安装前准备
本教程针对ArcGIS Server for JavaScript API v3.9,经测试v3.21同样适用。:
ArcGIS Server for JavaScript API各版本下载地址:
http://support.esrichina-bj.cn/2011/0223/960.html,我们选择下载最新的“ArcGIS API for JavaScript 3.9:Library | SDK”,(图略,20170817打开已经不能下载,可从http://download.csdn.net/album/detail/1659/1/4 下载)下载到本地的文件如下图所示:
解压上面2个zip压缩包,如下图所示:
安装IIS
确保本地已经安装了IIS,如果没有的话,请参考以下地址进行配置:
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
API和SDK本地IIS配置部署
打开C:\Inetpub\wwwroot文件夹
拷贝SDK
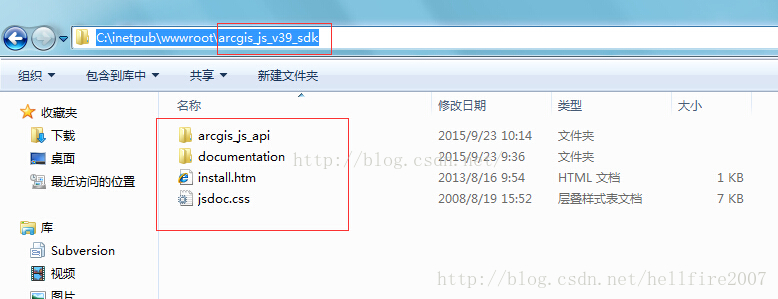
将arcgis_js_v39_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成
C:\Inetpub\wwwroot**arcgis_js_v39_sdk**,
如下图所示:
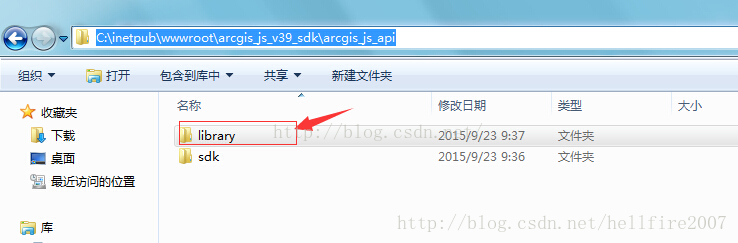
- 拷贝API
将arcgis_js_v39_api\arcgis_js_api目录下的library文件夹拷贝到
