一、学习vue
我正在学习vue ,所以整理了一些小笔记,当开始学习vue的时候,发现连安装vue都成了一个问题,所以我看视频,找百度,最后完成了vue的安装,安装完后。就可以正儿八经的跟着视频学习了。
二、学习工具
- 要先安装和学习vue,应该先认识几样辅助工具,他们分别是node.js,npm。
- 直接去官网下载即可。
第一种方法使用npm包管理器进行管理Vue和各种组件,这是后期最好的方法。
第二张方法是初学者最简单的一种方法,直接下载即可使用。
1、node.js
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
- Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
- Node.js是一个应用程序框架,有时也被称为运行环境(runtime),通过它,应用程序可使用JavaScript编程语言来构建。 Node.js以其速度而闻名,因为它是非阻塞的。非阻塞意味着一个请求不会等待另一个请求结束(也就是异步的)。异步这一特性使Node.js成为当前吞吐量最大的框架,而Java应用服务器通常阻塞每个绑定到线程的请求,只要没有更多线程可用,服务器会停止接收请求。
2、npm
-
npm 之于 Node.js ,就像 pip 之于 Python, gem 之于 Ruby, pear 之于 PHP 。
-
npm 是 Node.js 官方提供的包管理工具,他已经成了 Node.js 包的标准发布平台,用于 Node.js 包的发布、传播、依赖控制。npm 提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包。
-
npm 是随同 Node.js 一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题,常见的场景有以下几种:
-
允许用户从 npm 服务器下载别人编写的第三方包到本地使用。
-
允许用户从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
-
允许用户将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
三、安装vue
- vue是一个js,但是安装它却有点与众不同。安装vue一般是通过npm进行安装,所以要先进行安装npm。node.js中包括了这个npm,所以安装完node.js就可以使用npm了
node.js是虽然是一个JavaScript,但是是一个可执行文件
node.js官网下载即可:https://nodejs.org/en/ - 当安装完 node.js,npm就可以使用,因为 npm 是node.js的包管理工具,npm是内嵌到node.js中的。
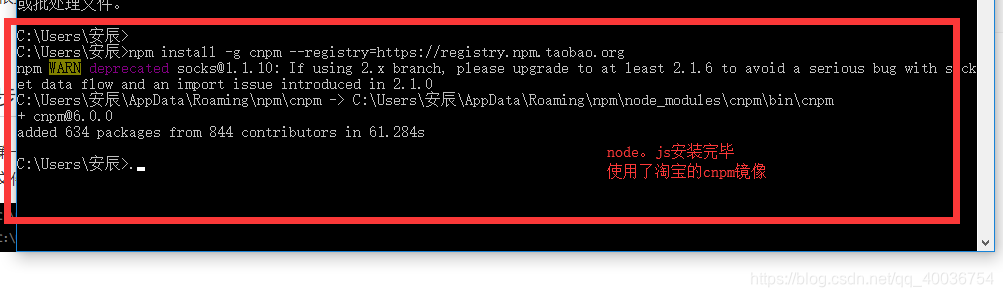
- 但是使用npm下载东西时,速度是非常慢的,所以这里需要使用镜像,就想maven使用阿里云镜像一样,这里我使用的淘宝镜像,网站如下:http://npm.taobao.org/
如图

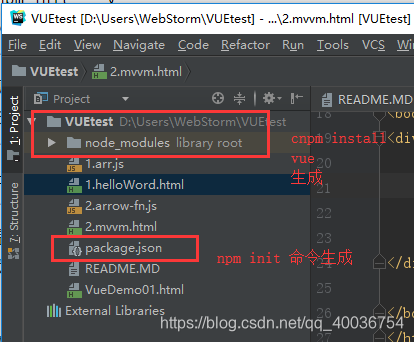
- 在webstorm中新建一个项目,然后在命令行模式下,进入此项目的实际路径,运行命令
npm init - y
// -y 是代表yes
则跳过提问阶段,直接生成一个新的 package.json 文件
5. 执行命令
cnpm install vue
就在webstorm的项目中,增加了一个node-module文件夹
如图: