引:在安装完nodejs后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下,这当然是不太对的默认。
一、npm模块插件安装路径配置
不推荐Node.js安装在c盘
安装LTS版本的nodejs,nodejs安装路径会自动添加到PATH环境变量;
本文安装路径为:D:\Program Files\nodejs
1、在nodejs安装目录下创建一个node_cache文件夹
node_modules在nodejs安装后会自动创建
注意:设置完npm插件的安装路径后,会在你设置的路径下自动创建一个node_modules文件夹来存储插件
缓存路径为创建的node_cache文件夹
2、运行以下两条cmd命令
npm config set prefix "D:\Program Files\nodejs" //全局模块插件存放路径
npm config set cache "D:\Program Files\nodejs\node_cache" //缓存路径
设置完成后,我们可以通过 npm config list 来查看npm的配置
3、设置环境变量
环境变量必须配置,否则npm模块插件无法运行
二、安装Vue CLI
1.安装
npm install -g @vue/cli
2.检查其版本是否正确
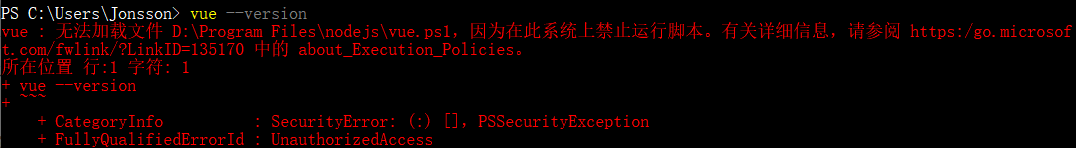
vue --version
可能出现的错误

解决方案:
- 以管理员身份运行PowerShell
- 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
- 执行:set-ExecutionPolicy RemoteSigned
- 这时再执行get-ExecutionPolicy,就显示RemoteSigned
