<style>
.triangle_border_up{
width:0;
height:0;
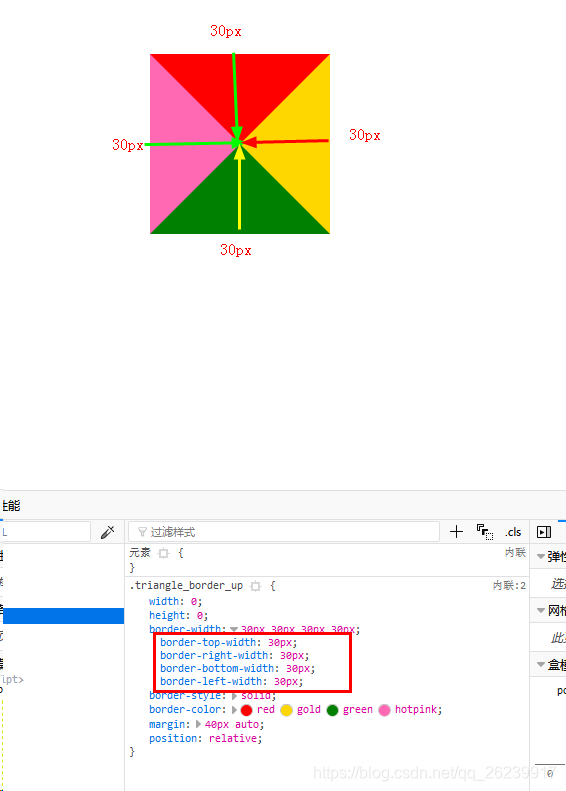
border-width:30px 30px 30px 30px;
border-style:solid;
border-color:red gold green hotpink;/*透明 透明 灰*/
margin:40px auto;
position:relative;
}
</style>
</head>
<body>
<div class="triangle_border_up">
<span></span>
</div>
</body>
前提:width-height:0
效果

再将不需要的设置透明即可,三角形就可以拿到了