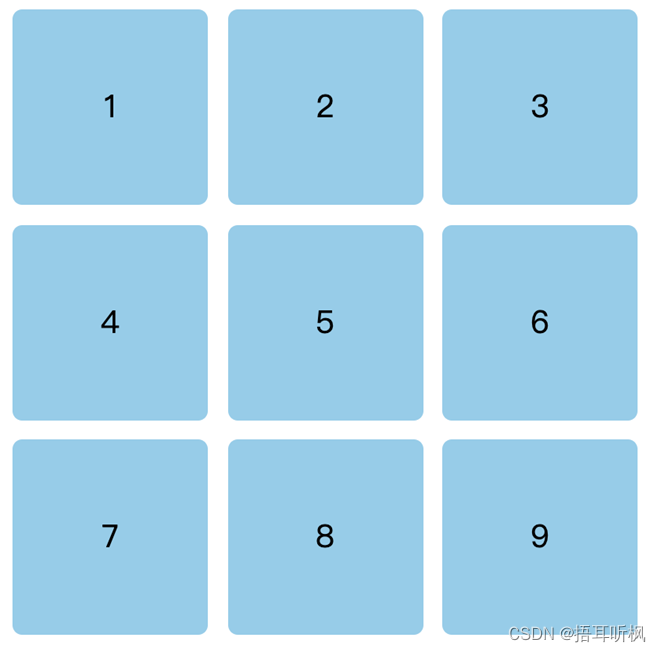
实现效果如下:

首先,定义好通用的HTML结构:
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
//公共样式:
<style>
ul {
padding: 0;
}
li {
list-style: none;
text-align: center;
border-radius: 5px;
background: skyblue;
}
</style>
(1)flex实现
对于九宫格布局,我首先想到的就是flex布局,flex布局实现九宫格很简单,需要设置一个flex-wrap: wrap;使得盒子在该换行的时候进行换行。
由于我们给每个元素设置了下边距和右边距,所以最后同一列(3、6、9)的右边距和最后一行(7、8、9)的下边距撑大了ul,所以这里使用类型选择器来消除他们的影响。最终的实现代码如下:
ul {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 100%;
}
li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
}
li:nth-of-type(3n){
margin-right: 0;
}
li:nth-of-type(n+7){
margin-bottom: 0;
}
(2)grid实现
grid布局相对于flex布局来说,实现九宫格就更加容易了,只需要设置几个属性即可:
ul {
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 30% 30% 30%;
grid-template-rows: 30% 30% 30%;
grid-gap: 5%;
}
其中grid-template-columns属性用来设置每一行中单个元素的宽度,grid-template-rows属性用来设置每一列中单个元素的高度,grid-gap属性用来设置盒子之间的间距。
(3)float实现
这里首先需要给父元素的div设置一个宽度,宽度值为:**盒子宽 * 3 + 间距 * 2;**然后给每个盒子设置固定的宽高,为了让他换行,可以使用float来实现,由于子元素的浮动,形成了BFC,所以父元素ul使用overflow:hidden;来消除浮动带来的影响。最终的实现代码如下:
ul {
width: 100%;
height: 100%;
overflow: hidden;
}
li {
float: left;
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
}
li:nth-of-type(3n){
margin-right: 0;
}
li:nth-of-type(n+7){
margin-bottom: 0;
}
(4)inline-block实现
其实inline-block的作用和上面float的作用是一样的,都是用来让元素换行的,实现代码如下:
ul {
width: 100%;
height: 100%;
letter-spacing: -10px;
}
li {
width: 30%;
height: 30%;
display: inline-block;
margin-right: 5%;
margin-bottom: 5%;
}
li:nth-of-type(3n){
margin-right: 0;
}
li:nth-of-type(n+7){
margin-bottom: 0;
}
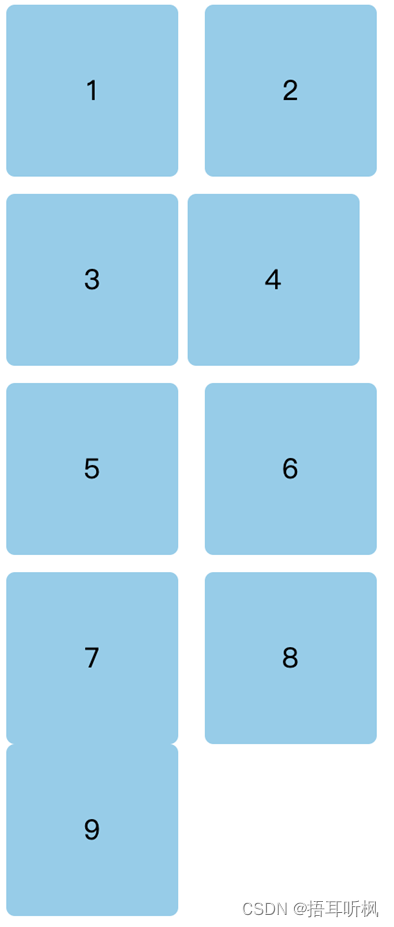
需要注意的是,设置为inline-block的元素之间可能会出现间隙,就可能出现下面这种情况:

这里使用了letter-spacing属性来消除这种影响,该属性可以用来增加或减少字符间的空白(字符间距)。使用之后就正常了,出现了预期的效果。也可以给ul设置font-size: 0;来消除盒子之间的字符间距:
ul {
font-size: 0;
}
(5)table实现
<ul class="table">
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul>
table布局也不算太难,首先给父元素设置为table布局,然后使用border-spacing设置单元格之间的间距,最后将li设置为表格行,将div设置为表格单元格,CSS样式如下:
.table {
width: 100%;
height: 100%;
display: table;
border-spacing: 10px;
}
li {
display: table-row;
}
div {
width: 30%;
height: 30%;
display: table-cell;
text-align: center;
border-radius: 5px;
background: skyblue;
}