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api下,变成
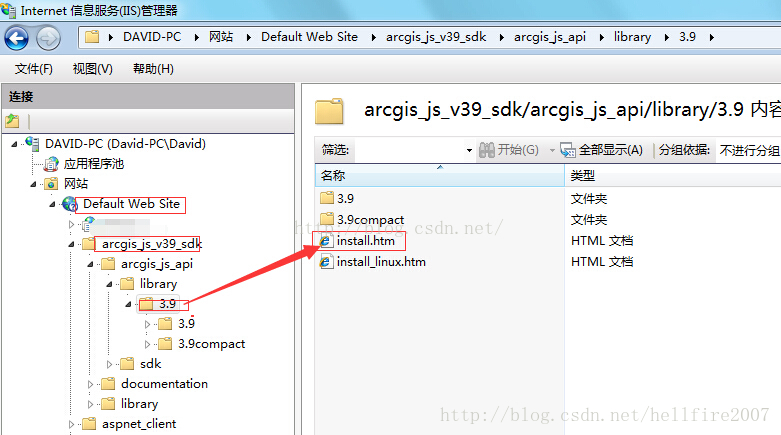
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library,如下图所示:
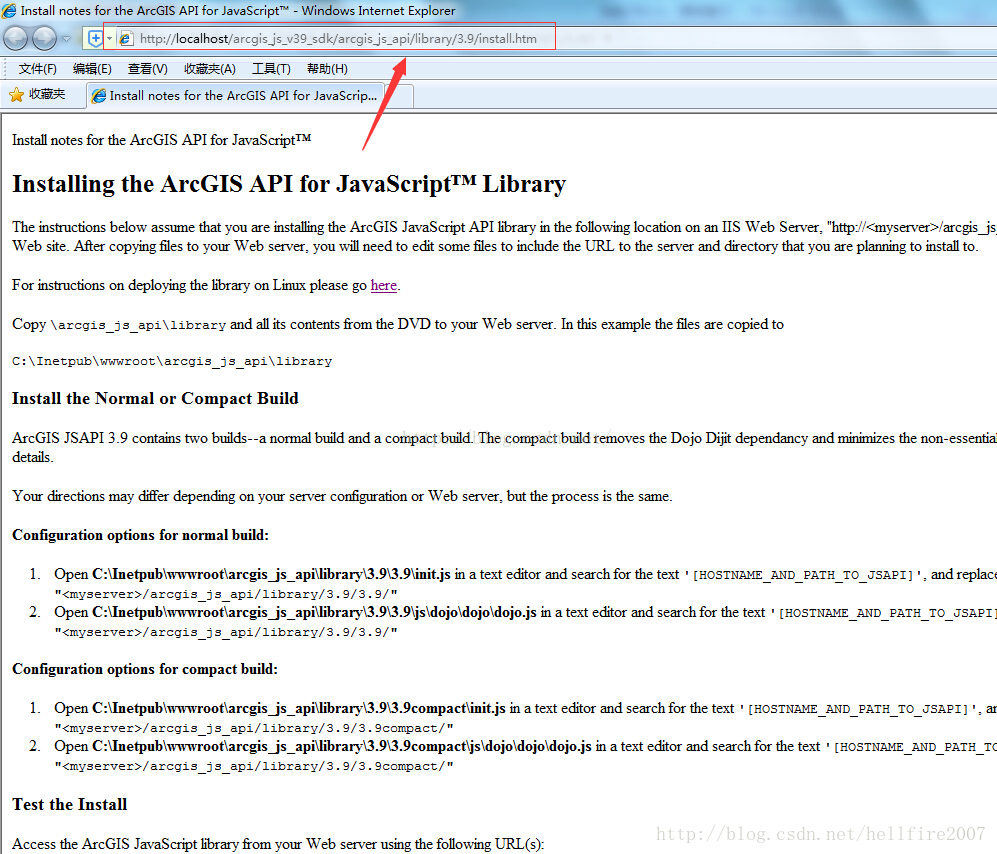
- 打开IIS,如下图所示,浏览install.htm,如下图所示,说明初步部署成功:
- 替换library中init.js中机器名
找到
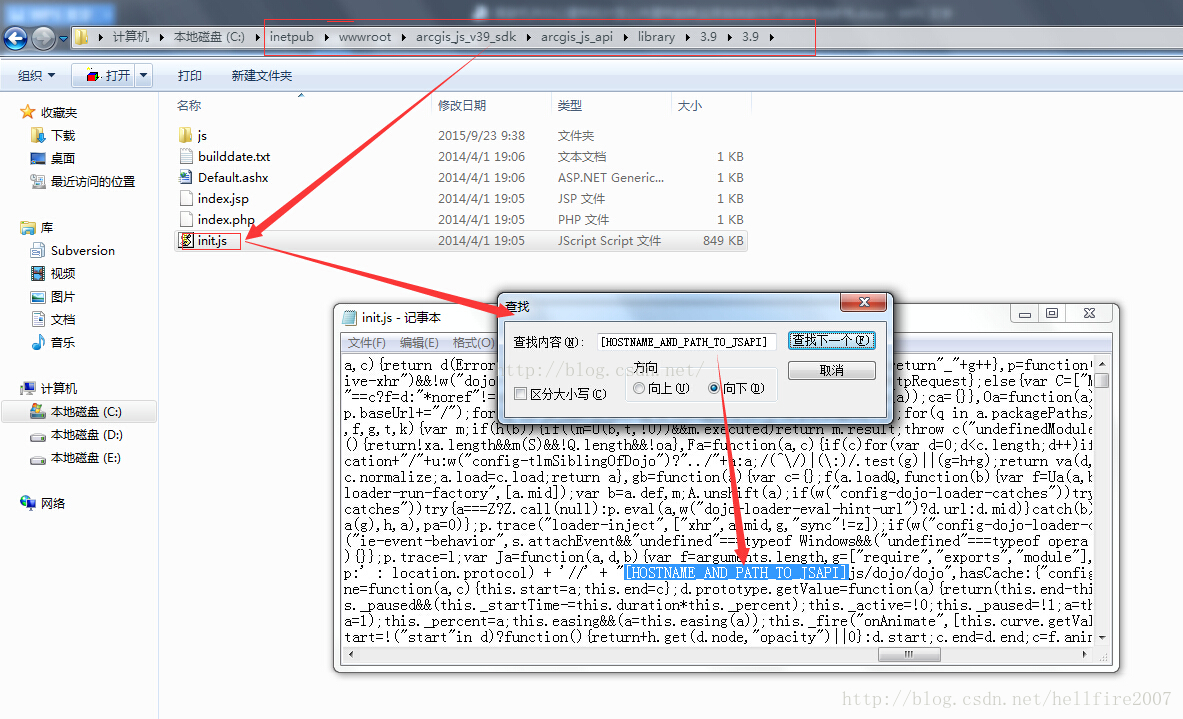
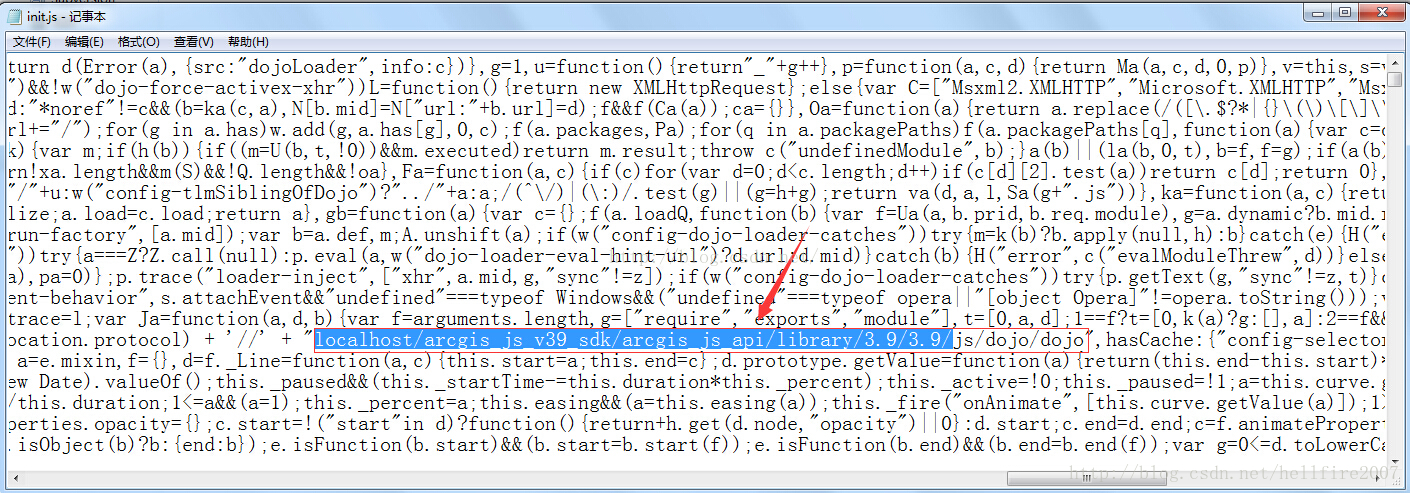
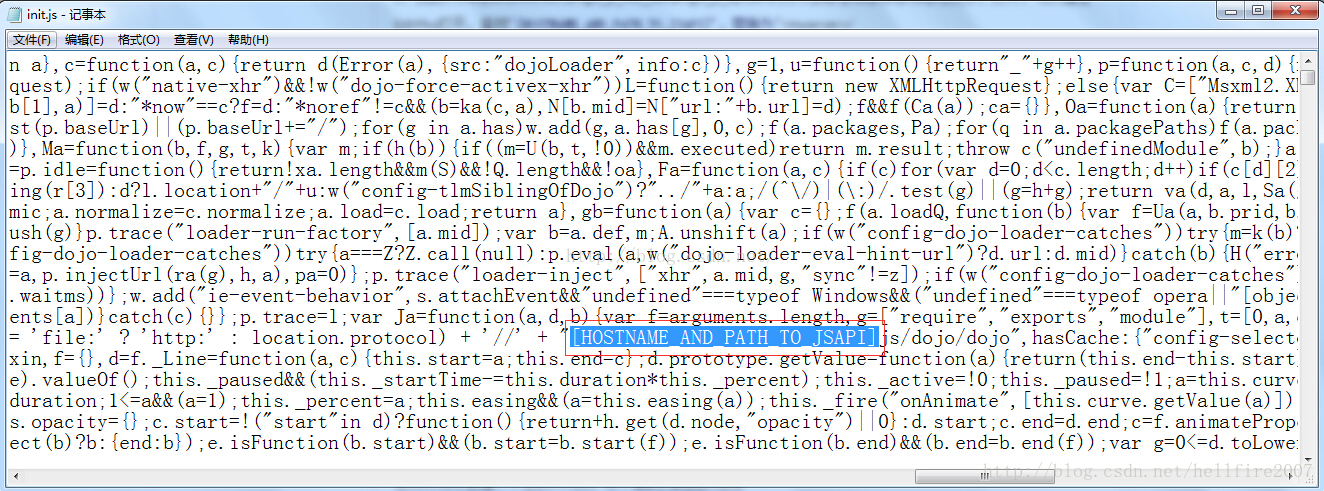
