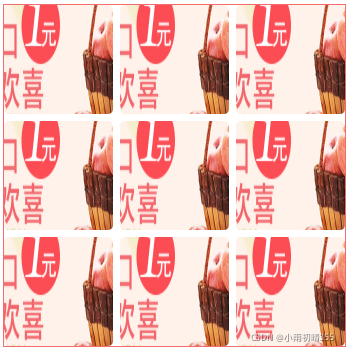
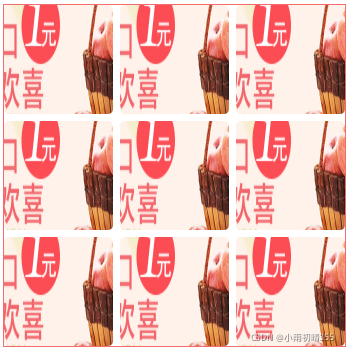
微信小程序九宫格
- 不用定死父容器的宽高,实现自适应九宫格

- wxml
<view class="moreimg">
<block wx:for="{
{9}}" wx:key="index">
<view class="moreimg-wrap">
<image class="moreimg-wrap-img" src="/static/img/index/banner2.jpg" />
</view>
</block>
</view>
.moreimg {
display: flex;
flex-wrap: wrap;
border: 2rpx solid #f56c6c;
}
.moreimg-wrap {
position: relative;
overflow: hidden;
width: 32%;
height: 0;
padding-bottom: 32%;
border-radius: 10rpx;
}
.moreimg-wrap:nth-of-type(3n) {
margin-bottom: 2%;
}
.moreimg-wrap:nth-of-type(3n+2) {
margin: 0 2%;
}
.moreimg-wrap:nth-last-of-type(1) {
margin-bottom: 0;
}
.moreimg-wrap-img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}