuvin:null,
interval:'',
answer:0,
delay:'',
pstakes:'0',
numx:'',
},
onLoad: function (options) {
this.data.detail.splice(5, 0, {name:'立即抽奖'})
this.setData({
detail:this.data.detail
})
},
stopinput:function(e){
this.setData({
answer: e.detail.value
})
},
luckdraw:function(e){
let that = this
that.setData({
luckdraw:false
})
if (that.data.frequency <= 0){
wx.showToast({
title: '您已没有抽奖次数',
icon: 'none',
duration: 2000
})
that.setData({
luckdraw: true
})
return false
}
if ((that.data.detail.length - 1) <= that.data.answer || that.data.answer < 0){
wx.showToast({
title: '系统异常~',
icon: 'none',
duration: 2000
})
that.setData({
luckdraw: true
})
return false
}
if ('5' <= that.data.answer){
that.data.answer++
}
that.data.delay = '100'
that.data.frequency--
that.data.cuvin = -1
that.data.interval = setInterval(function () {
that.data.cuvin++
if (that.data.cuvin == 5) {
that.data.cuvin++
}
if ((that.data.detail.length)<that.data.cuvin){
that.data.cuvin = 0
that.againdraw();
}
that.setData({
cuvin: that.data.cuvin
})
}, that.data.delay)
that.setData({
frequency: that.data.frequency,
delay: that.data.delay,
answer: that.data.answer,
})
},
againdraw:function(e){
let that = this
clearInterval(that.data.interval)
if (that.data.delay == '100'){
that.data.delay = '125'
} else if (that.data.delay == '125'){
that.data.delay = '200'
} else if (that.data.delay == '200') {
that.data.delay = '300'
let num = that.data.answer
if ('5' <= that.data.answer){
num = num - 2
}else{
num--
}
that.data.numx = (600 - parseInt(600 - that.data.delay)) / num
}
that.setData({
delay: that.data.delay,
numx: parseInt(that.data.numx),
})
that.data.interval = setInterval(function () {
that.data.cuvin++
if ('5' == that.data.cuvin){
that.data.cuvin++
}
if (that.data.delay <= '200'){
if ((that.data.detail.length) < that.data.cuvin) {
that.data.cuvin = 0
that.againdraw(that.data.cuvin);
}
that.setData({
cuvin: that.data.cuvin
})
} else if ('300' <= that.data.delay){
that.data.delay = parseInt(that.data.delay) + that.data.numx
that.setData({
cuvin: that.data.cuvin,
delay: that.data.delay
})
if (that.data.answer == '0'){
that.reward();
that.setData({
luckdraw: true,
cuvin:0,
})
clearInterval(that.data.interval)
}
if (that.data.cuvin == that.data.answer){
that.reward();
that.setData({
luckdraw: true,
})
clearInterval(that.data.interval)
}else{
that.againdraw();
}
}
}, that.data.delay)
that.setData({
delay: that.data.delay,
})
},
reward:function(e){
wx.showModal({
title: '提示',
content: this.data.detail[this.data.answer].usname?'恭喜您,中奖了':'很遗憾,没有中奖',
showCancel:false,
})
if (5 <= this.data.answer){
this.setData({
answer: this.data.answer-1,
})
}
},
})
有什么问题欢迎评论留言,我会及时回复你的