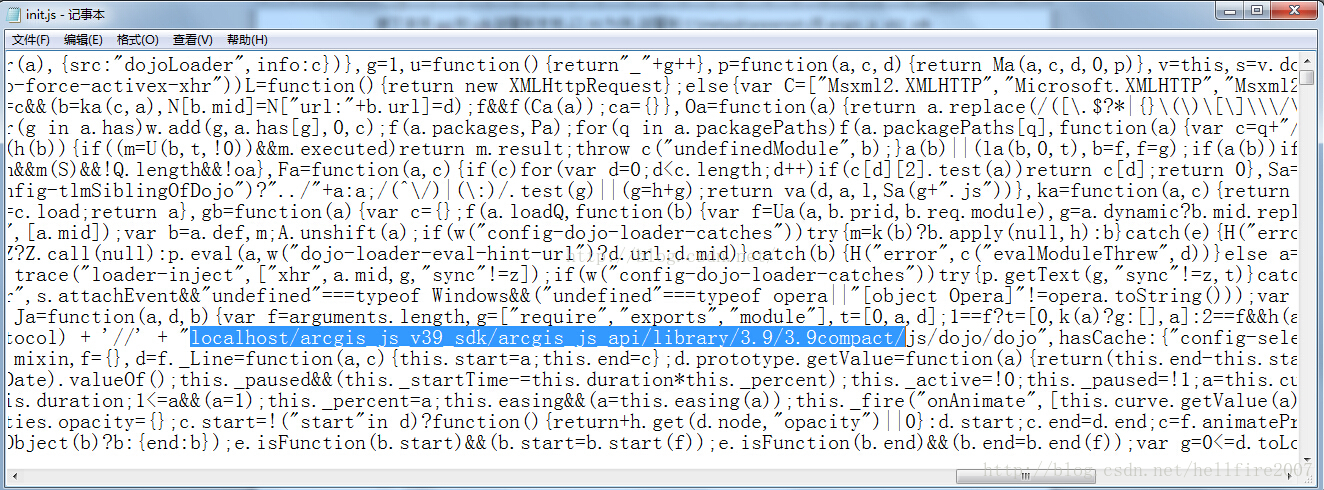
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9**init.js**文件,利用记事本或EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
- 替换library中dojo.js中机器名
找到
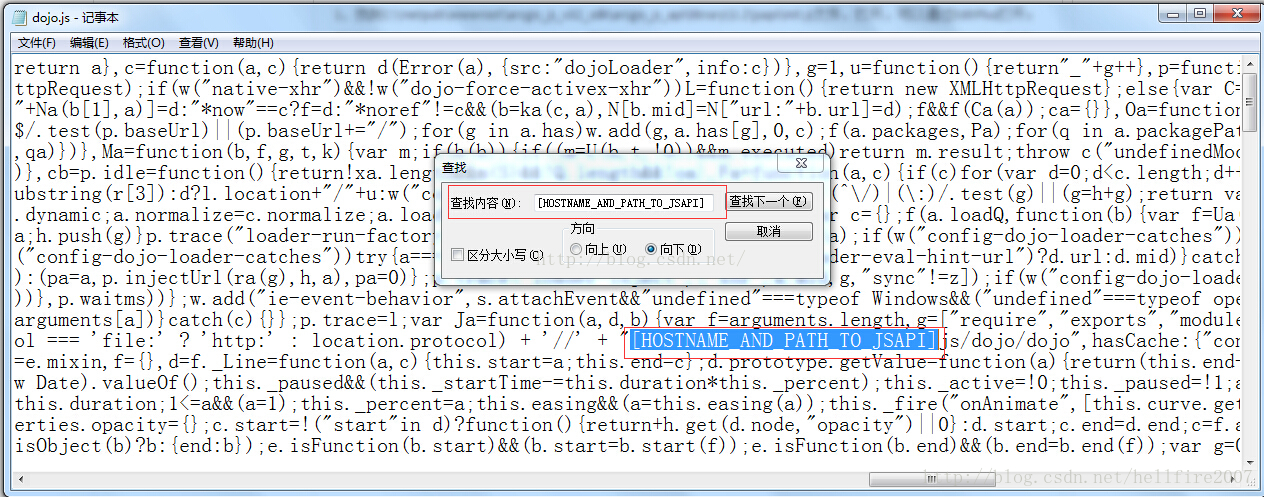
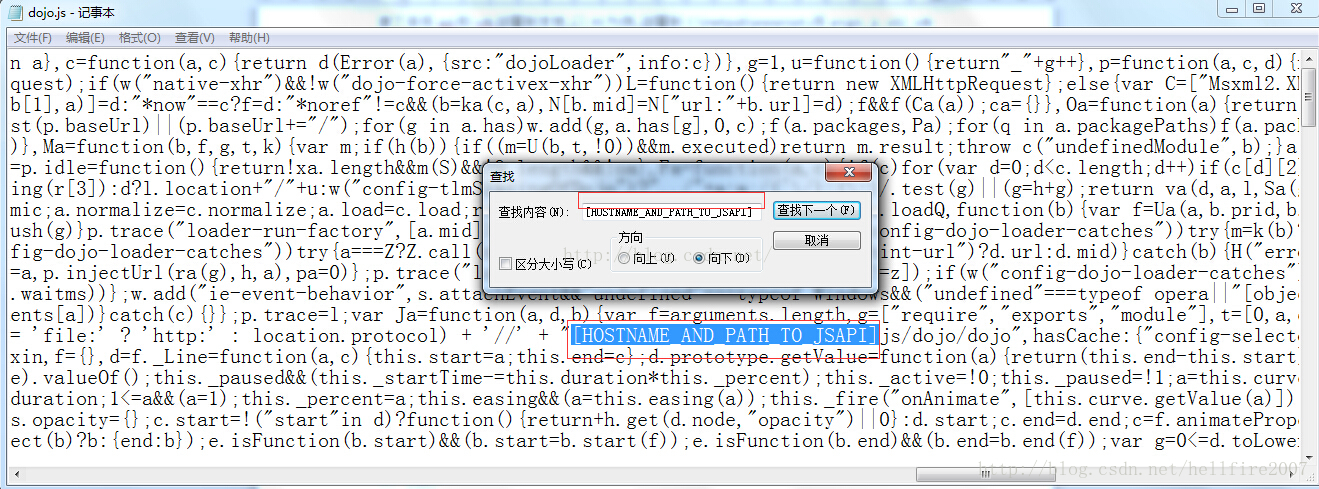
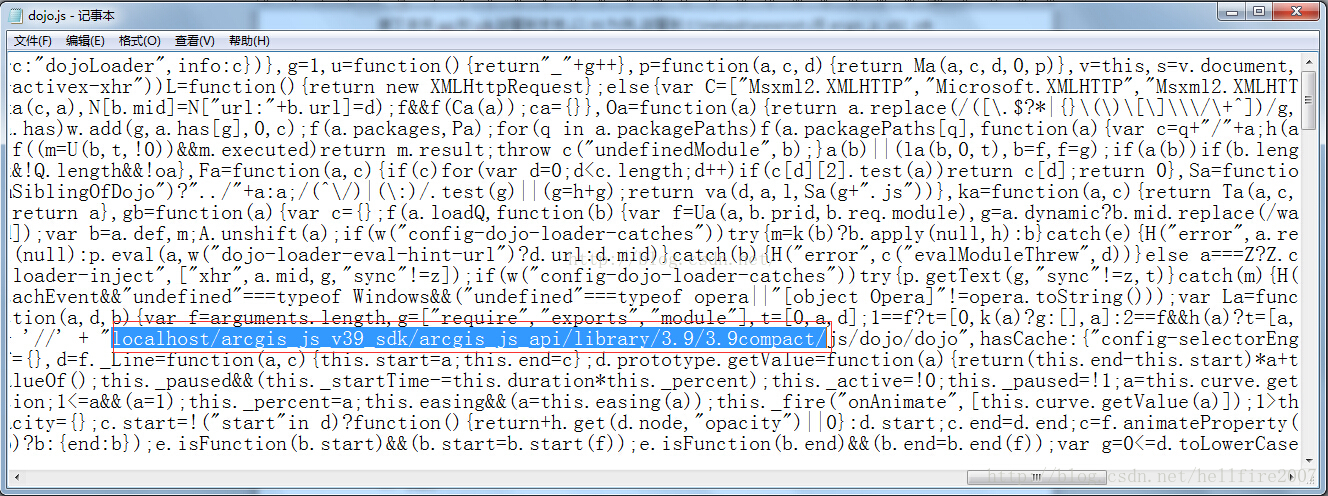
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
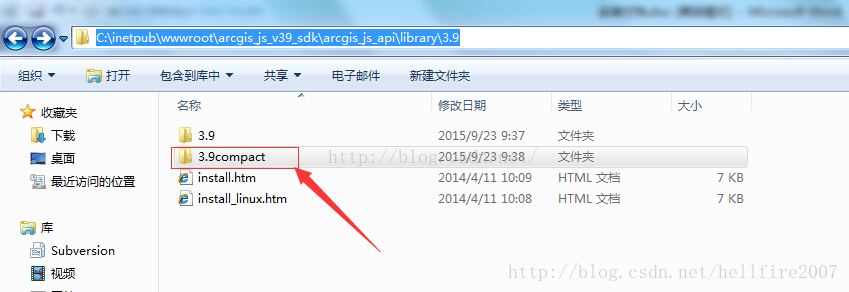
- 替换3.9compact文件夹中内容
如下图所示,找到3.9compact文件夹,接下来8)、9)步骤的操作和5)、6)完全相同,只是8)、9)操作针对3.9compact文件夹,而5)、6)操作针对3.9文件夹,如下图所示:
- 替换compact\init.js文件中机器名
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\init.js文件,利用记事本或者EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
- 替换dojo.js中机器名
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
- 经过上面9个步骤,我们就完成了ArcGIS API for JavaScript的本地部署。
实例demo运行
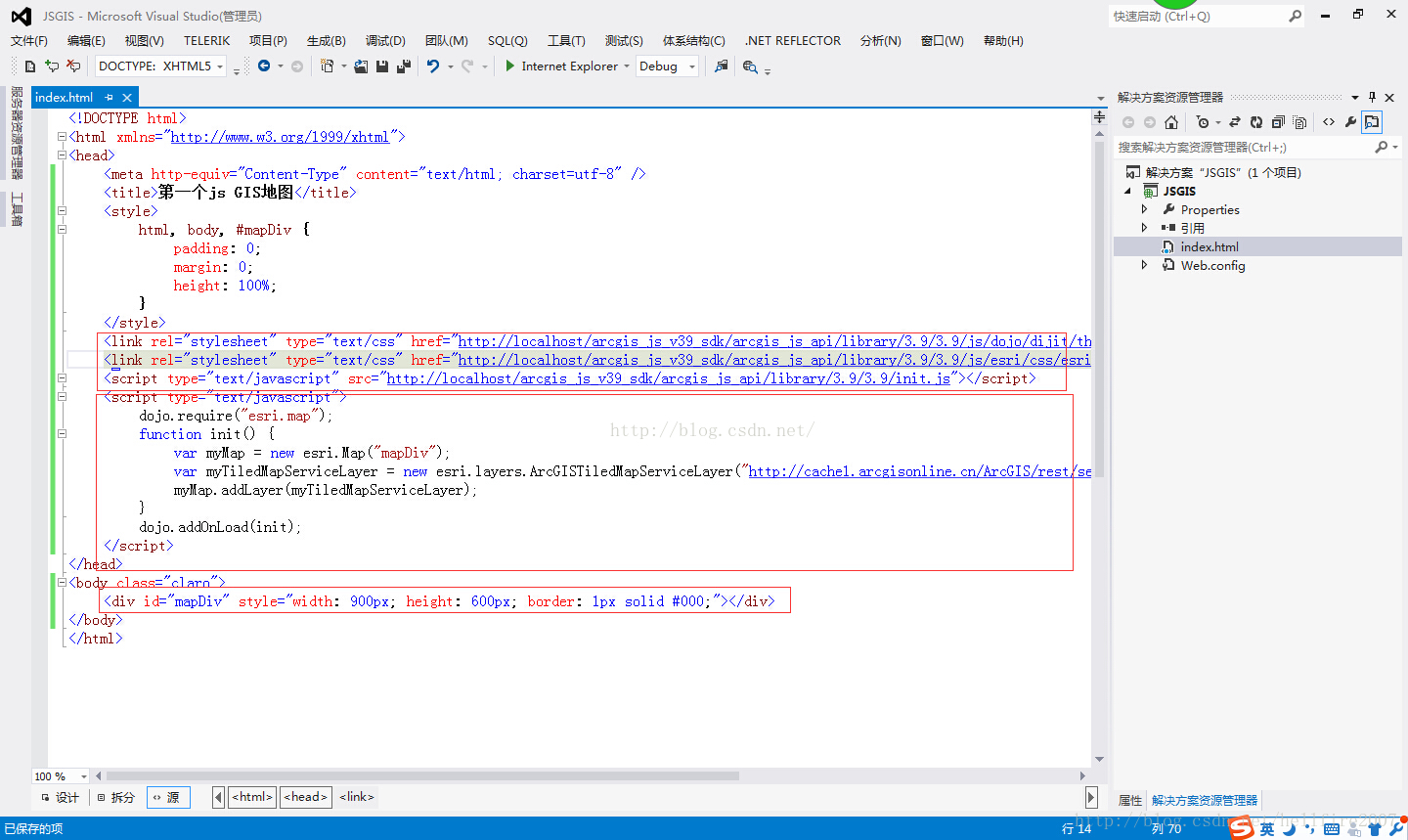
打开VS2012,新建一个空白Web项目,添加一个index.html文件,文件内容如下图所示:

这里使用的css和js文件都是前面步骤中配置好的本地服务器上的路径。
1. <!DOCTYPE html>
2. <html xmlns="http://www.w3.org/1999/xhtml">
3. <head>
4. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5. <title>第一个js GIS地图</title>
6. <style>
7. html, body, #mapDiv {
8. padding: 0;
9. margin: 0;
10. height: 100%;
11. }
12. </style>
13. <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
14. <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
15. <script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
16. <script type="text/javascript">
17. dojo.require("esri.map");
18. function init() {
19. var myMap = new esri.Map("mapDiv");
20. var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
21. myMap.addLayer(myTiledMapServiceLayer);
22. }
23. dojo.addOnLoad(init);
24. </script>
25. </head>
26. <body class="claro">
27. <div id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></div>
28. </body>
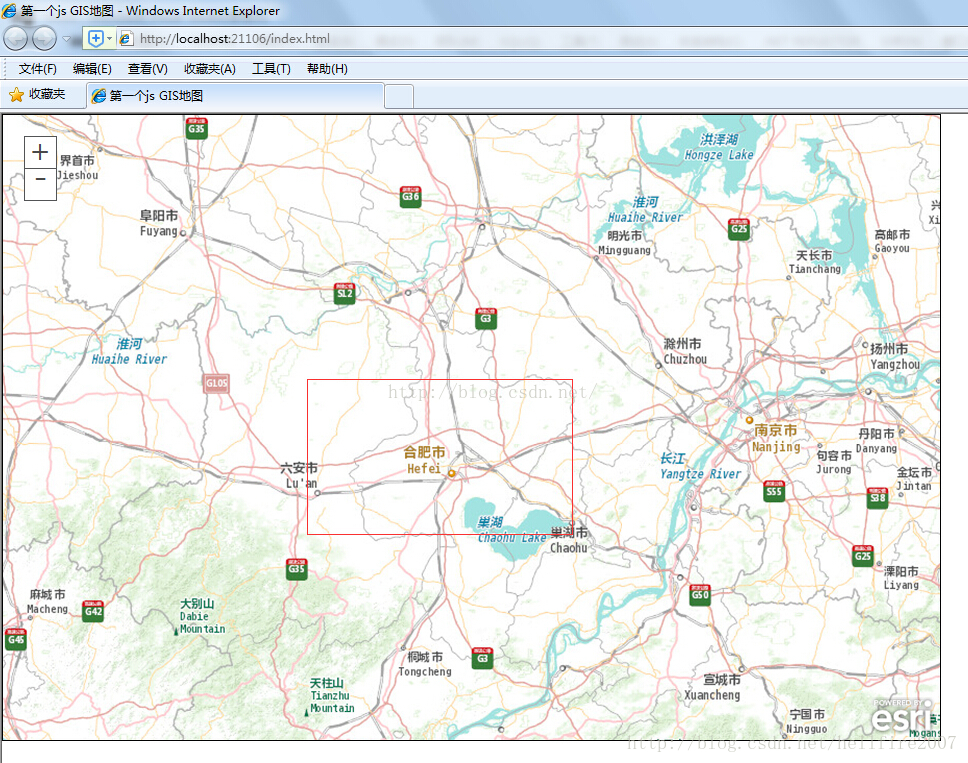
29. </html> 运行index.html页面,如下图所示: